
워드프레스 포스트 조회수 확인하기
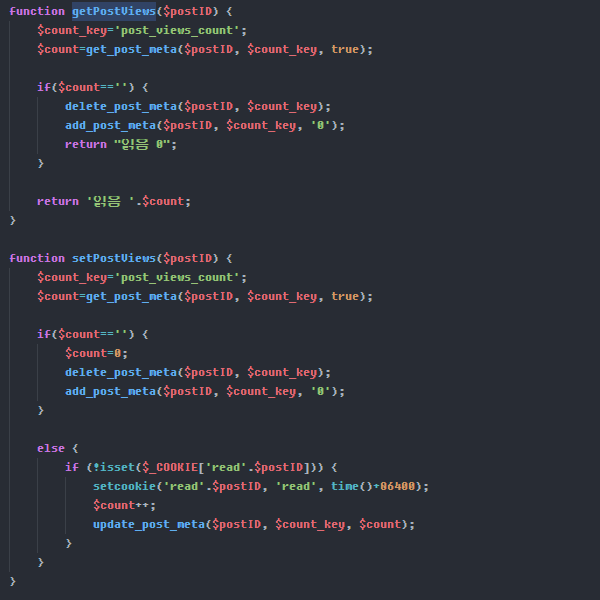
들어가며 참고한 글 개인적으로 플러그인 사용을 선호하지 않아서, 플러그인 없이 개별 포스트에 카운터를 달 수 있게 작업했습니다. 위 글에 나온 소스를 적용하면, F5 누르면 누를 때마다 조회수가 올라가는 불상사가 벌어지기에, 그 부분만 수정했습니다. functions.php 수정 function getPostViews($postID) { $count_key = "post_views_count"; $count = get_post_meta($postID, $count_key, true); if ($count == "") { delete_post_meta($postID, $count_key); add_post_meta($postID, $count_key,
![[CSS, 자바스크립트] Material Ripple 효과 구현하기](/dev/material-ripple-효과-구현하기/material-ripple-2.jpg)
![[CSS] 열리는 문 만들기](/dev/css-열리는-문-만들기/opening-door.png)


![[CSS] 드로어(Drawer) 만들기](/dev/pure-css-drawer/drawer.jpg)