
CSS로 기기 파악하기
반응형 웹이란 말은 이제 쓰는 것조차 이상하게 느껴질 정도로 디스플레이의 크기에 맞는 화면을 보여주는 건 당연시되고 있습니다. 근데 단순히 디스플레이의 크기에만 모든 디자인을 맞추는 게 정답이 아닐 때가 종종 있습니다.예를 들어 사진만 표시되다 커서를 올리면 텍스트를 출력하는 등 다양한 상황에 :hover 선택자를 활용해 디자인하는데, 터치스크린에서 꾹 누르는 동작 등도 hover로 인식하기에 마우스 등의 장치가 없을
총 128개

반응형 웹이란 말은 이제 쓰는 것조차 이상하게 느껴질 정도로 디스플레이의 크기에 맞는 화면을 보여주는 건 당연시되고 있습니다. 근데 단순히 디스플레이의 크기에만 모든 디자인을 맞추는 게 정답이 아닐 때가 종종 있습니다.예를 들어 사진만 표시되다 커서를 올리면 텍스트를 출력하는 등 다양한 상황에 :hover 선택자를 활용해 디자인하는데, 터치스크린에서 꾹 누르는 동작 등도 hover로 인식하기에 마우스 등의 장치가 없을

개발 서버 세팅 전 제작일지에서도 언급했듯, SharedArrayBuffer 사용을 위해선 사이트 격리를 위한 헤더 추가가 필요한데, snowpack에는 dev server의 응답 헤더를 수정하는 기능이 없습니다. 억지로 node_modules/snowpack/lib/cjs/commands/dev.js 파일을 수정하여 응답 헤더를 추가해줬습니다.

Javascript를 이용해 HTML Canvas에 Dynamic Gradient를 그려 이미지로 출력하는

블로그 글로벌 네비게이션 다크 모드 설정 버튼이 드로어에만 숨어있는 건 접근성이 떨어지지 않을까 항상 고민이 많았는데, 눈에 보이는 곳 중 적당히 넣을만한 데가 없어서 해결은 못 하고 있었습니다.결국 좌우대칭을 포기하고 글로벌 네비게이션에 넣어봤는데, 나름 적당한 위치인 것 같네요. 버튼은 하난데 테마는 셋(라이트, 세피아, 다크)이라 토글을 어떻게 해야 할지도 고민거리였는데, 단순하게 라이트 -> 세피아 -> 다크

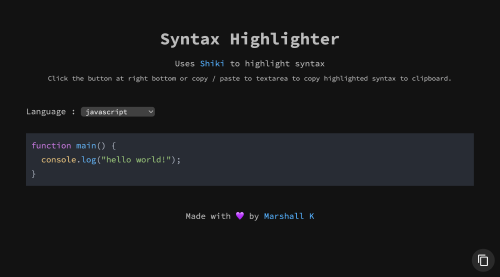
앞서 작성했던 VSCode를 Syntax Hihglighter로 쓰는 방법에서 cog25 님이 shiki라는 Syntax Highlighter를 추천해주셔서, 이를 이용해 온라인 구문 강조기를 제작해봤습니다. 이제 VSCode 없는 환경에서도 codeblock을 만들 수 있습니다!오타 찾거나 하면 굳이 랩탑이나 데스크탑 켤 것 없이 모바일에서도 간단하게 수정할 수 있겠네요. GithubLive Demo 하이라이팅 된 결과물을 렌더링하는 요소와 textarea를 폰트 등에 관한 옵션은 모두 똑같게 주고,

TOC 구현 한번 만들어보고 싶다고 생각하진 1년도 넘었을 것 같은 기능입니다.볼 때마다 예쁘긴 한데, 뭔가 실용적이진 않은 것 같고, 모바일에선 표시도 힘든데다 깔끔하게 만들기도 어려워 보여서 저울질만 한참 했네요.만들고 보니 글이 한층 구조적 이어 보이기도 하고, 시각적 재미도 있는 것 같아 마음에는 듭니다. 최적화할 여지가 꽤 있어 보이는데, 쉽진 않네요. 코드가 깔끔하게 정리되고 나면 한

🏁 시작 어쩌다 보니 팔자에 없던 영어 과외를 진행하게 되었습니다. 자연스럽게 단어 시험을 쳐야 했고, 아무래도 웹앱 형태로 진행하는 게 편하지 않을까 싶은 제 판단(과 같이 수업하시는 분의 당당한 요청)에 의해 단어 공부 및 시험을 위한 웹앱을 제작했습니다. 살인적인 1주일이란 마감일과 함께요. 어디가서 코딩한다고 말해봤자 얻는 건 학부생의 "혹시 xx 언어도 다룰 줄 아세요?"라는 질문과

간만의 Smooth Zoom 업데이트입니다. 아쉽게도 아직 마음에 드는 빌더는 못 찾았네요. 언제까지 수동으로 빌드해야 할지 의문입니다… 다양한 Argument // HTMLElement || HTMLElement[] Zoom(document.querySelector(".zoomable")); Zoom([ document.querySelector(".foo"), ...document.querySelectorAll(".zoomable"), ]); // NodeList Zoom(document.querySelectorAll(".zoomable")); 기존엔 CSS 선택자만 문자열로 넘길 수 있었는데, 이젠 HTMLElement, HTMLElement[], NodeList 모두 넘길 수 있습니다.Method를 사용할 목적으로 만들 땐 아무것도 넘기지 않으셔도 문제가 생기지 않게도
![[CSS, JS] 노트, 원고지 만들기](https://cdn.marshallku.com/images/dev/css-js-노트-원고지-만들기/노트-원고지-만들기.w500.png)
CSS와 자바스크립트로 노트와 원고지에 글을 쓰는 느낌을 주는 방법