
크롬 확장 프로그램 - TWICE New Tab
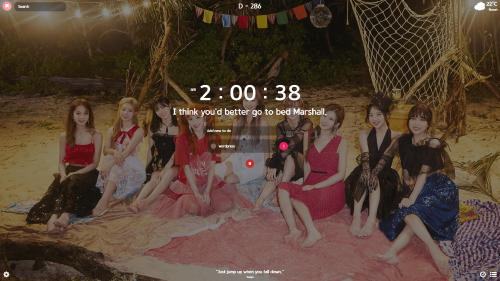
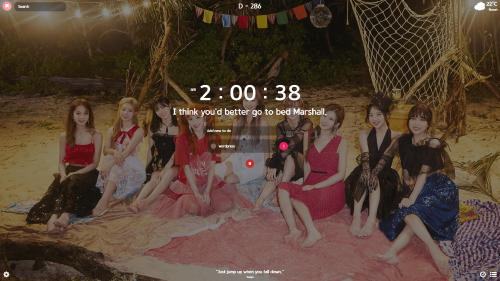
크롬 웹 스토어 링크 밋밋한 새 탭이 지겨워 만든 확장 프로그램입니다. 새 탭을 트와이스, 할 일 목록, 날씨, 포커스 타이머 등으로 채울 수 있습니다. 할 일 목록 (투 두 리스트) 좌측부터 북마크, 검색, D-day, 현재 날씨 대부분 설정에서 간단하게 사용자화가 가능합니다. 집중을 유지하기 위해, 집중할 시간을 설정하면 해당 시간 동안 유튜브 등의 사이트에 접속을 차단합니다.
총 29개

크롬 웹 스토어 링크 밋밋한 새 탭이 지겨워 만든 확장 프로그램입니다. 새 탭을 트와이스, 할 일 목록, 날씨, 포커스 타이머 등으로 채울 수 있습니다. 할 일 목록 (투 두 리스트) 좌측부터 북마크, 검색, D-day, 현재 날씨 대부분 설정에서 간단하게 사용자화가 가능합니다. 집중을 유지하기 위해, 집중할 시간을 설정하면 해당 시간 동안 유튜브 등의 사이트에 접속을 차단합니다.

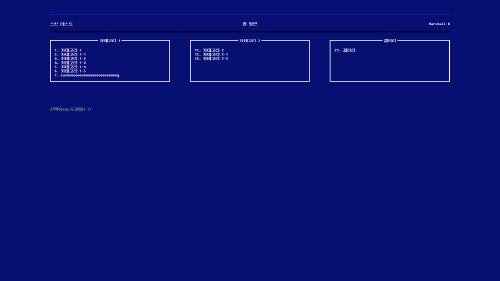
둥근모꼴이란 글꼴을 보고 갑자기 만든 스킨입니다. 아무래도 요즘처럼 이미지가 많은 페이지완 어울리지 않아 만들다 중간에 엎었지만, 컨셉이 꽤 마음에 들어 업로드해뒀습

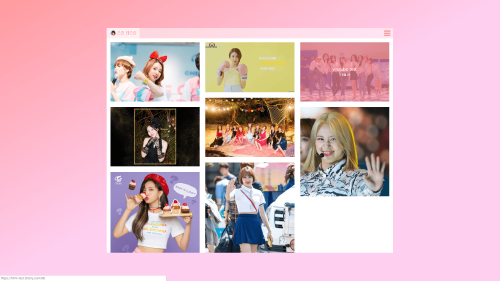
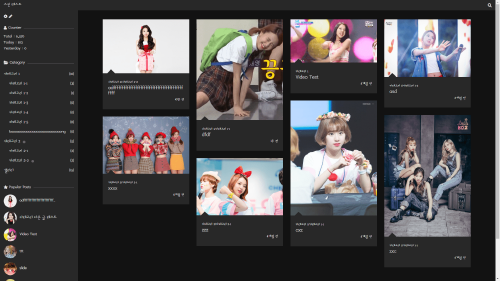
스킨 미리 보기 스킨 소개 사랑스러움이 묻어나는 분홍빛 스킨입니다.반응형 스킨이며, 커버를 지원합니다. 방명록에도 사용자의 프로필 사진을 표시하며, 댓글에 유튜브 비디오, 이미지 등을 첨부할 수 있습니다.또, 별다른 썸네일을 추가하지 않아도 본문에 유튜브 비디오가 있으면 자동으로 썸네일로 불러옵니다. 외에도 다양한 기능들을 지원하며, "스킨 옵션"을 통해 html / css / js에 대한 지식이 없더라도 간단히 수정하실 수 있습니다.

아는 동생이 블로그를 시작해 만들어 줬던 스킨. 미니멀리즘의 끝입니다.

티스토리 블로거 묘한 오빠 님의 스킨입

티스토리 블로거 땀똔 님의 스킨입

여러모로 제 기술을 끌어 올려준 고마운 스킨입니다. 인덱스 페이지를 따로 제작했습니다. 당시엔 티스토리에 만족스러운 인덱스 페이지를 만들 방법이 없어서, ajax로 인기 글 목록을 가져오는 등 인덱스 페이지에 보여줄 거리를 만드느라 애먹었던 기억이 나네요. ajax란 걸 처음으로 사용하기 시작한 스킨이기도 합니다. css 변수를 이용해, 같은 레이아웃 안에서 다른 느낌을 주는 것도 시도해봤습니다. 기분에 따라 테마 변화가

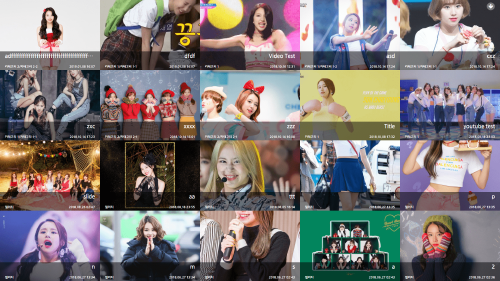
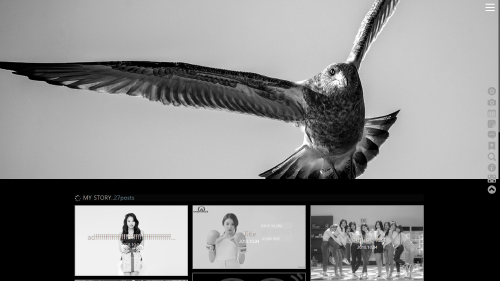
html5의 video 태그와 svg를 활용하기 시작했습니다. 인덱스 페이지에 처음 들어가면 저렇게 화면을 꽉 채우는 영상이 재생되고, 스크롤을 내리면 비디오가 사라지며 페이지의 내용이 드러납니다. 인덱스 페이지의 모습입니다. 다시 Masonry를 사용했고, 2단형으로 페이지를 구성하기 시작했습니다. 디자인이 이제 그래도 눈 뜨고 볼 수는 있는 수준은 된 것 같네요. flex-box를 배우고, 티스토리의 댓글에 적용할 수 있겠다 싶어 댓글을 정렬하는

처음 산 태블릿으로 삐뚤빼뚤 그린 배너 이미지. background-image를 사용하기 시작했고, masonry는 결국 뺐네요. 퓨어 CSS로 투명한 스크롤 바를 만들기 위해 스크롤 이벤트를 모조리 제거했던 기억이 납