
티스토리 스킨
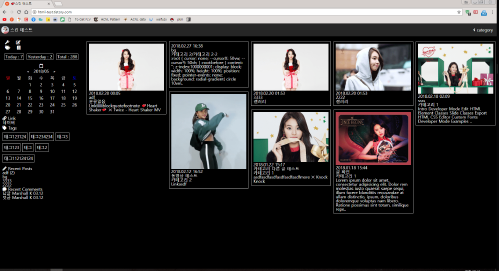
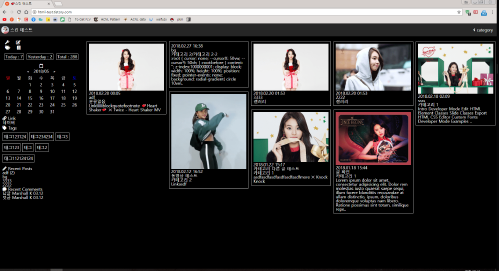
어두운 배경을 사용하기 시작했습니다.어두운 배경에 각진 모서리로 고급스러운 느낌을 주려고 시도했는데, 도대체 그 시도의 흔적이 어디 있는지 일단 저는 못 찾겠습니다. 당시 css 미디어 쿼리를 다루는 것도 미숙해, 자바스크립트를 이용해 사이드바가 데스크탑에서만 펼쳐진 상태가 유지되도록 했습니다.Masonry 레이아웃을 처음 쓰기 시작했습니다. 추가로, Masonry 레이아웃을 처음 쓰기 시작했습
총 29개

어두운 배경을 사용하기 시작했습니다.어두운 배경에 각진 모서리로 고급스러운 느낌을 주려고 시도했는데, 도대체 그 시도의 흔적이 어디 있는지 일단 저는 못 찾겠습니다. 당시 css 미디어 쿼리를 다루는 것도 미숙해, 자바스크립트를 이용해 사이드바가 데스크탑에서만 펼쳐진 상태가 유지되도록 했습니다.Masonry 레이아웃을 처음 쓰기 시작했습니다. 추가로, Masonry 레이아웃을 처음 쓰기 시작했습

HTML과 CSS란 걸 처음 배우고, Javascript가 뭔지 감도 제대로 못 잡던 시절에 만든 스킨입니다. templated.co의 hielo란 템플릿을 가져와서 티스토리에 맞게 수정하고, 필요한 코드를 인터넷 뒤져가며 완성한 스킨입니다. 지금 보면 참 이상해도, 만들 당시엔 꽤 노력했고, 단지 지금 보기 예쁘지 않다는 이유로 작업물 취급도 안 해주긴 미안해서, 예전에 만든 스킨들도 옮겨올 예정입니다. 파일이 제게 남아있지 않은