티스토리 스킨

티스토리 블로거 Kiss Me 님의 스킨입니다.

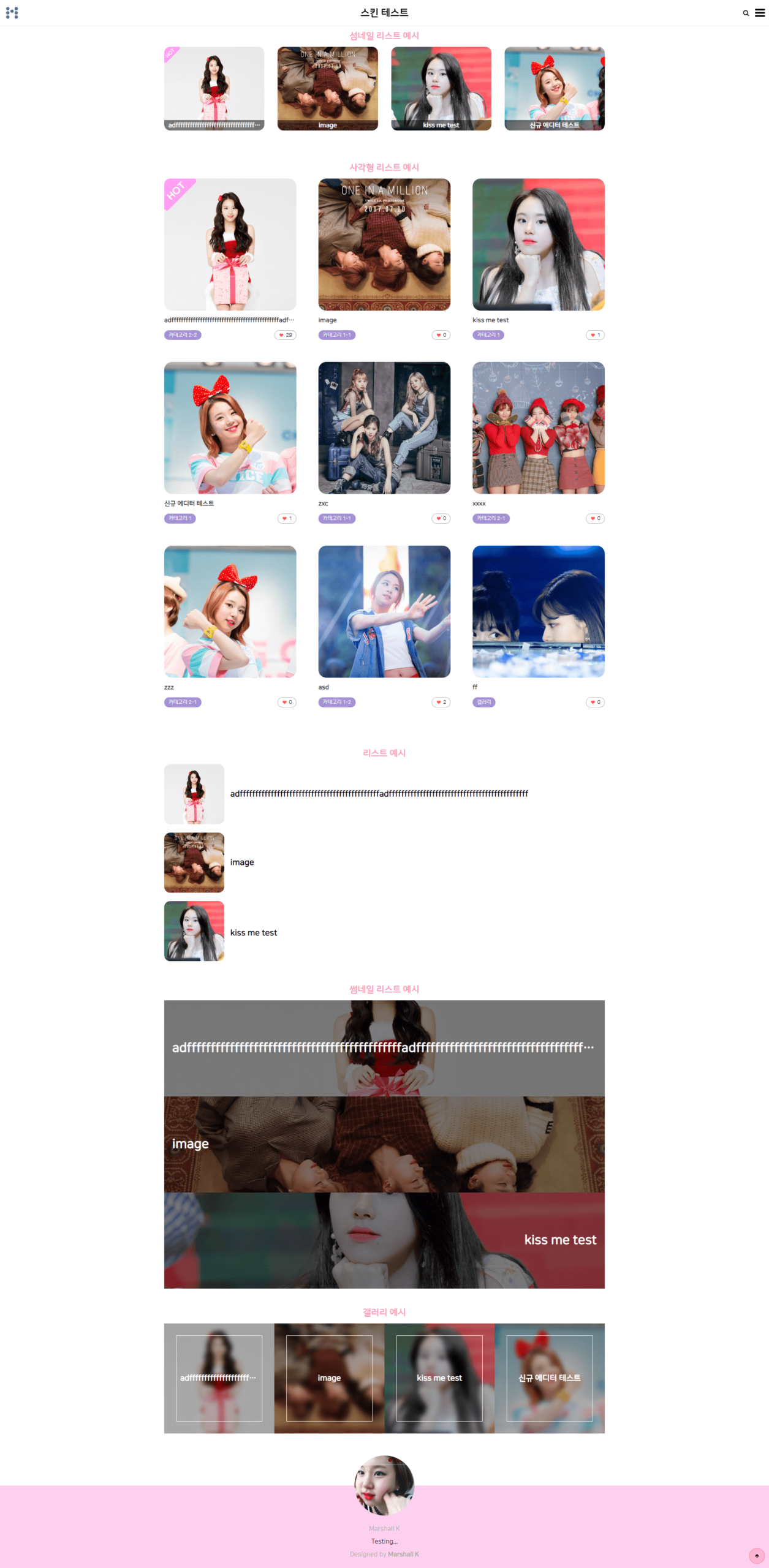
커버 화면의 모습입니다.
- 썸네일을 작게 4개씩 보여주는 리스트
- 썸네일을 1:1 비로 보여주는 리스트
- 배경에 썸네일이 들어간 리스트
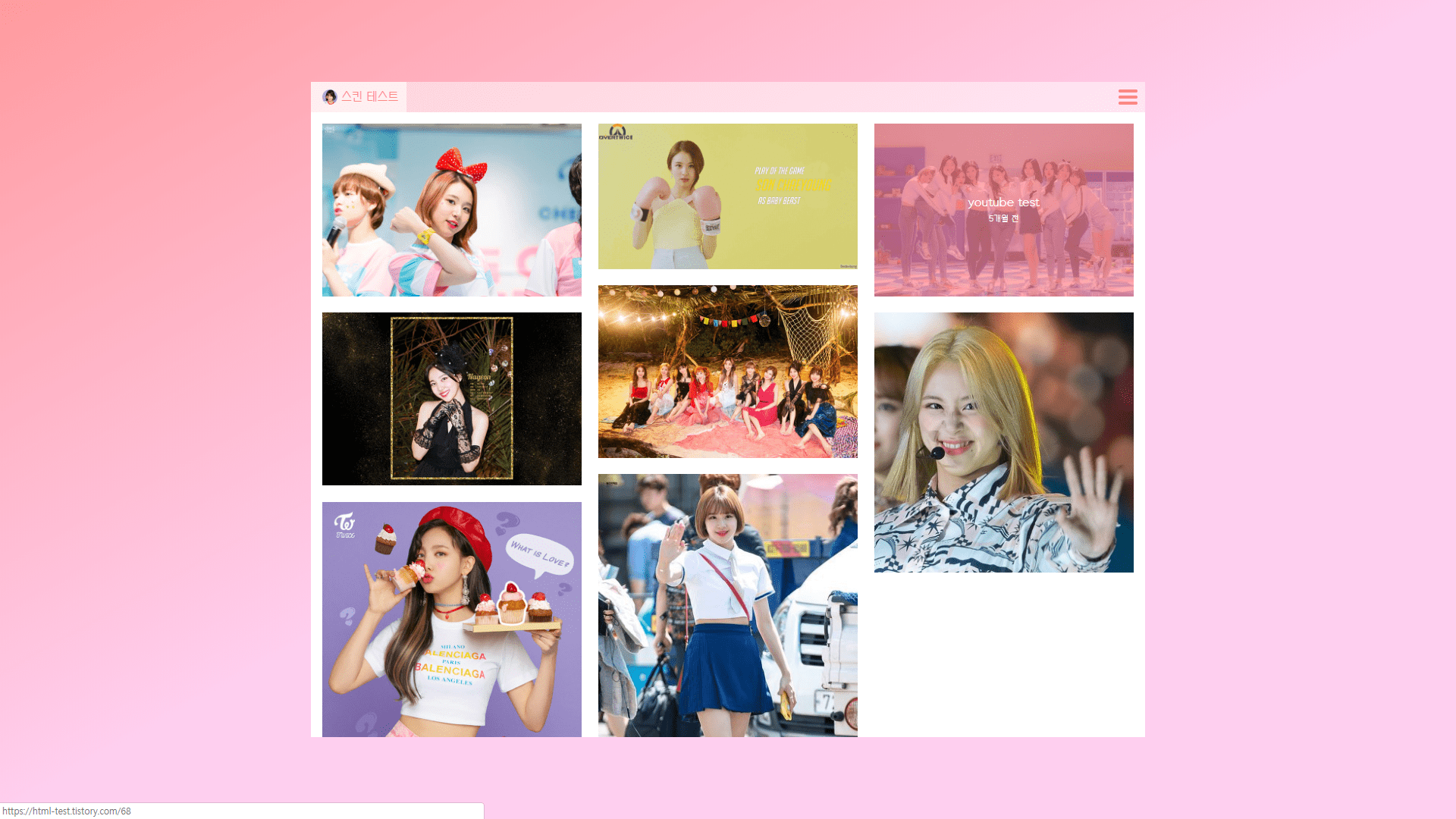
- 갤러리형 리스트
총 4가지로 구성되어 있습니다.

좌측 드로워엔
- 관리자 프로필
- 구독, 이웃 추가, RSS 링크
- 링크 목록
- 방문자 수
- 티스토리 메뉴바
로 구성되어 있고
우측 드로워엔
- 홈, 방명록, 공지사항 바로 가기
- 카테고리 목록
- 최근 글
- 최근 댓글
로 구성되어 있습니다.
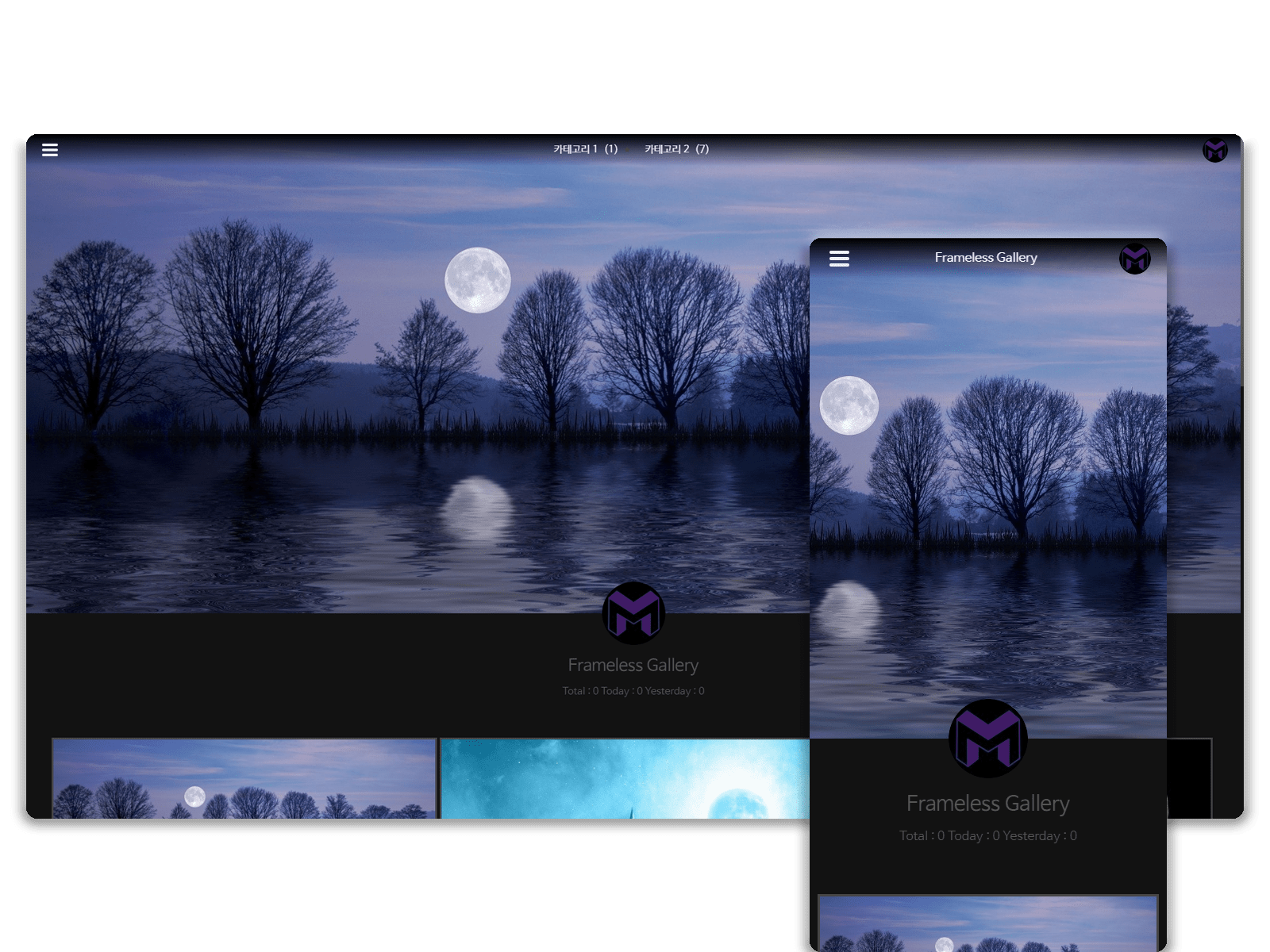
각 드로워의 배경엔 이미지가 3개씩 슬라이드쇼로 표시됩니다.

글 목록에선 썸네일을 1:1 비로 보여주고, 3일 이내에 작성된 글이면 New 표시를, 블로그의 인기 글이면 Hot 표시를 추가합니다.

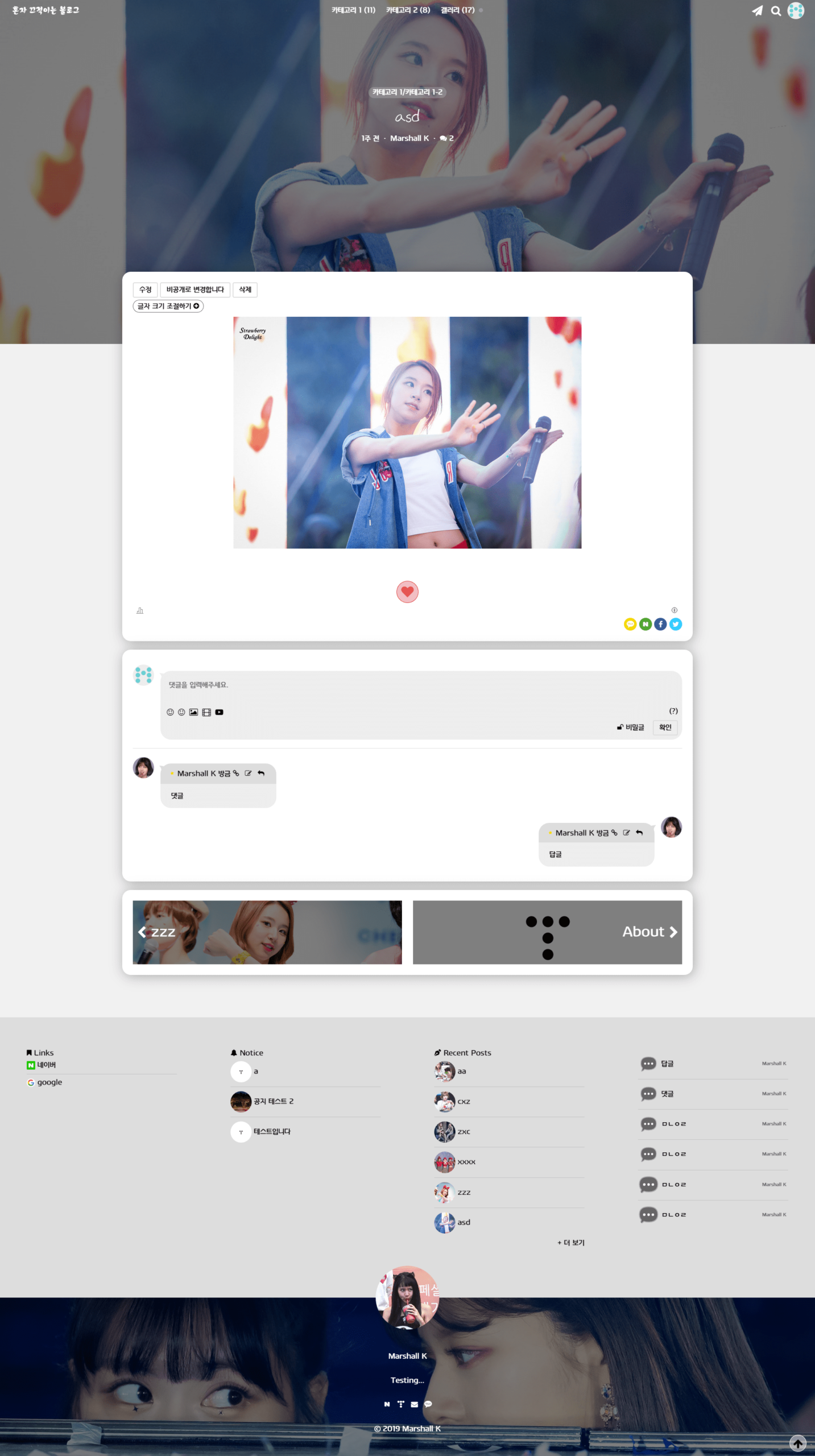
글 화면입니다.
유튜브를 통해 BGM을 추가했고, 평소 자주 사용하시던 제목을 머리말로 옮겨 사용하기 쉽도록 했습니다.
카테고리 다른 글 아래엔 블로그 최신 글과 인기 글이 표시되도록 했습니다.
댓글은 기존에 제가 사용하던 방식과 비슷한데, 작성일 / 수정 / 답글 등의 버튼을 댓글 아래에 표시되도록 변경했습니다.
또한, 작성자 프로필 이미지가 없는 경우엔 특정 이미지로 치환할 수 있도록 해뒀습니다.

스크롤을 내리면 우측 상단에 BGM 버튼이 추가되고, 클릭하면 내려와 동영상, 제목, 각종 컨트롤이 표시됩니다.




댓글을 불러오는 중...