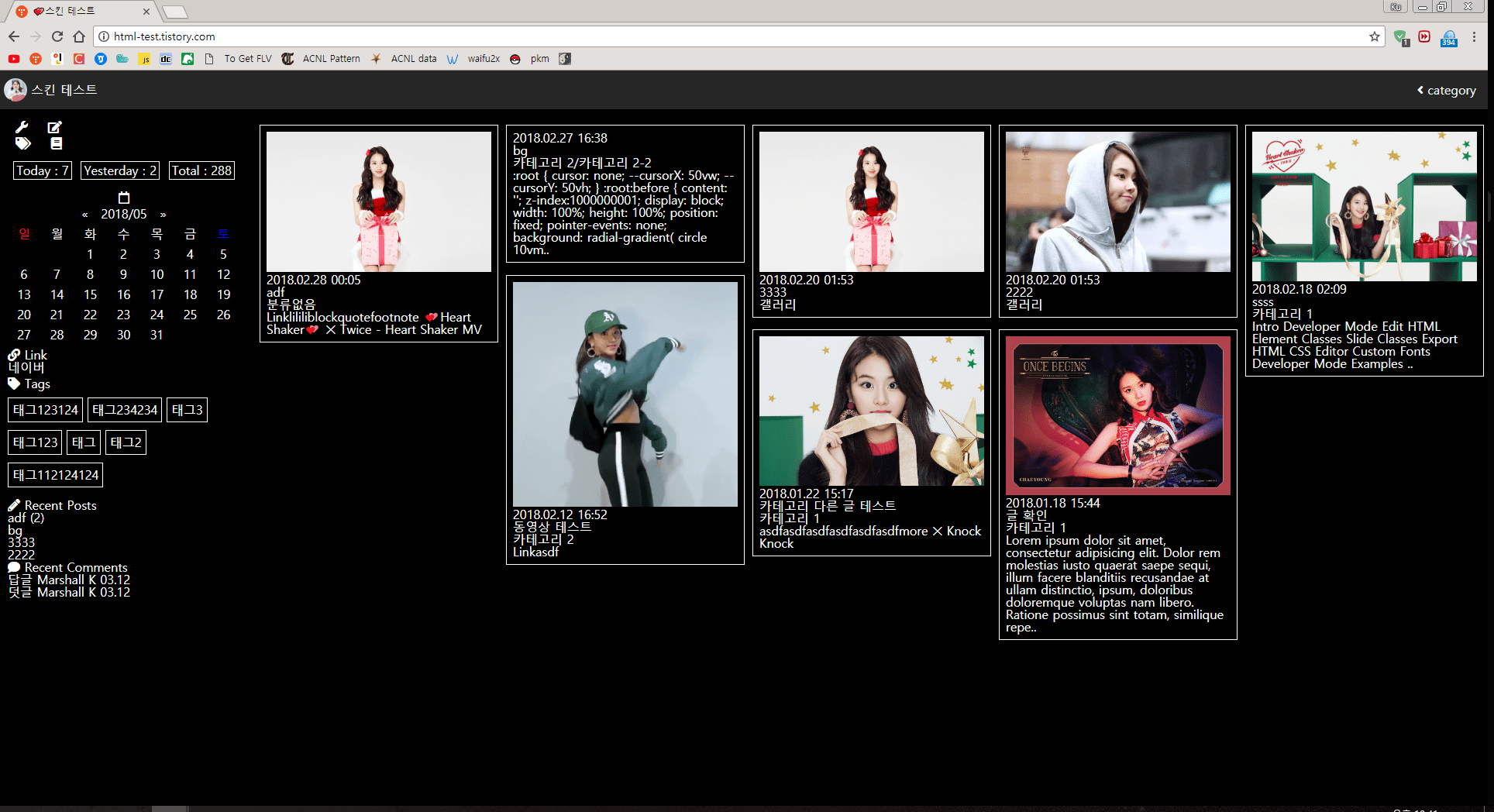
티스토리 스킨


어두운 배경을 사용하기 시작했습니다.
어두운 배경에 각진 모서리로 고급스러운 느낌을 주려고 시도했는데, 도대체 그 시도의 흔적이 어디 있는지 일단 저는 못 찾겠습니다.
당시 css 미디어 쿼리를 다루는 것도 미숙해, 자바스크립트를 이용해 사이드바가 데스크탑에서만 펼쳐진 상태가 유지되도록 했습니다.Masonry 레이아웃을 처음 쓰기 시작했습니다.
추가로, Masonry 레이아웃을 처음 쓰기 시작했습니다.


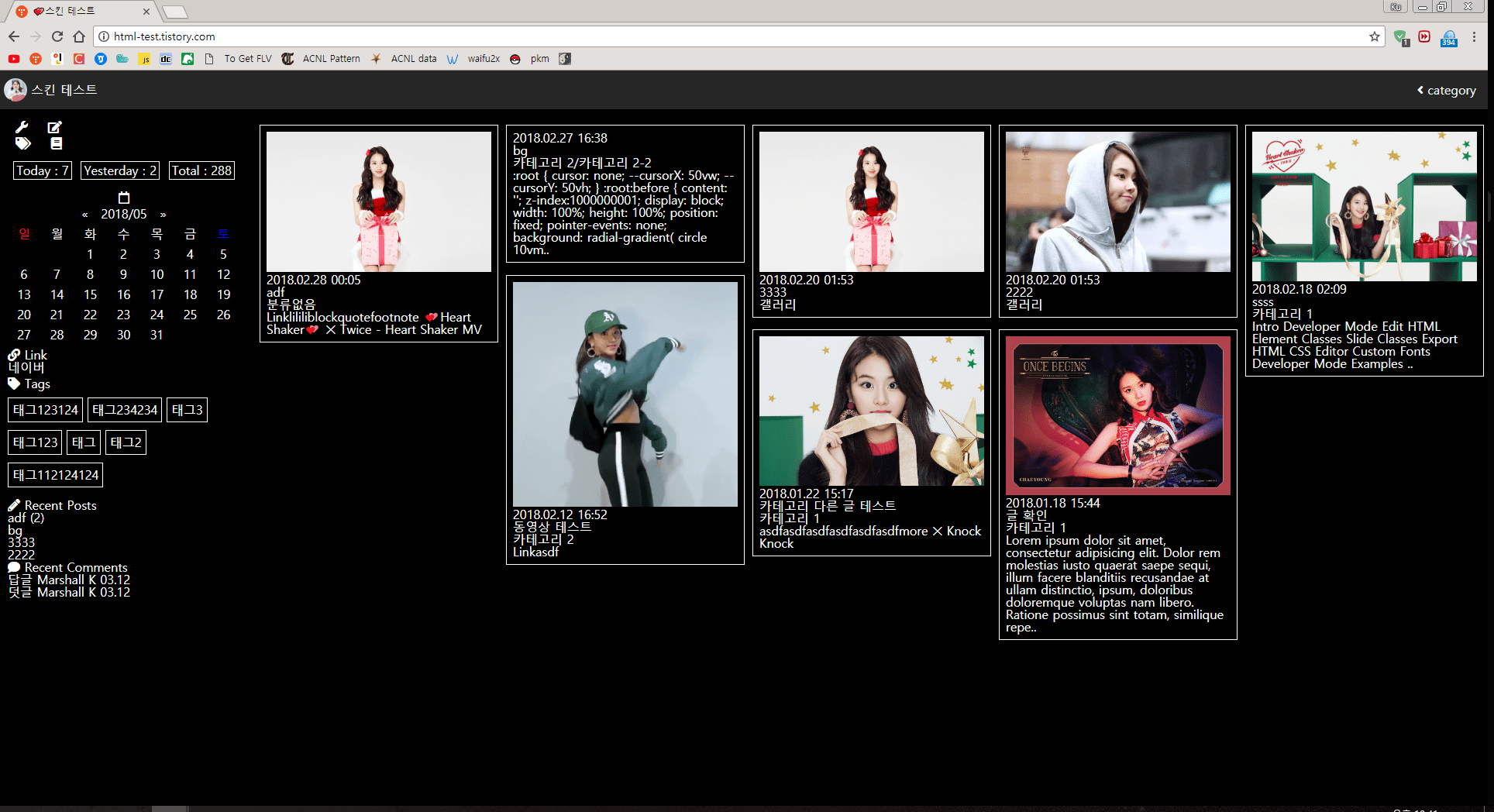
어두운 배경을 사용하기 시작했습니다.
어두운 배경에 각진 모서리로 고급스러운 느낌을 주려고 시도했는데, 도대체 그 시도의 흔적이 어디 있는지 일단 저는 못 찾겠습니다.
당시 css 미디어 쿼리를 다루는 것도 미숙해, 자바스크립트를 이용해 사이드바가 데스크탑에서만 펼쳐진 상태가 유지되도록 했습니다.Masonry 레이아웃을 처음 쓰기 시작했습니다.
추가로, Masonry 레이아웃을 처음 쓰기 시작했습니다.
댓글을 불러오는 중...