티스토리 스킨

여러모로 제 기술을 끌어 올려준 고마운 스킨입니다.

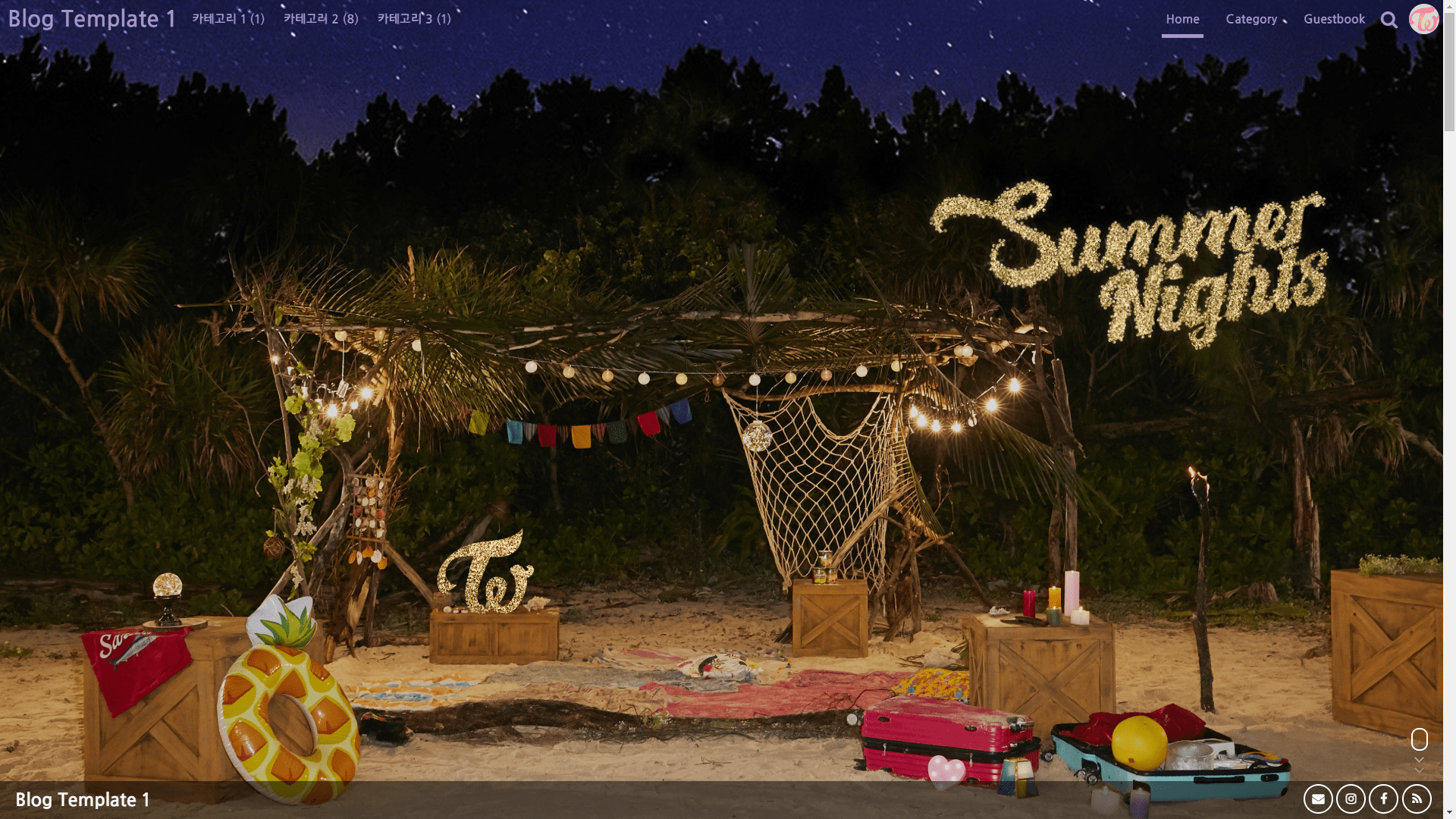
인덱스 페이지를 따로 제작했습니다.
당시엔 티스토리에 만족스러운 인덱스 페이지를 만들 방법이 없어서, ajax로 인기 글 목록을 가져오는 등 인덱스 페이지에 보여줄 거리를 만드느라 애먹었던 기억이 나네요.
ajax란 걸 처음으로 사용하기 시작한 스킨이기도 합니다.

css 변수를 이용해, 같은 레이아웃 안에서 다른 느낌을 주는 것도 시도해봤습니다.
기분에 따라 테마 변화가 쉬워, 꽤 마음에 들어 지금까지도 계속 업데이트 중인 기능입니다.


간단한 class 변경으로 1단형과 2단형을 변경할 수 있도록 했습니다.
위 css 변수와 더불어 간단한 사용자화가 가능하도록 해줍니다.

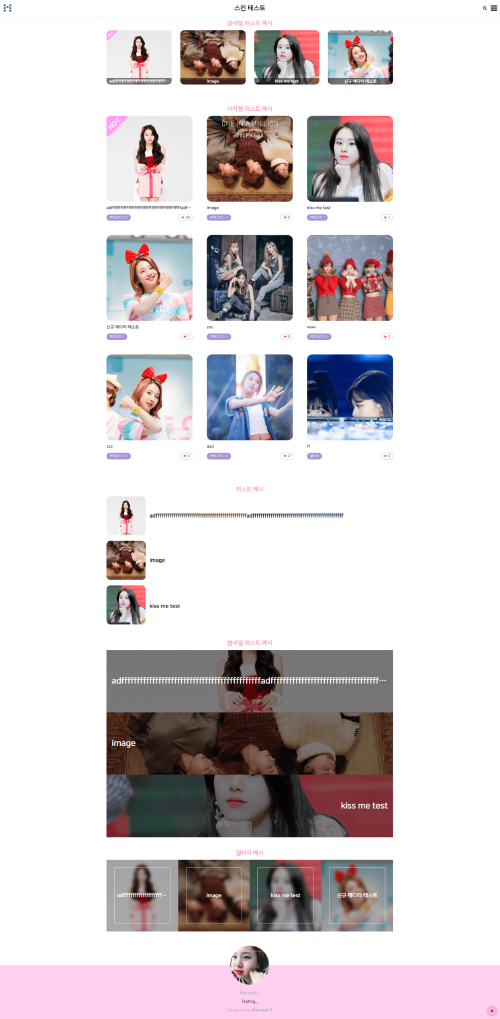
역시 masonry를 사용했습니다.
예전까진 infinite scroll이란 jQuery 플러그인을 이용해 다음 페이지의 목록을 불러왔는데, 이 스킨을 만드는 시점부터 간단하게 만든 스크립트로 다음 페이지의 글을 불러오기 시작했습니다.

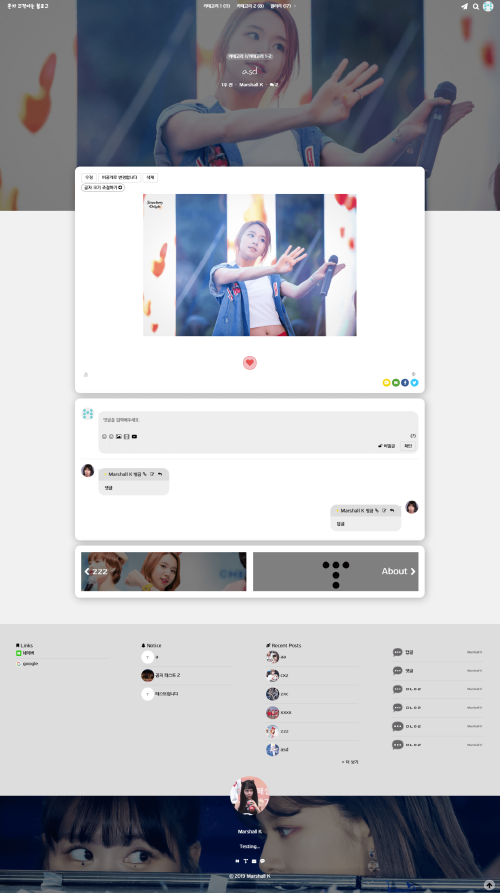
저만 그런진 모르겠는데, 예전부터 이 사이드 메뉴의 모양을 굉장히 신경 썼습니다.
그래서 보통 스킨을 만들기 전에 각종 플러그인 사이트를 둘러보며 마음에 드는 게 없나 찾곤 했는데, 이 스킨을 만드는 시점부터 마음에 드는 사이드 메뉴를 제작할 수 있게 됐습니다.

만들고 만족도가 꽤 높았던 헤더 카테고리.
jQuery의 ajax를 이용해 제작했습니다.
레이아웃 자체도 마음에 들어 지금까지 비슷한 모양으로 만들고 있습니다.

쿠키를 이용하는 방법을 배워 어두운 모드를 만들게 됐습니다.
외에도 이 스킨을 만들며 처음으로 터득한 기술이 매우 많은 고마운 스킨입니다. 상술하긴 했지만, 그만큼 고맙고 애착이 가는 스킨이네요.




댓글을 불러오는 중...