
Frameless Gallery 1.2 업데이트
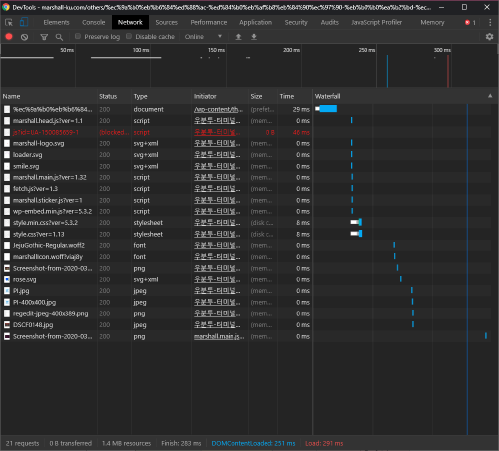
자동 다크 모드 해제 지금까진 사용자가 다크 모드를 사용하거나, 시간이 19시부터 06시 사이라면 블로그 주인이 설정한 테마를 무시하고 다크 모드가 적용됐습니다.이젠 옵션에 "자동 다크 모드"가 추가되어 이 기능을 끌 수 있습니다. 빠른 링크 로딩 prefetch 업데이트에서 추가했던 기능을 frameless gallery에도 추가했습니다."빠른 링크 로딩" 옵션을 활성화하시면, 사용자가 링크에 마우스를 올리면 페이지의 내용을 미리 불러와 훨씬 빠르게







![[CSS, JS] 잉크 퍼지는 효과](https://cdn.marshallku.com/images/dev/css-js-잉크-퍼지는-효과/ink-transition-effect.w500.jpg)