Project SPA

티스토리에서 워드프레스로 넘어올 때도 이렇게 힘들진 않았던 것 같은데, 이번 대규모 업데이트는 정말 진이 다 빠지네요.
이번 대규모 삽질의 핵심입니다.
이제 새 탭에서 열리는 링크가 아니면 DOM 내용만 업데이트됩니다.
되게 힘들었는데 한 줄로 정리되니까 슬프네요.
SPA

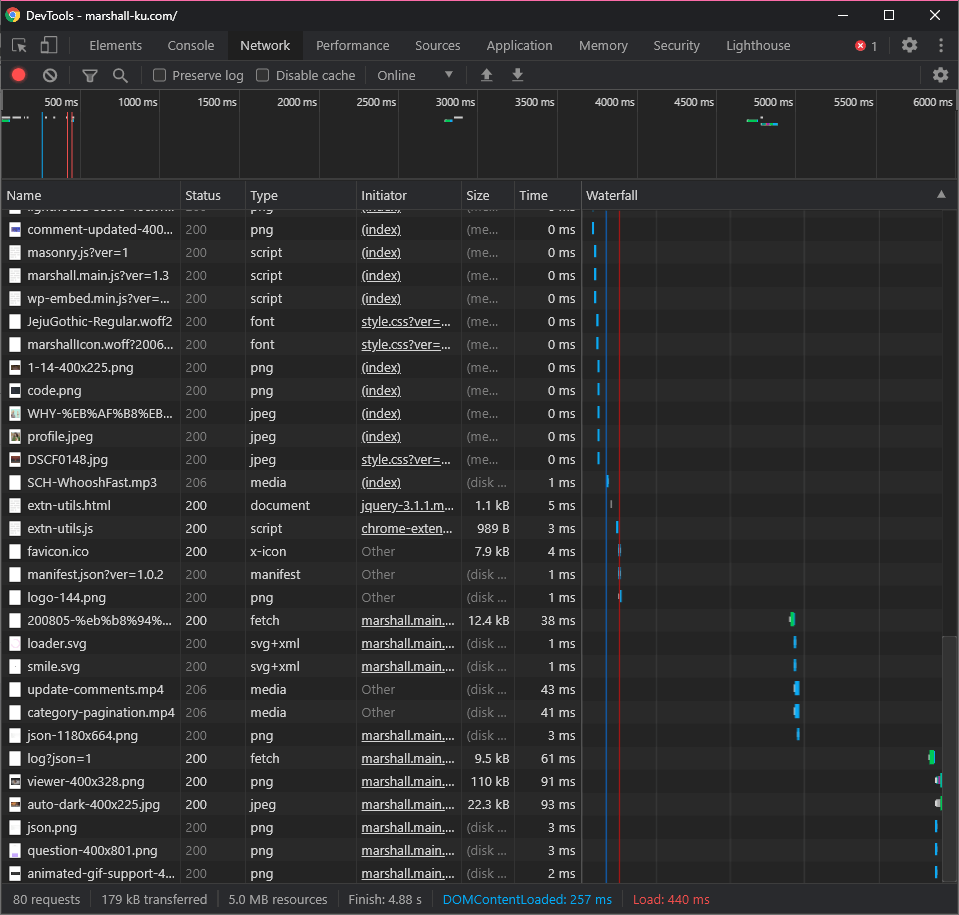
깃허브, 유튜브 등의 웹사이트나 Ghost.js, Gatsby.js 등으로 만든 웹사이트를 보며 동경하던 게 개발자 도구에서 네트워크 탭 켜두면 저렇게 차곡차곡 내용이 쌓이며 페이지가 찰나의 깜빡임도 없이 전환되는 거였습니다.
전에도 언급했듯, 지금까진 댓글을 달면 댓글 리스트를 HTML로 받아와 DOM에 덮어쓰는 구조였기 때문에, 지연 로딩으로 불러온 이미지도 모조리 초기화해버리며 화면이 깜빡이는 게 심히 거슬리던 차라, 비슷하게 외부 라이브러리 없이 구현해보자고 마음을 먹고, 작은 가이드라인을 세웠습니다.
- 첫 렌더링은 서버가 할 것
- 서버가 렌더링한 페이지와 클라이언트가 렌더링한 페이지가 완벽히 같을 것
자바스크립트 엔진 없는 검색봇이 head에선 meta 태그나 구조화된 데이터 긁어가고, body에선 텅 빈 #root만 긁어가는 것도 마음에 안 들고, 자바스크립트보단 PHP가 그래도 더 믿을만하니 혹여 문제가 생기면 페이지를 다시 로드하면 끝이기에 첫 렌더링은 서버가 하도록 했습니다.
두 번째는 적기도 손 아프지만, 서버가 렌더링한 결과와 클라이언트가 렌더링한 결과가 다르려면 굳이 이 프로젝트를 시작할 이유가 없습니다.

위 가이드라인을 지키며 이런 토 나오는 코드를 써가며 작업한 끝에 적절히 사이트가 굴러는 가게 만들었습니다.
아직 브라우저의 가비지 컬렉터에 많이 의존하고, 어딘지 모르게 불안한 구석이 항상 있기에, 혹시 사용하시다 문제가 있다면 알려주시면 감사하겠습니다.
PWA
SPA가 성공한 김에 서비스 워커 등을 추가해 PWA의 기준도 맞췄습니다.
할 게 그리 많진 않더라고요.
jQuery 보기 싫어서 One Signal(새 글 작성하면 알림 보내주던 플러그인)을 지웠는데, 이제 조금만 더 공부하면 굳이 플러그인 없이 글 작성하면 브라우저 알림을 보낼 수 있습니다.

인터넷에 연결되어있지 않거나, 서버가 죽어버려서 접근이 안 될 때 보여주는 페이지도 따로 만들었습니다.
데이터를 전부 캐시에 저장해두는 것도 가능합니다만, 굳이 이런 글 쓰면서 그렇게까지 해야 하나 싶어 정적인 페이지만 추가해뒀습니다.

모바일에서 홈 화면에 추가하면 주소창 없이 앱처럼 사용할 수 있습니다.
설치 버튼 추가도 되게 간단한데, 깔끔하게 넣을만한 위치가 없어서 로컬에서 테스트만 했습니다. 😥

이건 만점 받기 쉬워서 좋네요.
홈 화면 업데이트

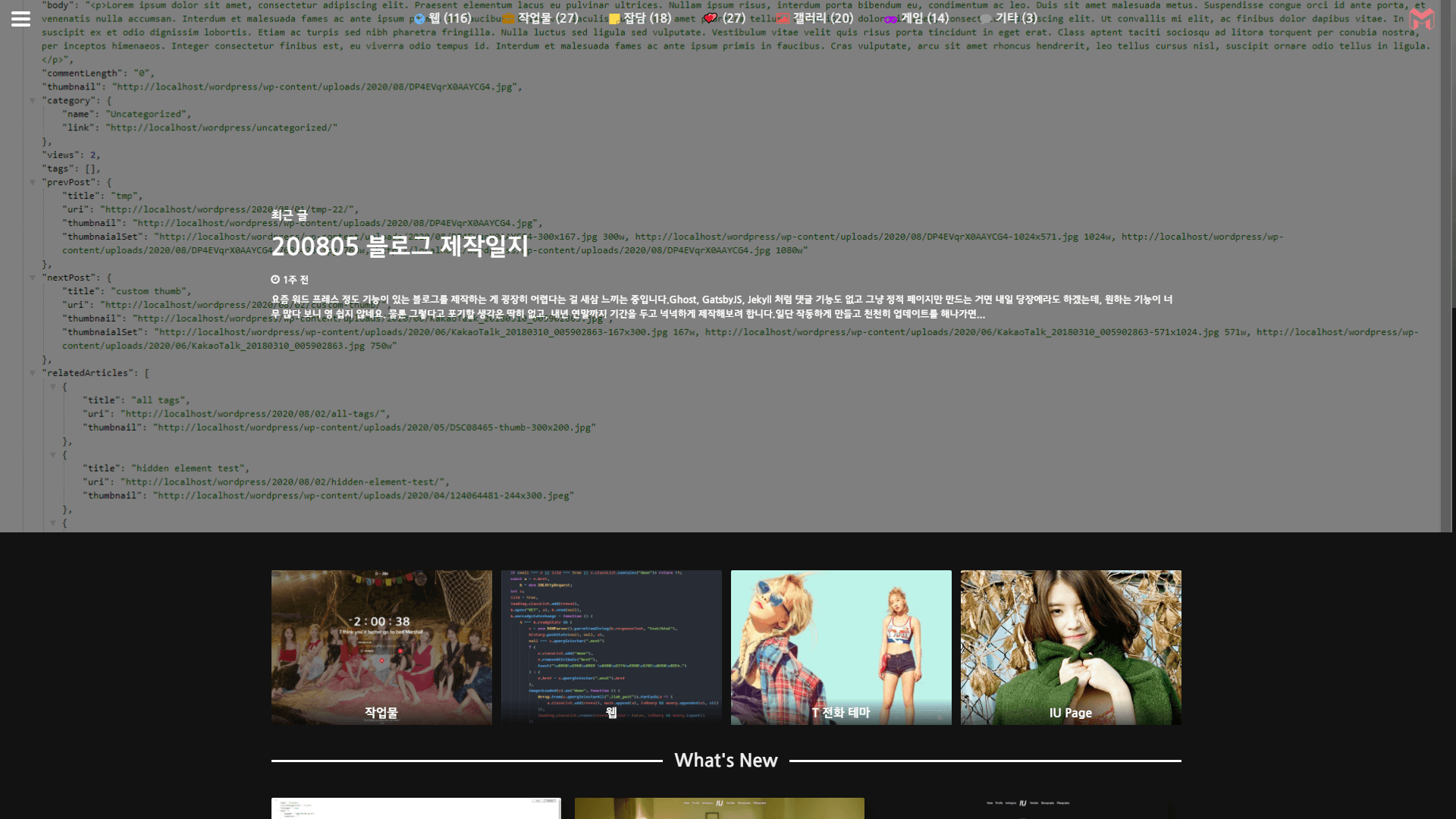
지금까지 홈 화면의 상단엔 조회 수가 제일 많은 글 5개가 표시됐습니다.
근데 이게 곰곰이 생각해보면 조회 수가 많은 글은 검색 노출이 많이 된 글이고, 홈 화면에 방문하는 사람은 검색 노출이 된 글보다 최근에 적은 글을 보기 위해 방문했을 가능성이 높습니다.
글 5개 리스트도 거의 고정이라 매번 뻔한 거 보는 것보다 그냥 신선한 최근 글 하나 노출하게 바꿨습니다.
마찬가지 이유로 작업물, Tip 카테고리 글 등도 싹 제거했습니다.
SPA 작업하며 슬라이더는 어떻게 하나 고민이 많았는데 어떻게 해결됐네요.
배너 업데이트

조회 수가 이제 별 의미가 없어지기도 했고, 조회 수 올리는 작업이 TTFB를 70ms가량이나 늦추길래 깔끔하게 제거했습니다.
배너에 조회 수가 있던 자리엔 카테고리 정보를 끌어내렸습니다.
추가로 댓글 수 클릭하면 이미지 지연 로딩 때문에 댓글 리스트의 offsetTop 값이 달라져 댓글 리스트까지 스크롤 하지 않던 문제가 있었습니다.
19년 10월에 지연 로딩 추가하고부터 쭉 있던 문젠데 이제야 해결했습니다.
기타
- 글 목록(카테고리 페이지 등)에서 미리 보기의 폰트를 조절했습니다.
- 디자인을 조금 더 각지게 수정했습니다. 10px로 통일돼있던 border-radius 값을 2px로 낮추고 댓글 디자인도 조금 더 각지게 수정했습니다.
- 글 내용을 업데이트할 때 제목에 특수문자가 들어가 있을 때 특수문자를 디코딩하지 않던 오류를 수정했습니다.
- h 태그를 사용하지 않던 제목에 h 태그를 추가했습니다.
- 메타 태그에 따옴표가 이상하게 수정되던 걸 따옴표로 올바르게 변경되게 해뒀습니다.
- 댓글 내용에 백슬래쉬(\)가 들어가면 댓글이 전부 깨져버리던 오류를 수정했습니다.
- 비디오 포스트 타입을 제거했습니다.




댓글을 불러오는 중...