TTFB 대폭 단축 성공!

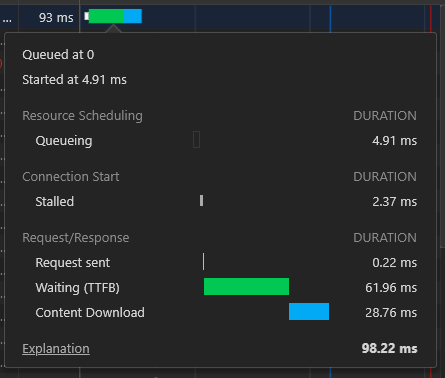
글을 시작하기 전에 TTFB(Time To First Byte)에 대해 짧게 설명하자면, 서버에 HTTP 요청을 보내고 브라우저가 첫 정보를 수신하기까지 걸리는 시간을 의미합니다.

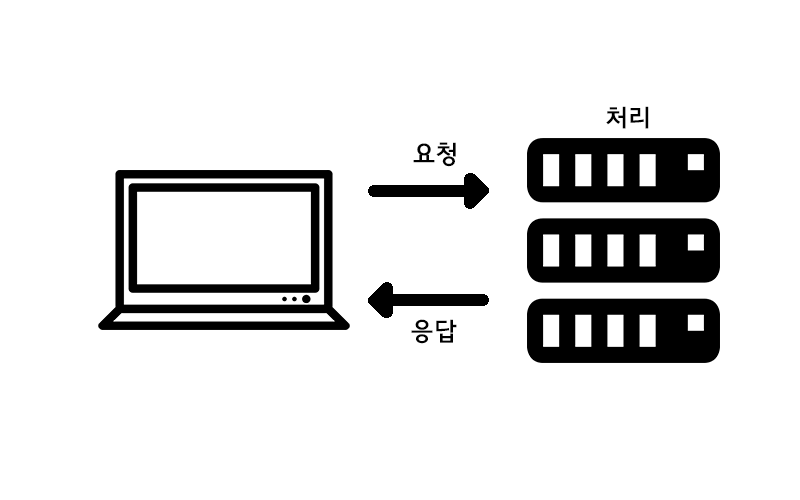
믿기 힘드시겠지만 만드는데 장장 15분이 걸린 이미지입니다
위 그림에 표시된 것처럼
클라이언트가 요청을 보내는 데 걸린 시간 + 서버가 그 요청을 처리한 시간 + 서버가 응답한 시간
이 셋을 합한 시간이 TTFB입니다.

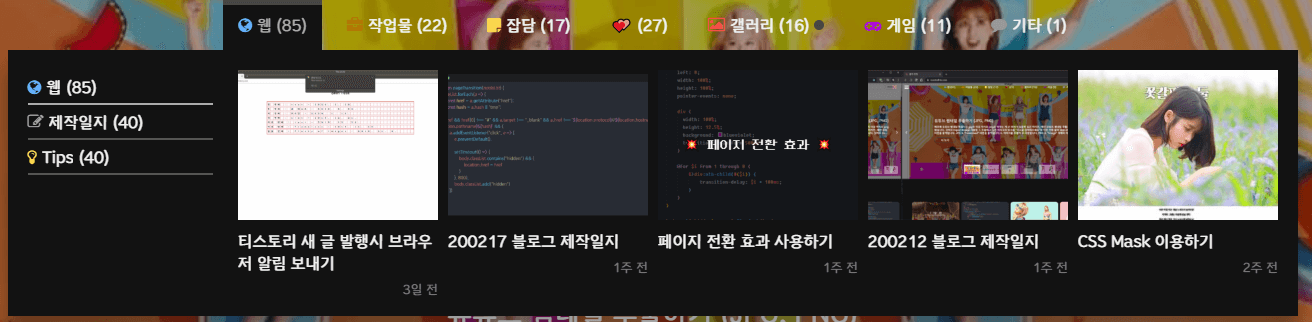
해당 영역은 이하 “헤더 카테고리“라 칭함
지금까지 저 세 단계 중 “처리 시간“을 좀먹던 녀석입니다.
어느 부분이 시간을 많이 쓰나 조사하던 중에, 쟤를 지우니 TTFB가 1/3가량 줄더라고요.
온 카테고리를 돌아다니며 최신 글을 긁어와 표시하느라 이리 오래 걸리지 싶습니다.
그렇다고 지우긴 참 싫은 게, 티스토리에서 처음 이거 성공하고 기뻤던 기억부터, 워드프레스로 이사 오면서 php로 다시 짠 기억까지 참 많은 기억이 이 영역에 묻어있습니다.
어떻게 하나 고민하던 도중 문득 TTFB를 줄이는 게 목적이면 얘를 나중에 불러오면 되지 않나 싶더라고요.
페이지를 하나 만들고 헤더 카테고리를 처리하는 php를 옮겨둔 뒤, JS에서 fetch로 해당 영역을 불러와 보니, 성공적으로 TTFB도 줄이고, 헤더 카테고리도 표시할 수 있었습니다.
function getHeaderCategory() {
const target = document.getElementById("desktopHeader");
target && (
fetch("https://marshallku.com/headcat")
.then(a => {
return a.text()
})
.then(a => {
target.innerHTML = a
//원래 헤더 카테고리에 쓰던 스크립트
})
.catch(() => {
target.innerHTML = "<a href='' style='line-height:50px'>Error</a>"
})
)
}
메인 자바스크립트 파일에 헤더 카테고리를 조작하던 스크립트만 fetch가 성공했을 때 작동하도록 옮겨주니 모든 게 아무 문제 없이 작동했습니다.

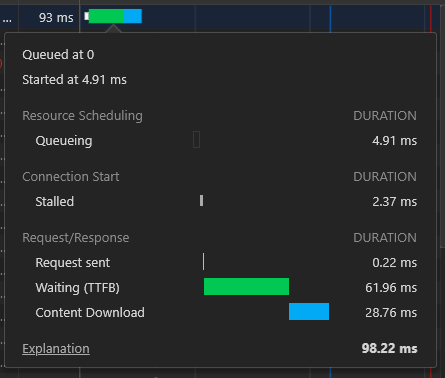
제 컴퓨터의 크롬을 기준으로 평균 170ms쯤 걸리던 게 62ms로 줄었습니다.
여기까진 그냥 단순히 TTFB만 줄인 거고, 어차피 헤더 카테고리의 내용을 담은 페이지에 요청을 보내면 서버는 원래 걸리던 시간만큼 일을 해야 합니다.
TTFB는 줄었지만, 페이지 전체를 불러오는 시간엔 크게 변함이 없단 뜻입니다.
여기서 다시 한 번 생각한 게, 헤더 카테고리는 제가 글을 쓸 때만 그 내용이 변경되니, 그냥 php가 아닌 html 페이지에 요청을 보내면 응답 속도가 줄겠거니 싶어서 fetch 해오는 페이지를 php로 작성된 페이지가 아닌, 해당 내용을 html로 변환해둔 페이지로 바꿔보니, 헤더 카테고리 페이지를 불러오는 시간도 성공적으로 단축됐습니다.
새 글 발행 => 헤더 카테고리 원본 페이지 (PHP) 업데이트 => 긁어올 헤더 카테고리 페이지 (HTML) 업데이트
위 과정을 거쳐 헤더 카테고리 페이지가 완성됩니다.
아직까진 2번에서 3번으로 넘어가는 걸 자동화하지 못해서 수동으로 페이지를 업데이트해줘야 하지만, 여하튼 성능이 꽤 많이 향상된 것 같으니 만족합니다.




댓글을 불러오는 중...