소스코드 맞춤법 검사하기

소프트웨어 개발을 한다면, 코드를 읽는 일은 피할 수 없습니다.
팀원이 작성한 코드를 리뷰하거나, 의존하는 라이브러리나 프레임워크의 소스를 읽는 등의 상황에, 코드를 읽는 일은 끊임없이 발생합니다.
개인적으로 이때 가장 힘들었던 건, 오탈자 가득한 코드를 읽는 것이었습니다.
소스 코드의 품질을 논하기 이전에, 사전에 없는 단어들에 그인 파란 밑줄들이 화면을 채울 때마다 읽고자 하는 마음이 서서히 희미해지곤 하더라고요.
여기에 의미를 알 수 없는 축약어들을 살짝 더해주면, 저도 모르게 git blame을 확인하고 이름을 확인하게 됩니다.
하지만 이는 아주 쉽게 해결할 수 있는 문제입니다(사실, 이래서 더 힘든 것 같습니다).
VSC Extension 추가하기

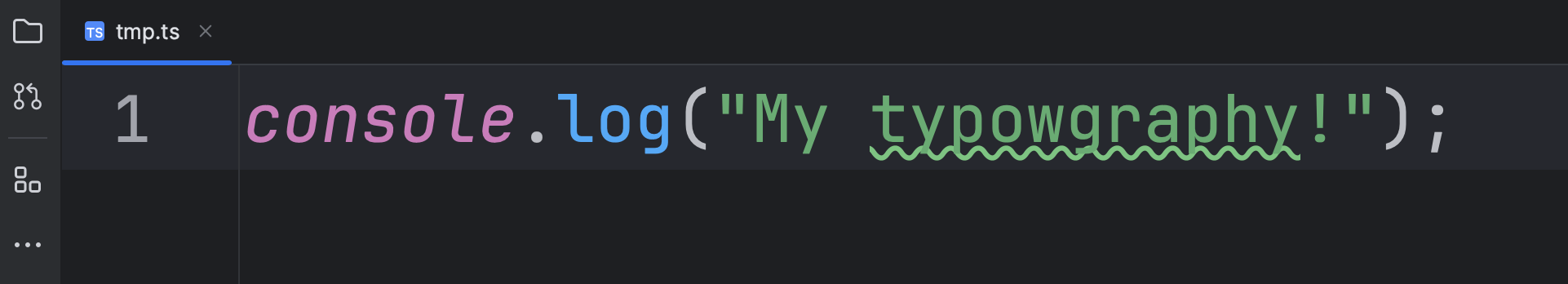
굳이 VSC만 언급하는 이유는, JetBrans의 제품을 사용하시면 위와 같이 이 기능이 자동으로 활성화되어 있습니다.
VSC도, 나중에 설정할 CLI도 cspell
로 동작해 설정 파일을 공유하는데, 조금 따로 노는 느낌이 강하긴 합니다.
그래도 개인적으로 이런 설정이 기본으로 활성화돼있는 것 자체만으로 꽤 큰 역할을 하고 있지 않나 싶습니다.

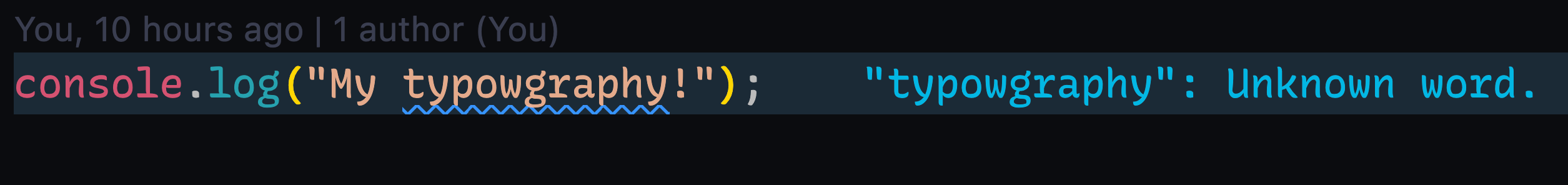
VSC에선 Code Spell Checker 를 설치하면, 위 사진과 같이 오탈자를 확인할 수 있습니다.

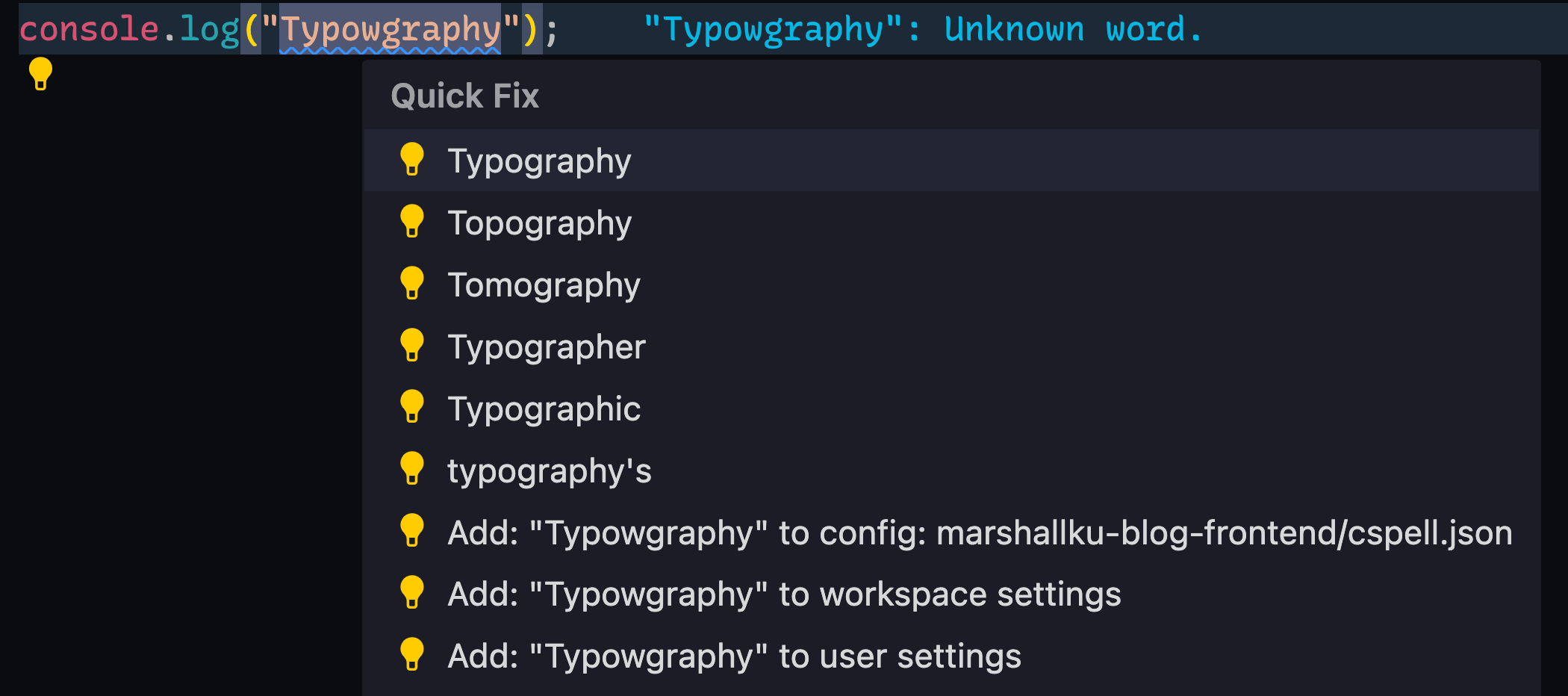
Quick fix를 통해 사전에 추가할 수도 있습니다.
프로젝트의 root에 cspell.json파일을 추가해두면, 상술한 것처럼 CLI에서 동작하는 cspell과 같은 설정을 사용할 수도 있습니다.
특정 도메인에서 자주 쓰는 용어나, 로마자로 변환한 고유 명사나 일반 단어(gubun)들 몇 개만 추가해두면 건들 일이 많이 없기에, conflict 걱정도 크게 없습니다.
CI 파이프라인 추가하기
위 정도까지만 해도 어느 정도 충분하긴 하지만, 개인적으로 진행하는 프로젝트에서는 CI 파이프라인 에도 추가해두고 있습니다.
name: Check spelling
description: Check spelling in files
runs:
using: composite
steps:
- uses: actions/setup-node@v4
with:
node-version: 20
check-latest: true
- run: npx cspell --no-progress '**/*'
shell: bash
위와 같이 아주 간단하게 composite action을 구성할 수 있습니다.
Node.js 환경 구성하는 부분은 거의 모든 플랫폼에서 지원되니, GitHub Actions를 사용하지 않더라도 아주 쉽게 구성할 수 있습니다.

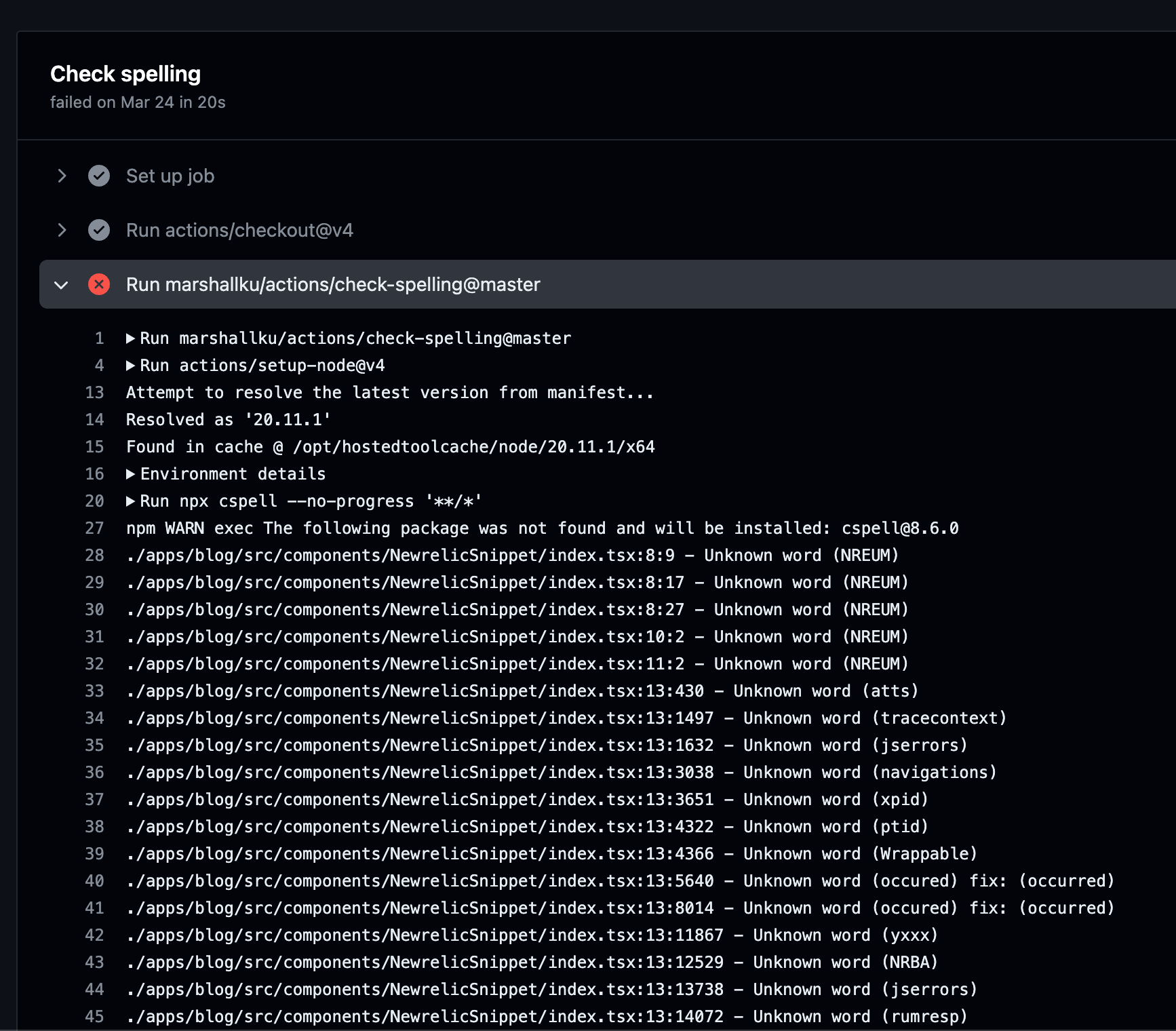
위와 같이, CI 파이프라인을 통해 오탈자를 확인할 수 있습니다.
오탈자를 없애, 좀 더 깔끔한 코드를 향해가는 데 조금이나마 도움이 되었길 바라며, 짧은 글 마무리하겠습니다.




댓글을 불러오는 중...