190703 워드프레스 테마 제작일지
개발 •


페이지 좌측 상단의 삼선 메뉴에 마우스를 올리면 이렇게 화살표로 바뀌도록 해봤습니다.

모바일 기기에선 헤더 카테고리의 내용 자체를 표시하지 않습니다.
(여담이지만, 크롬 개발자 도구에서 모바일 디바이스로 보게 설정하니 php에서도 모바일 기기로 접속한 것으로 인식하네요.)

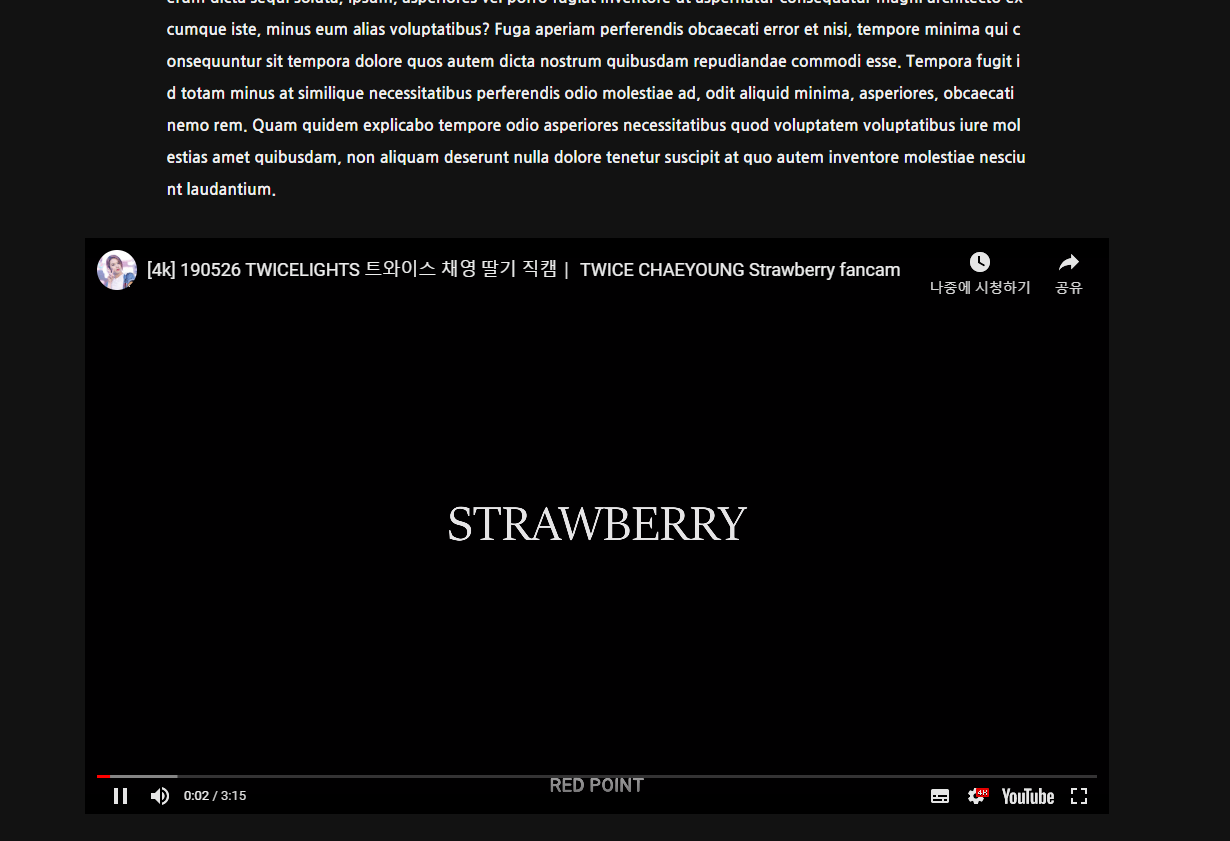
유튜브 비디오도 이미지처럼 본문보다 커지도록 설정했습니다.

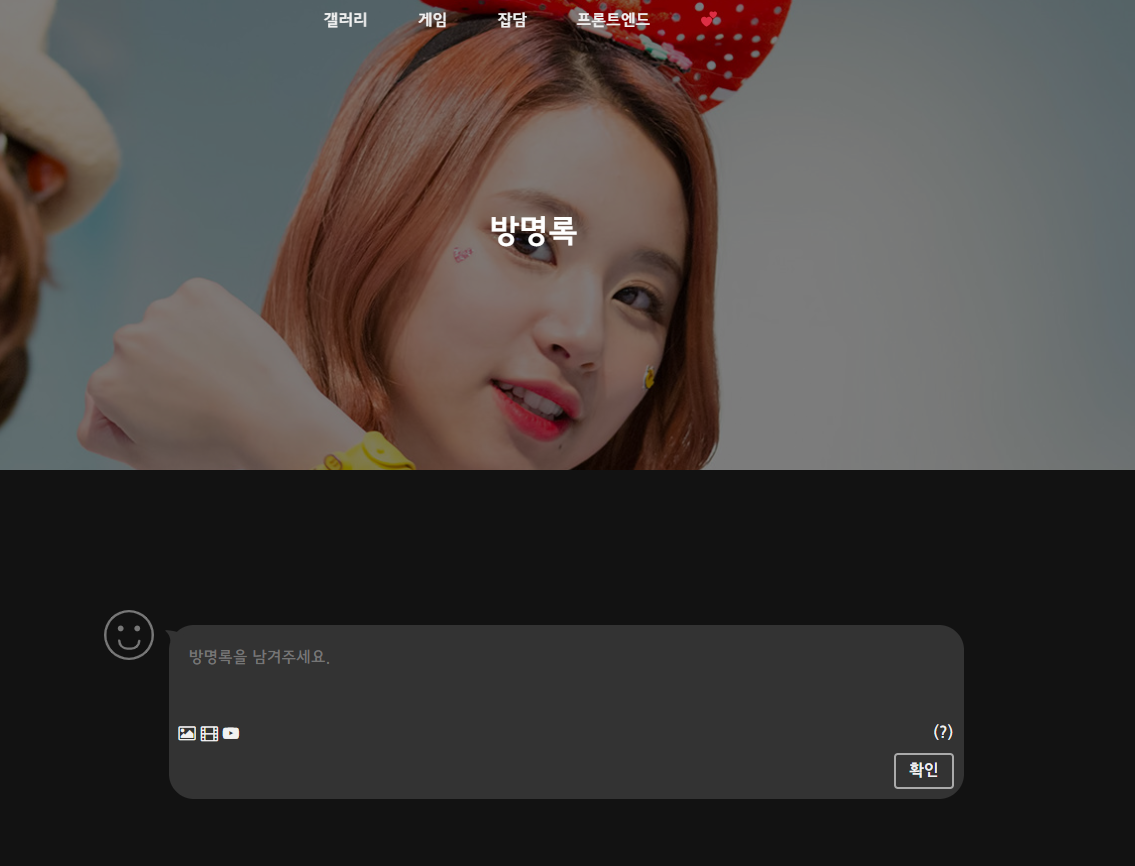
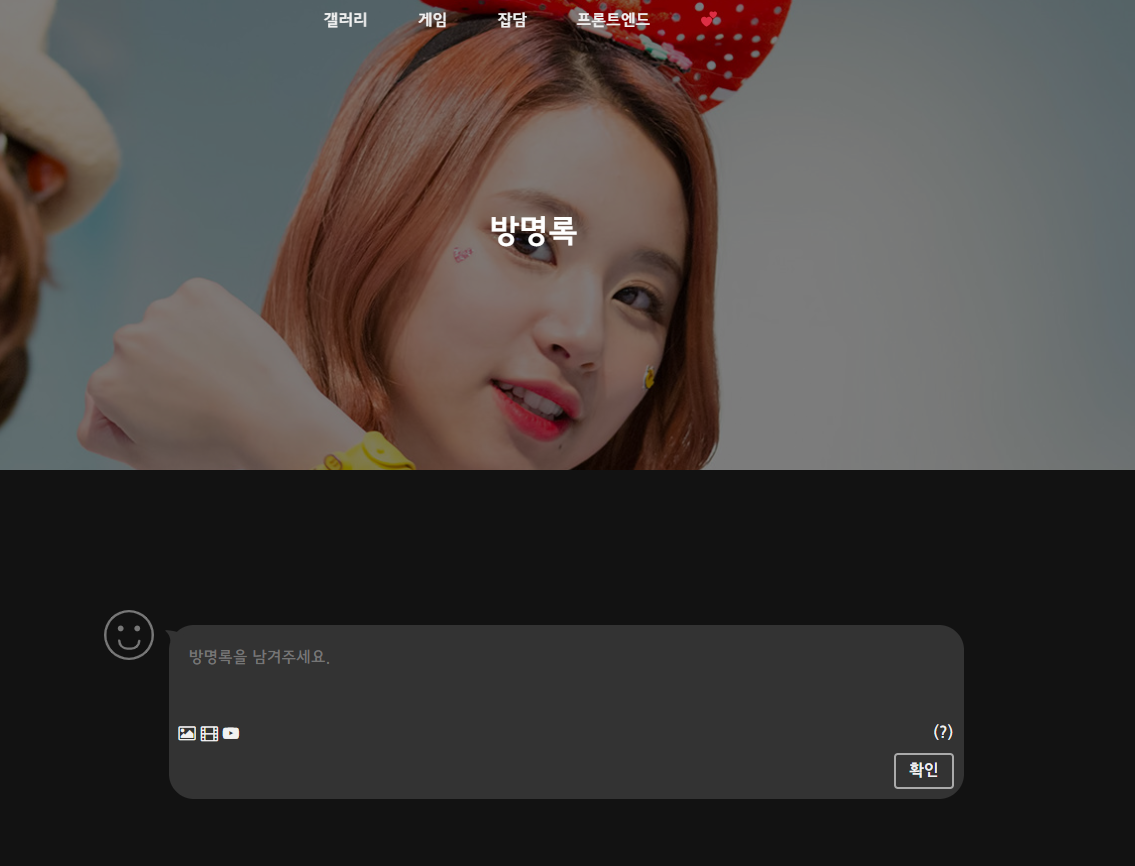
방명록 페이지를 추가했습니다.
주소는 marshallku.com/guestbook으로 티스토리에서 쓰던 url과 동일합니다.
guestbook이란 페이지를 생성하고 댓글을 달 수 있게 설정하는 꼼수를 써서 구현했습니다.

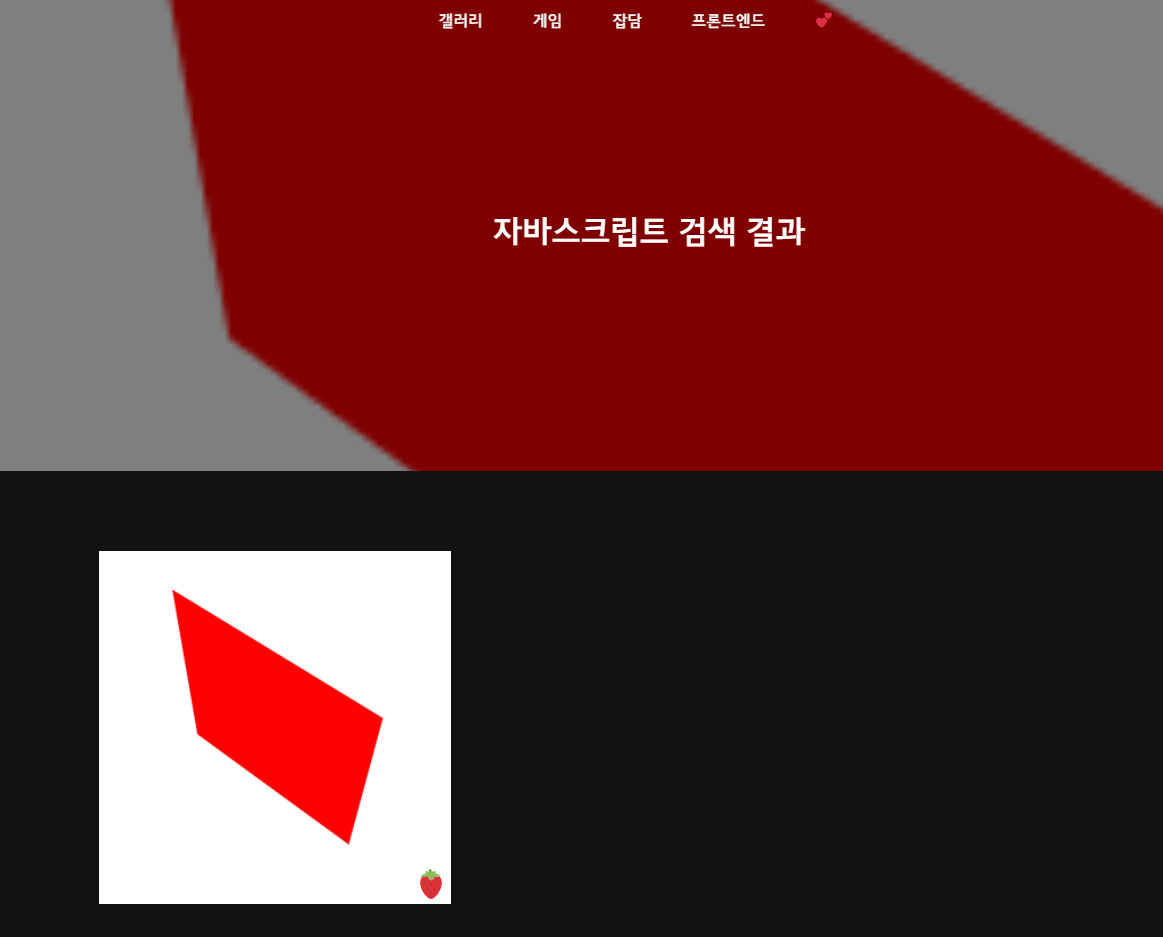
검색 기능을 추가했습니다. 카테고리 글 목록과 생김새는 같습니다. 뭐 다르게 하려 해도 딱히 건드릴 게 없더라고요.

글 목록의 이전 글, 다음 글에서 제목이 길면 이상하게 보이던 오류를 수정했습니다.
추가로, url을 좀 손봤습니다.
카테고리 경로에서 /category/를 제거하고, 포스트 url에 카테고리 명이 보이도록 설정했습니다.
ex)
예전 카테고리 경로 - marshallku.com/category/frontend
예전 포스트 경로 - marshallku.com/워드프레스-제작일지
현재 카테고리 경로 - marshallku.com/frontend
현재 포스트 경로 - marshallku.com/frontend/워드프레스-제작일지
ⓒ 2019. Marshall K All rights reserved
