190821 블로그 제작 일지
개발 •

얼마 전에 아침에 두꺼비집이 내려가 있어서 서버가 꺼진 적이 있습니다.
찾아보니, 전기가 차단돼도 배터리로 일정 시간 전기를 공급해줄 수 있는 장치가 있던데, 과한 투자 같아 일단 참는 중입니다. ㅋㅋㅋ
컴퓨터를 24시간 켜두기만 하니 애가 힘들어하는 것 같아 요즘은 일주일에 한두 번 5분 정도씩 껐다 켜는 중입니다.
귀찮은 동시에 뭔가 진짜 서버 관리하는 느낌도 나서 나쁘진 않네요. 물론 진짜 서버 관리하는 게 맞긴 하지만 여하튼 그렇습니다.
헤더 화살표

예전엔 한 0.5px 가량 어긋나는 부분이 있었는데, 이제 조금 더 완벽한 화살표가 됐습니다.
뭐 크게 중요한 변화는 아니지만, 큰 틀에서 디자인은 끝났으니, 세세한 부분의 완성도도 중요하다고 생각해서 기록해봅니다.
로그인 페이지


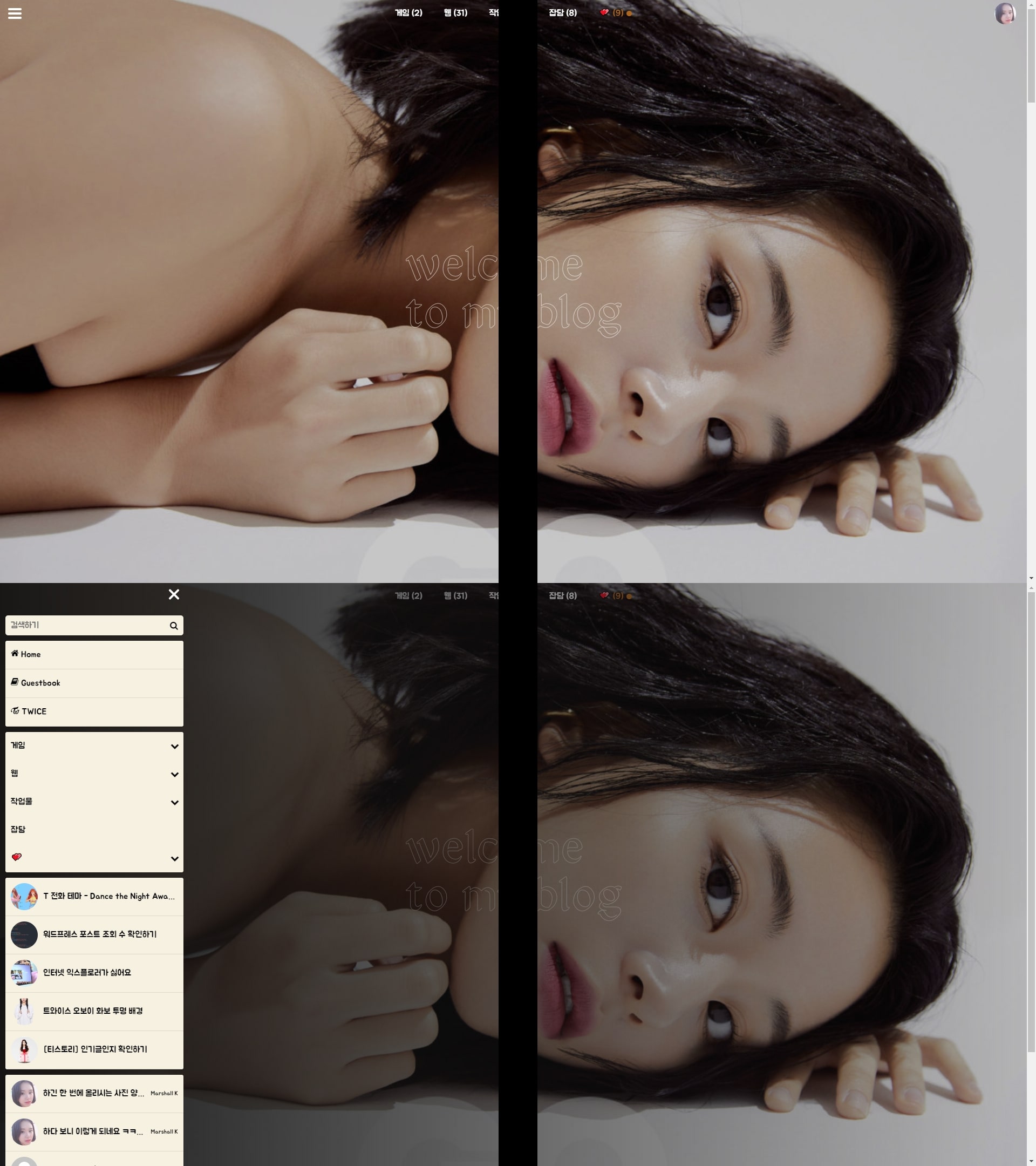
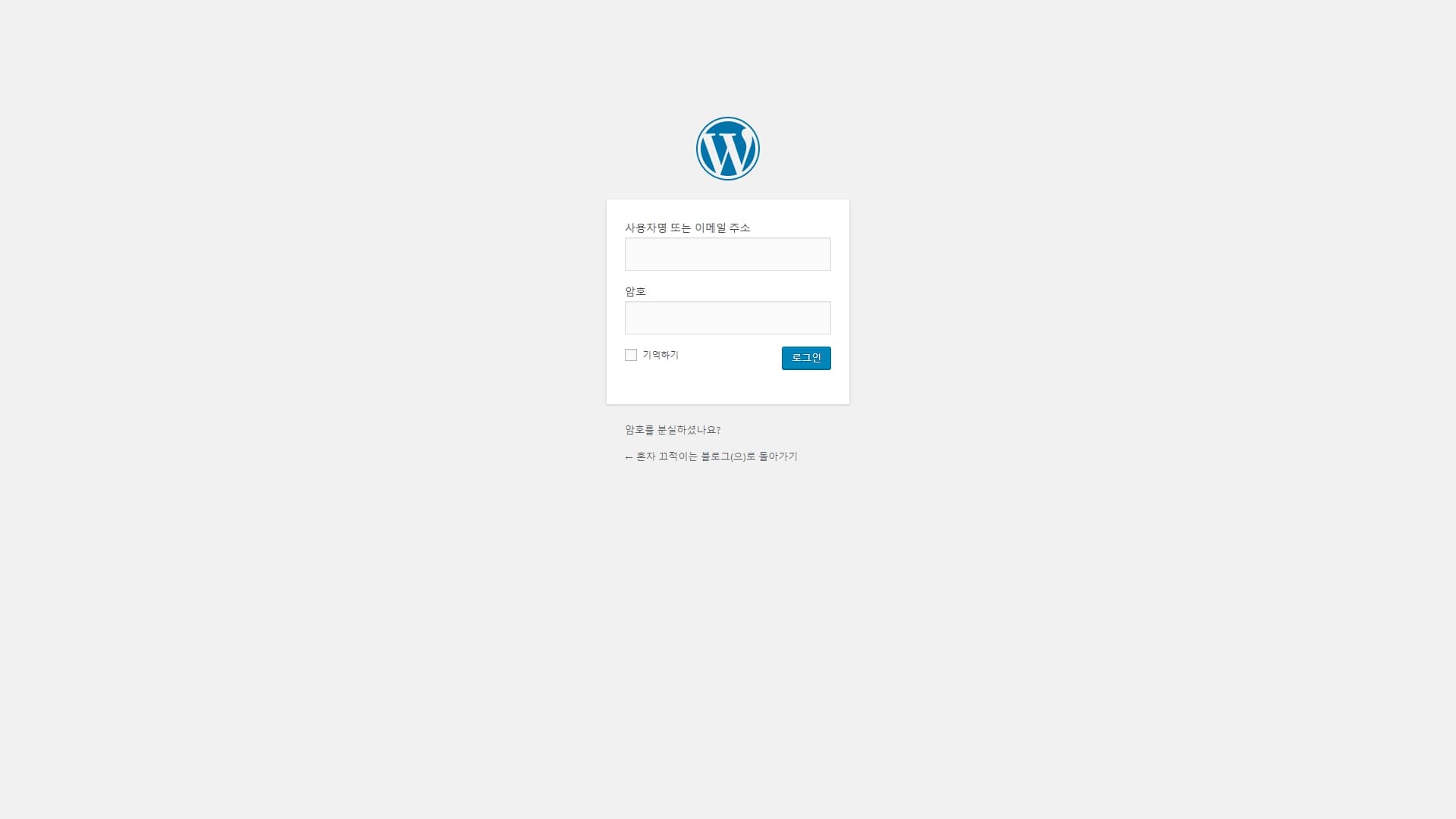
로그인 화면도 한층 화사하게 변경했습니다.
로고도 제 블로그 로고로 변경하고, 배경도 트와이스 사진으로 변경했습니다.
사용하지 않는 버튼은 삭제했고요.
가장 중요한 문제는 이 사이트에서 로그인이란 기능을 이용하는 사람은 저밖에 없단 겁니다.
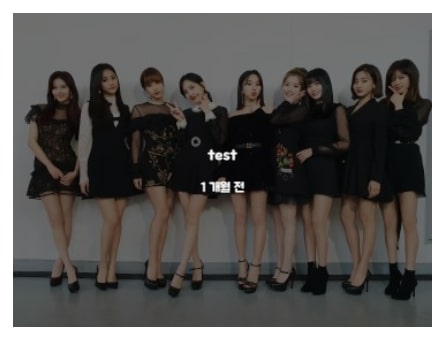
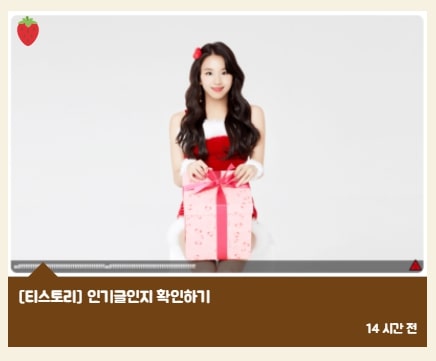
글 목록 디자인


사진을 다루는 블로그도 아닌데, 과하게 글 목록이 사진 중심이란 생각이 들어서 글에 관한 각종 정보도 한눈에 볼 수 있도록 변경해보는 중입니다.
텍스트가 추가되니 깔끔한 느낌을 주기가 힘들어 아직 고민하는 중입니다.
Material Ripple 버튼

이 포스트에서 다뤘던 Ripple 효과를 드로워에 있는 카테고리를 제외한 모든 요소에 적용해뒀습니다.
테마 버튼을 제외하면 페이지가 넘어가느라 애니메이션이 끝까지 재생되진 않지만, 밋밋한 느낌이 훨씬 줄어서 좋네요.
포스트 조회 수

이 포스트에서 다뤘던 포스트마다 조회수 체크하는 기능을 업데이트했습니다.
나중에 데이터와 포스트가 어느 정도 쌓이면 홈 화면에 '조회수 높은 글' 같은 항목도 만들어볼까 생각 중입니다.
드로워


모바일에선 아무런 문제가 없지만, PC 등 스크롤 바가 표시되는 환경에선 드로워를 열었을 때, html에 overflow: hidden이란 스타일이 추가되며 스크롤 바가 사라져 html의 너비가 커져 버리는 현상이 있었습니다.
보기에 꽤 거슬렸는데, 이번에 window(스크롤 바의 너비를 포함하는 너비)의 너비와 html(스크롤 바의 너비가 제외되는 너비)의 너비의 차이를 구해서 그 차이만큼 html과 position: fixed를 사용하는 각종 요소의 너비를 조정해주는 작업을 했습니다.
눈이 확실히 편안해 만족도가 높습니다.
