191115 블로그 제작일지
개발 •

오랜만에 올리는 제작 일지네요.
티스토리 스킨 제작하느라 제 블로그의 업데이트는 조금 소홀해졌습니다. 😥
이제 완성 단계에 접어들어서, 조만간 다시 열심히 업데이트할 수 있지 않을까 싶네요.
서버 관련
- 워드프레스 버전을 5.3으로 올렸습니다.
- 제 로컬 환경이 아니면 로그인 페이지에 접근할 수 없도록 업데이트했습니다. 이제 저도 외부에서 블로그 관리 페이지에 접근하려면 집 컴퓨터에 원격 접속을 해야 합니다…
- 아무도 없을 새벽에 서버 컴퓨터 열어다가 청소 한 번 해줬습니다. 쉴 틈 없이 돌아가느라 고생이 많은데, 청결하게 유지라도 해줘야겠다 싶더라고요.
드로워
원래 드로워가 활성화되면 HTML은 스크롤 할 수 없도록 막아 왔는데, 얼마 전 모바일 크롬에서 HTML의 스크롤을 막으면 멀쩡한 드로워도 스크롤을 막아버리는 오류가 발생해서 모바일에선 드로워를 열어도 HTML이 스크롤 되도록 변경했었습니다.
전 드로워를 여닫는데 해시(#nav, #right)를 사용하기 때문에, 드로워를 열고 HTML이 스크롤 되면, 드로워를 닫을 때 드로워가 열리던 스크롤 위치로 스크롤이 복구되는 현상이 발생했습니다.
어찌 보면 사용자가 웹사이트를 돌아다니다 뒤로 가기나 앞으로 가기를 눌렀을 때, 사용자가 원래 보던 위치로 스크롤이 복구되는 건 당연한 기능입니다만, 제가 처한 상황에선 몹시 거슬리더라고요.
찾아보니 history.scrollRestoration이란 옵션이 자바스크립트에 존재합니다.
기본은 auto이고 manual로 설정하면 브라우저가 스크롤을 복구해주지 않습니다.
드로워를 열었을 때만 manual로 작동해야 하니, uri의 해시가 #nav이거나 #right이면 manual로 변경됐다가, 해시가 #nav도 #right도 아니면 auto로 다시 바뀌도록 설정해뒀습니다.
다크 모드
window.matchMedia("(prefers-color-scheme: dark)").matches요즘 다크 모드가 들어가지 않은 OS는 찾아보기 힘들 정도로 어지간한 OS에 기본으로 탑재된 기능입니다.
제 블로그에도 다크 모드가 있으니, 사용자가 다크 모드를 켜면 다크 모드가 활성화되면 좋겠다고 생각을 했는데, CSS에 미디어 쿼리로 존재하더라고요.
헌데 전 테마 관리를 JS에서 하니, JS에서 CSS 미디어 쿼리 분석 결과를 가져와서 사용자가 다크 모드를 활성화했으면, 어두운 테마가 활성화되도록 했습니다.
물론 사용자가 별도로 설정한 테마가 있으면 그 테마를 적용합니다.
터치 감지
(('ontouchstart' in window) || (navigator.maxTouchPoints > 0) || (navigator.msMaxTouchPoints > 0)) ? HTML.classList.add("touchable") : HTML.classList.add("untouchable")대부분 터치가 되는 환경에선 CSS의 :hover 옵션을 사용하기가 힘듭니다.
지금까진 그냥 기기가 일정 크기 이하면 모바일 기기겠거니 하고 :hover 없이 블로그를 이용할 수 있도록 수정하곤 했는데, 이젠 JS에서 터치가 가능한 기기인지 확인하고 HTML에 class를 추가하는 방식을 사용합니다.
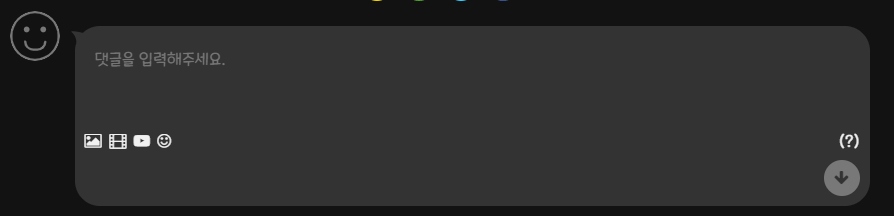
댓글 입력 버튼

밋밋한 "확인" 적힌 버튼에서 화살표로 변경했습니다.
