200316 블로그 제작일지
개발 •

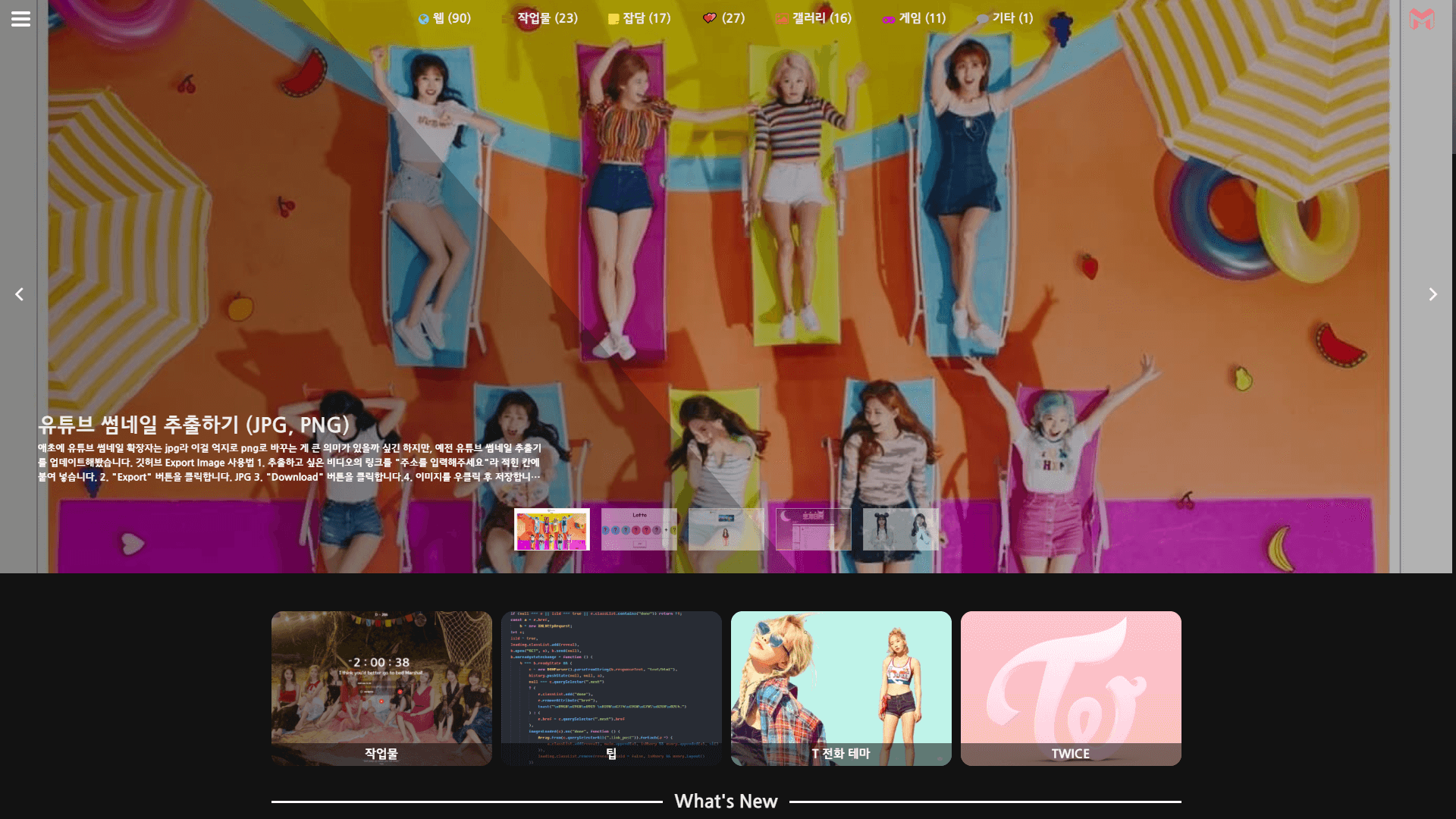
슬라이더

글 요약이 다시 나오도록 해두고, 제목과 요약을 좌측정렬한 후 배경에 사다리꼴을 하나 추가했습니다.
모바일에선 사다리꼴이 아닌 직사각형으로 보입니다.
조잡하단 평이 있어 사다리꼴은 빼야 하나 생각 중입니다. 😥
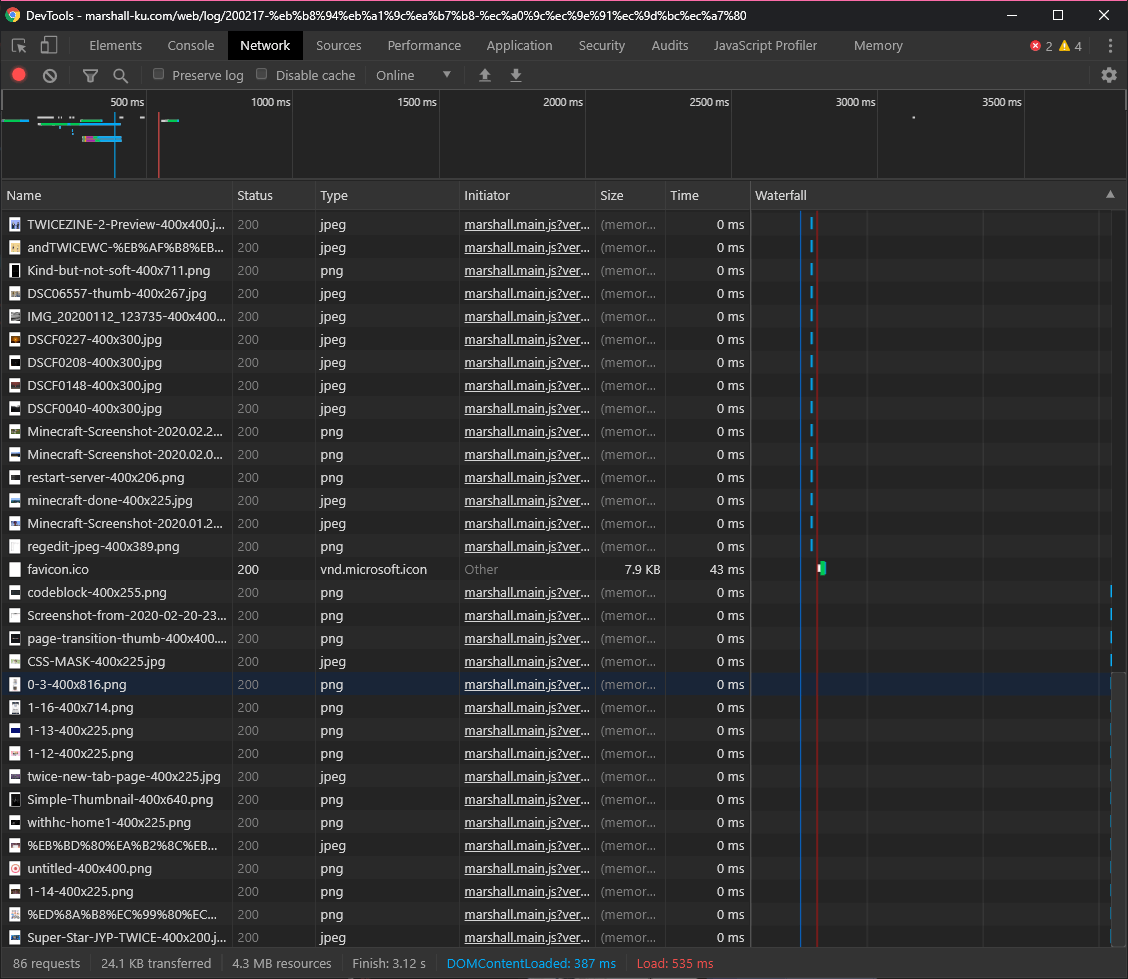
Lazy Load
1. 헤더 카테고리에 Lazy Load 적용

헤더 카테고리에 마우스를 올리면 바로 보이는 첫 번째 페이지의 이미지들을 제외한 모든 이미지는 헤더 카테고리에 마우스를 올리면 로딩을 시작합니다.
2. 본문 이미지 Lazy Load 방식 수정
지금까진 window의 scroll 이벤트로 이미지가 뷰포트에 있는지 확인을 해왔습니다.
getBoundingClientRect()는 연산할 게 많아 잡렉이 많이 걸려 offsetTop을 이용했는데, 그러다 보니 T 전화 미리 보기 등에 들어간 이미지는 제대로 lazy load가 적용되지 않았습니다.
이젠 IntersectionObserver를 활용해 이미지가 뷰포트에 있는지 확인해, T 전화 미리 보기 등에도 lazy load가 적용되며, scroll 이벤트가 발생할 때마다 모든 요소를 확인할 필요도 없어졌습니다.
IntersectionObserver가 없는 브라우저에선 예전과 똑같은 방식으로 lazy load가 작동하도록 해뒀습니다.
Infinite Scoll 개선
이전 페이지의 글을 클라이언트가 아닌 서버 사이드에서 가져오도록 업데이트했습니다.
뒤로 가기를 누르면 이전 페이지의 내용을 불러와 추가하던 모습은 이제 보이지 않을 겁니다.
아직 태그 아카이브 등엔 적용하지 못했고, 카테고리 페이지에만 적용해뒀습니다.
조금 더 효율적으로 Infinite Scroll을 개선해보고 싶은데, 많이 어렵네요.
다음 페이지를 불러오는 효과도 이미지 로딩이 완료되면 페이드인 되도록 수정해둬, 덜컹거림 없이 모든 작업이 이뤄지도록 했습니다.
Imagesloaded 제거
Masonry와 함께 쓰던 Imagesloaded 플러그인을 제거했습니다.
제대로 확인해보니 작동도 올바르게 하고 있지 않더라고요.
다음 페이지를 불러올 때마다 해당 페이지의 모든 이미지를 불러왔는지 확인하도록 작업해두니 코드는 짧아지고 작동은 올바르게 하는 것 같네요.
사파리 오류 수정

맥이 생겼고, 사파리를 쓸 수 있게 되어, 사파리의 오류도 수정해가는 중입니다.
- 홈 화면에 있는 parallax 스크롤이 이상하게 작동하던 오류
- 특정 그래디언트가 여전히 이상하게 표시되던 오류
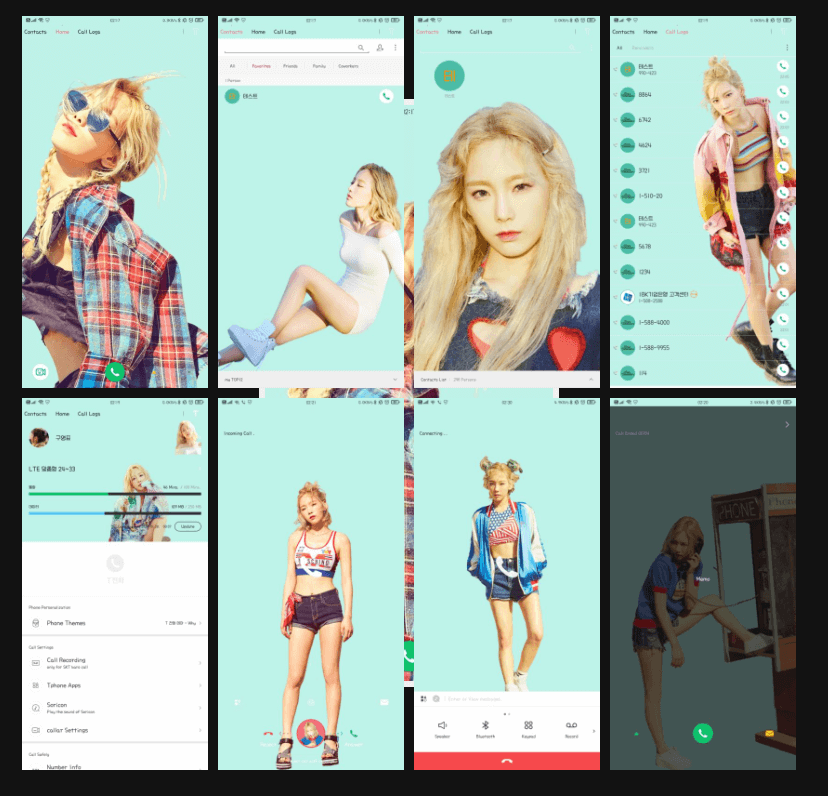
- T 전화 미리 보기에서 사진의 높이를 자동으로 맞추지 못하던 오류
3가지 큰 오류를 수정했습니다.

T 전화 미리 보기엔 display: grid를 활용했습니다.
사파리가 아닌 브라우저에선 외형은 달라진 게 없습니다.
댓글 관련
1. 답글 달기 최적화

지금까진 답글 버튼을 클릭하면, 해당 링크에서 form의 내용을 가져와 html에 추가하는 방식을 사용해왔습니다.
그러다 보니 답글 버튼을 클릭할 때마다 해당 링크를 fetch하고, event listener를 다시 추가하는 등 불필요한 작업을 많이 해야 했습니다.
이젠 답글 버튼을 클릭하면 해당 링크에서 form을 가져오는 게 아닌 form의 내용만 업데이트합니다.
fetch도, event listener의 재추가도 할 필요가 없어졌습니다.
진작에 이렇게 해야 했는데, 왜 이상하게 작업해뒀는지 모르겠네요.
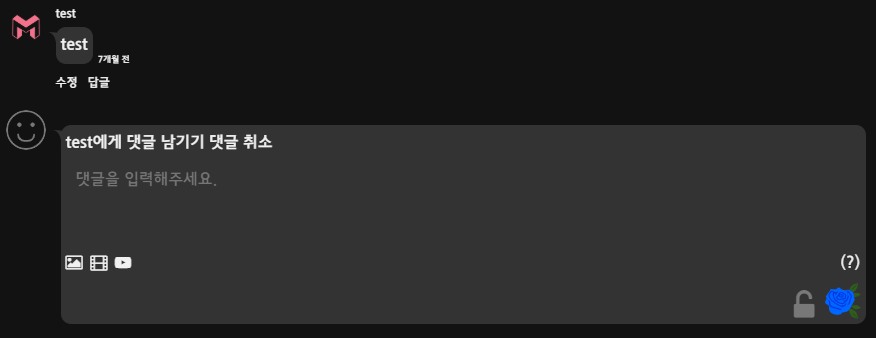
2. 비밀 댓글 추가

태터툴즈 등엔 기본적으로 있는 기능이지만, 워드프레스엔 비밀 댓글 같은 기능이 없습니다.
간혹 댓글에 들어간 이미지 등의 삭제를 요청하시는 분이 있어 비밀 댓글 기능을 조악하게나마 추가해봤습니다.
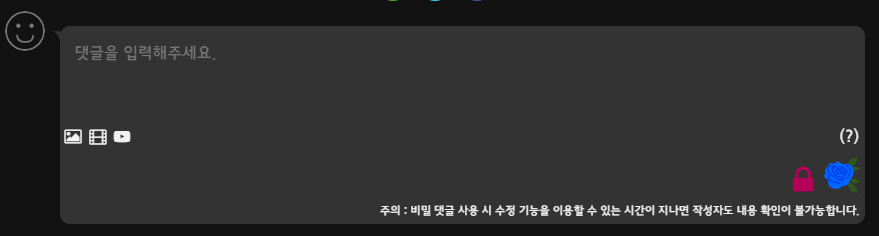
비밀 댓글을 남기면 유저의 이름만 노출되고 내용은 외부에 노출되지 않습니다.
주의사항에도 적었지만, 조악하게 만든 기능이라 작성자가 수정할 수 있는 시간이 지나버리면 작성자도 내용을 확인할 수 없단 단점이 있습니다.
3. 댓글 확인 버튼 최적화
댓글을 전송하는 장미 모양 버튼엔 svg를 이용했습니다.
마우스를 올리면 장미가 보라색으로 변경되게 하려고 지금까지 svg를 html에 그대로 넣어두고 마우스를 올리면 fill이 변경되도록 해뒀는데, 이는 캐싱이 불가능하고, DOM의 크기가 커진단 단점이 있습니다.
svg를 외부로 빼고, 이미지를 불러오도록 하게 한 뒤 hue-rotate를 조절하는 필터를 이용해 보라색으로 바뀌도록 해 두 단점을 모두 해결했습니다.
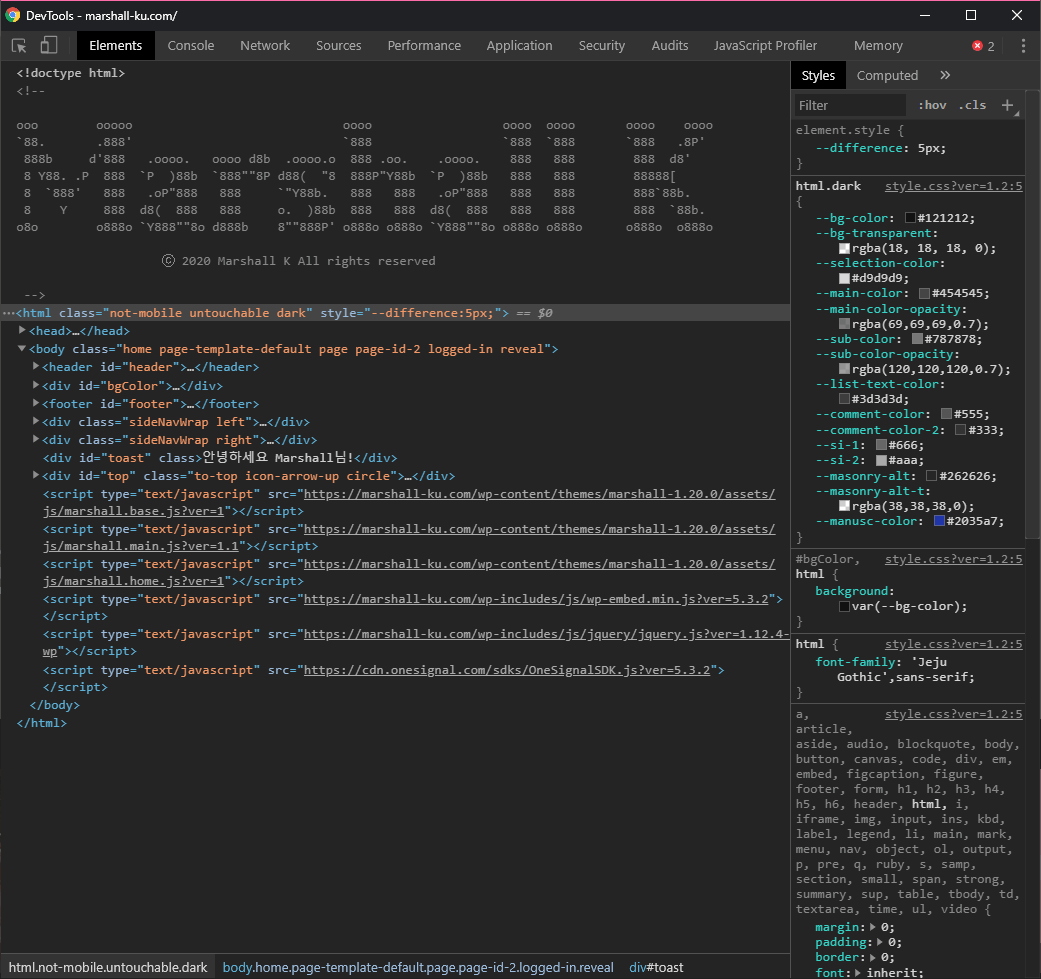
테마 색상 팔레트 이동

지금까진 테마에 사용하는 색상 변수를 js를 이용해 html에 인라인 스타일로 추가하도록 했습니다.
이 방식의 단점이, css를 수정할 때 해당 변수가 무슨 색상인지 파악하기 어렵고, html에 인라인 스타일로 많은 내용이 들어가 좀 지저분해 보이며, 테마 색상을 추가 / 삭제할 때마다 js와 css를 모두 수정해야 한다는 겁니다.
이젠 js로 테마의 이름만 html에 class로 추가하고, css에서 색상 변수를 관리하도록 해뒀습니다.
컨테이너의 전반적인 크기 조정
이전 / 다음 페이지를 불러오는 동안 표시하는 로더 때문에 메인 컨테이너의 위 / 아래에 쓸데없이 여백이 많이 들어가 있었습니다.
제 부주의로 로더가 표시되지 않는 페이지에서까지 여백이 많이 들어가 있었고요.
로더의 크기를 줄이고, 로더가 표시되지 않을 부분엔 여백을 많이 줄여 공간이 과하게 넓어 보이지 않도록 했습니다.
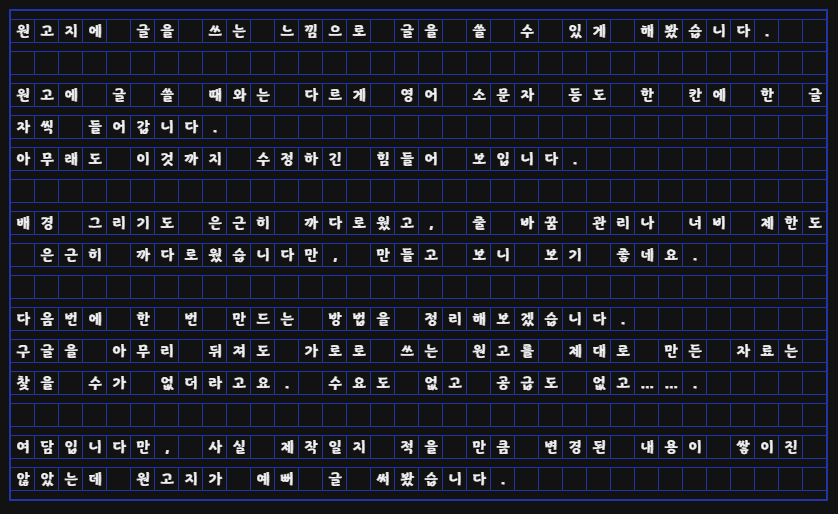
다크 모드 원고 색

검은 배경에 붉은 테두리는 좀 너무하다 싶어 다크 모드에선 원고의 테두리가 파란색으로 표시되게 해뒀습니다.
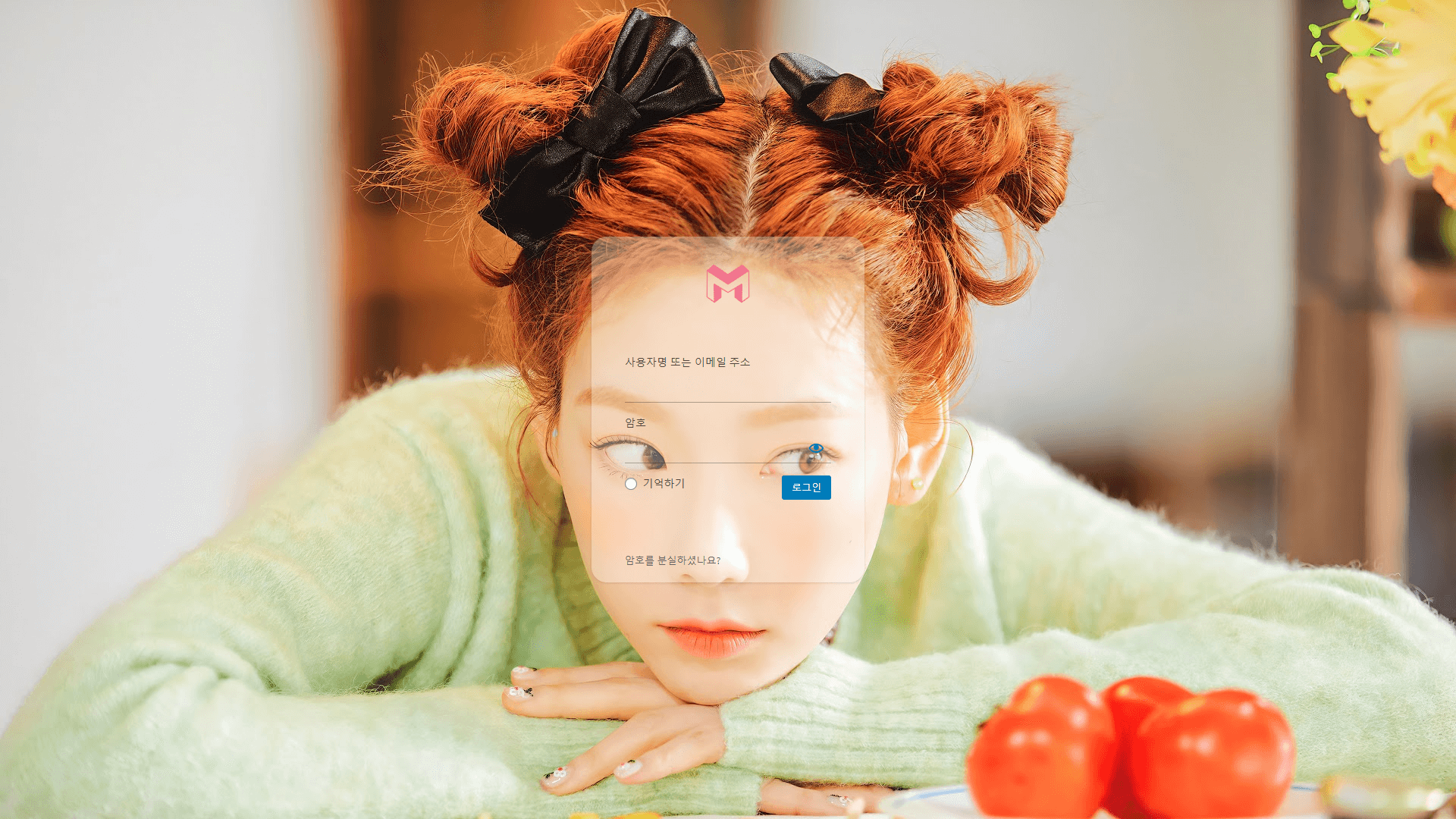
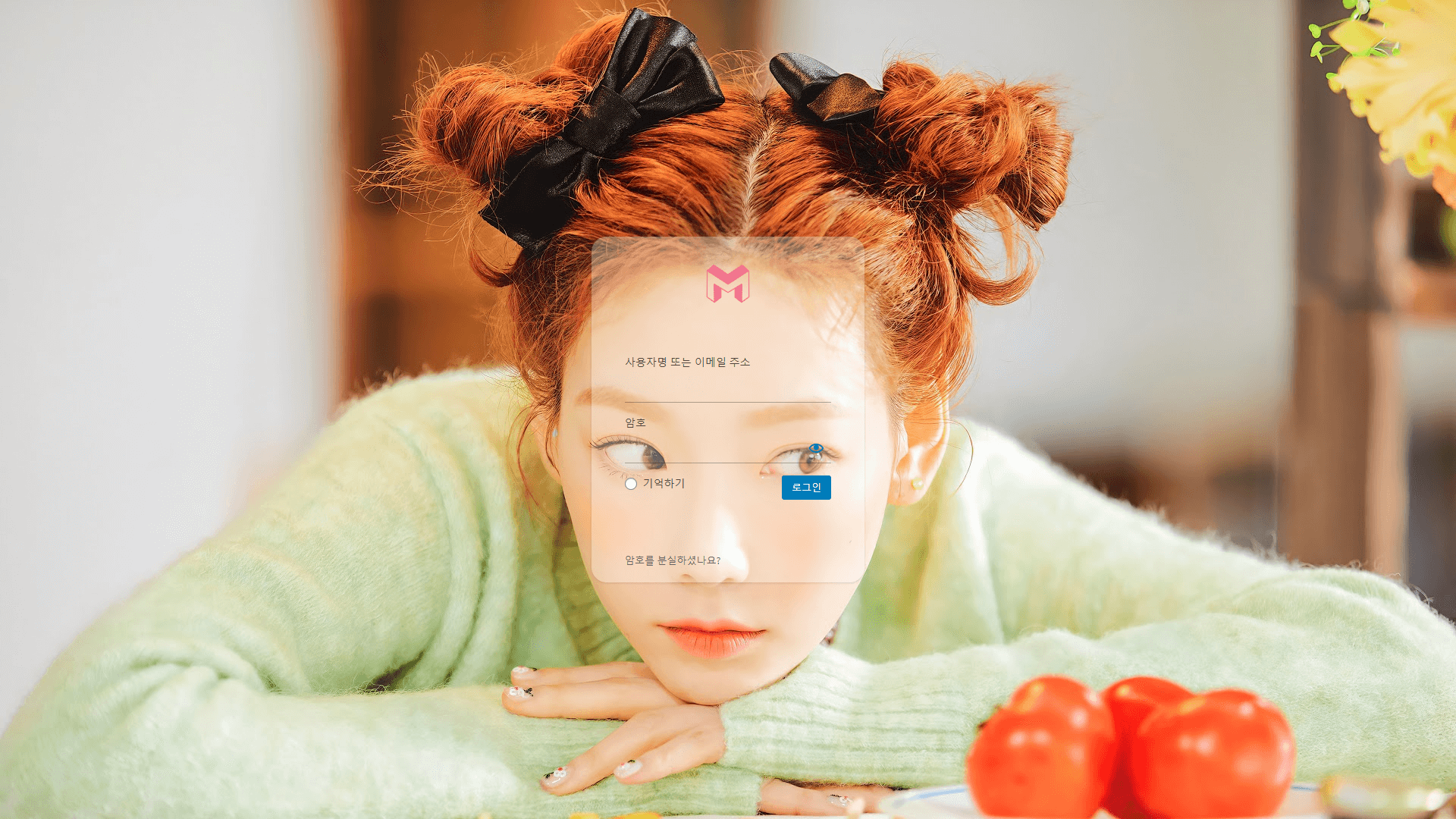
로그인 페이지

좀 더 깔끔하게 다듬어봤습니다.
마음에 드는 사진은 죄다 피사체가 정중앙에 있다 보니 로그인 창이랑 항상 겹칩니다. 😭
