썸네일 생성기 제작 중
개발 •


위 사진에 나온 글처럼 딱히 썸네일로 쓸만한 사진이 없는 포스트를 쓸 때, 지금까진 코드를 캡처하는 등 꽤 무성의한 방식으로 썸네일을 만들어왔습니다.
그래도 포스트를 대표하는 이미진데 조금 더 정성 들여 만들어야 하지 않을까 하는 생각이 문득 들더라고요.
그렇다고 매번 포토샵 키긴 귀찮고, 모바일이랑 PC 모두에서 이용할 수도 없으니, HTML5의 Canvas를 이용해 간단한 썸네일 제작 앱을 만들어보는 중입니다.

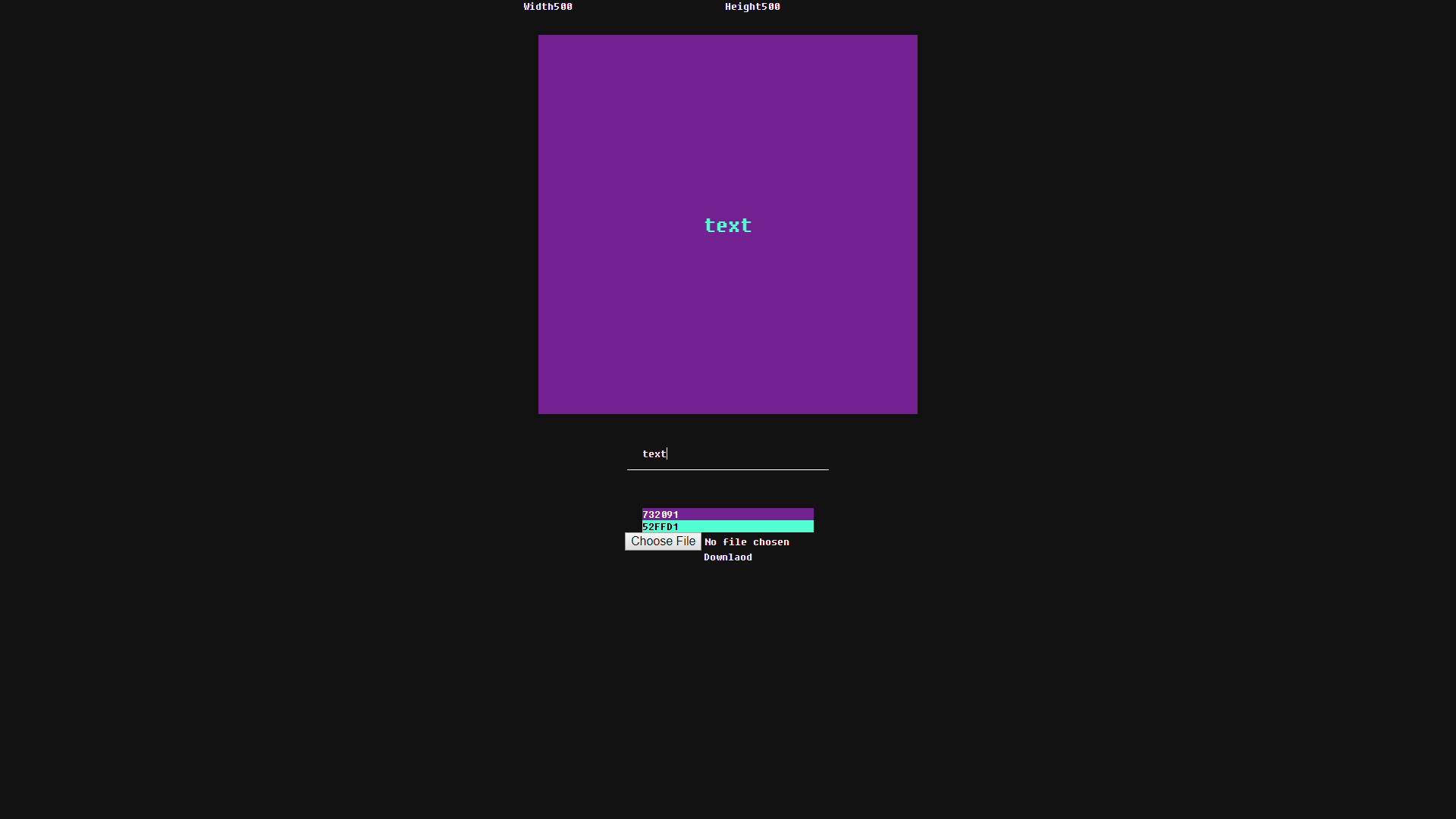
canvas의 너비 / 높이를 조정하고, 텍스트와 배경을 채워넣고, 그 둘의 색상을 변경하는 작업, 만들어진 이미지를 내려받을 수 있게 버튼을 만드는 작업까진 꽤 순조롭게 진행됐습니다.

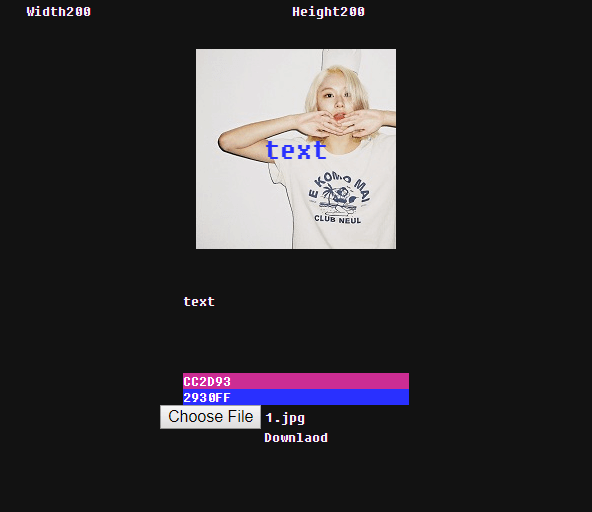
배경에 이미지도 추가하고 싶어서 해당 기능을 추가하니, css에선 간단하게 배경 이미지를 object-fit을 이용해 컨테이너의 크기에 맞출 수 있었는데, canvas에선 그렇게 만만하진 않더라고요.
하다보니 드래그로 글자 위치를 변경하는 기능이나, 이미지에 각종 필터를 거는 기능 등 추가하고 싶은 게 많아지네요.
아마 주말 중으론 끝낼 수 있지 않을까 싶습니다.
ⓒ 2019. Marshall K All rights reserved
