190919 블로그 제작일지
개발 •

뜬금없이 사파리가 발목을 잡는 날이네요. 쟤도 솔직히 인터넷 익스플로러에 가려서 그렇지 렌더링 엔진이 어지간히 개판인 것 같습니다.
스크롤바

웹킷 계열에서만 지원하는 방식이기에, 지금까진 쓰는 걸 좀 꺼렸습니다.
근데 backdrop-filter도 이렇게 써대는데, 까짓 스크롤바가 대순가 싶어서 그냥 간단하게 꾸며봤습니다.
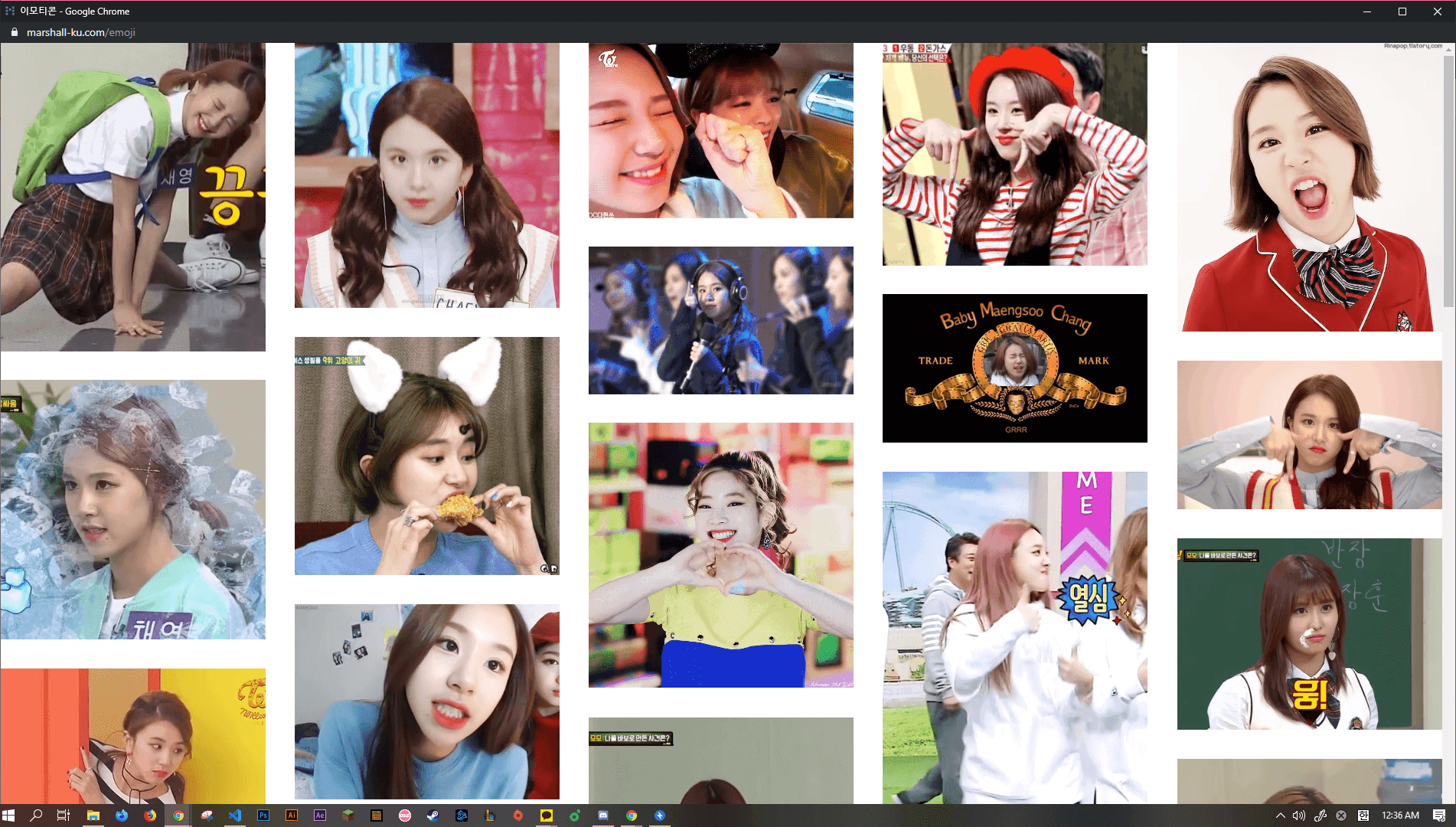
이모티콘 첨부

지금까진 가로 860px, 세로 650px로 이모티콘 첨부 창을 띄웠는데, 큼직큼직하게 뜨도록 해뒀습니다.
window.innerWidth를 너비로, window.outerHeight을 높이로 설정했는데, top과 left를 설정할 수 없게 바뀐 것인지 작동하질 않아서 너비를 좀 줄였습니다.
이유는 모르겠는데 계속 팝업이 열리면 왼쪽으로 10px 정도 밀려서 열리더라고요.
그냥 버튼을 누르면 카카오톡처럼 아래에 조그맣게 레이어가 올라오게 해볼까 싶네요.
갈수록 비디오가 많아지니 어떻게 분류라도 좀 해야 하지 않을까 싶습니다.
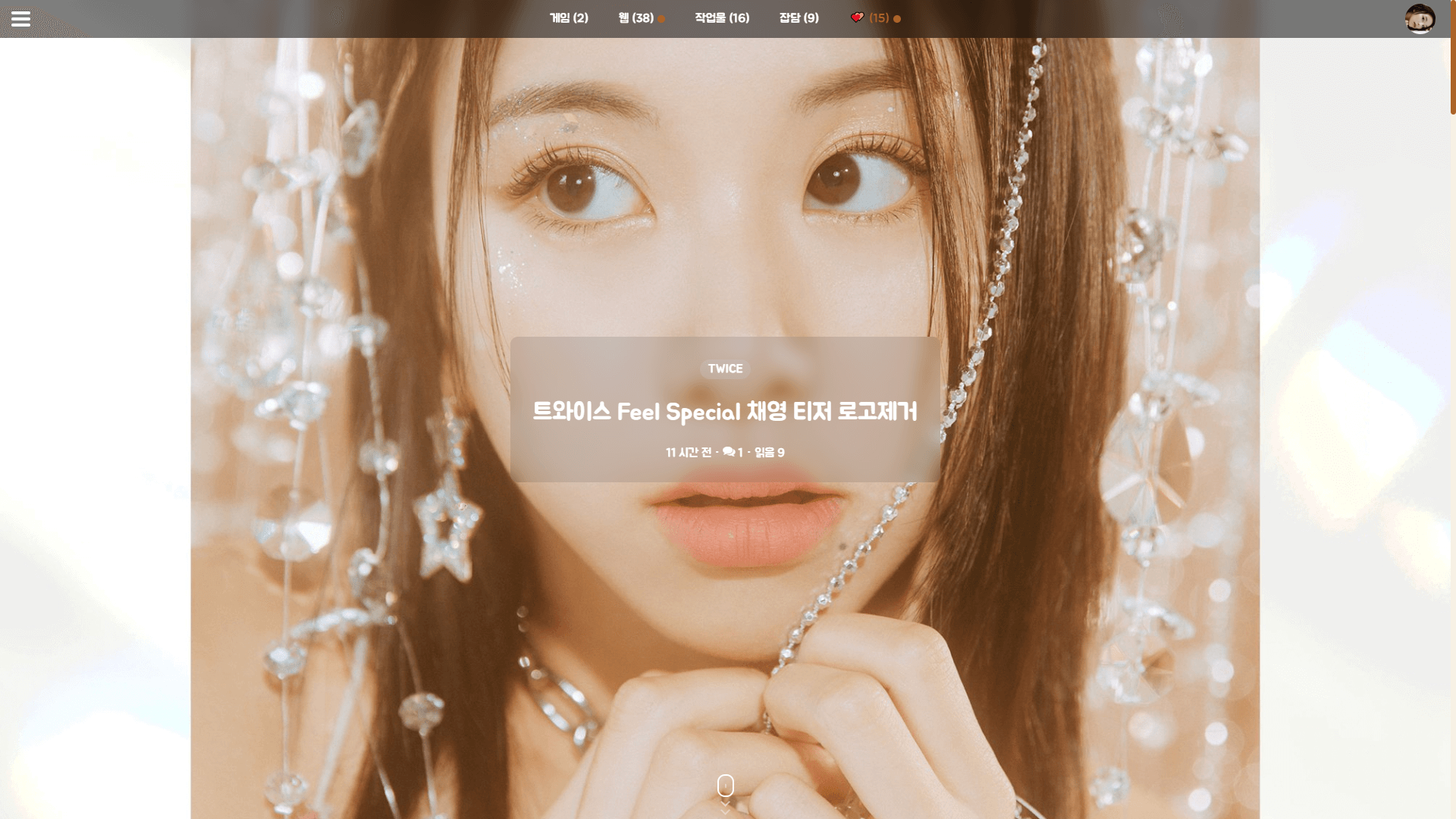
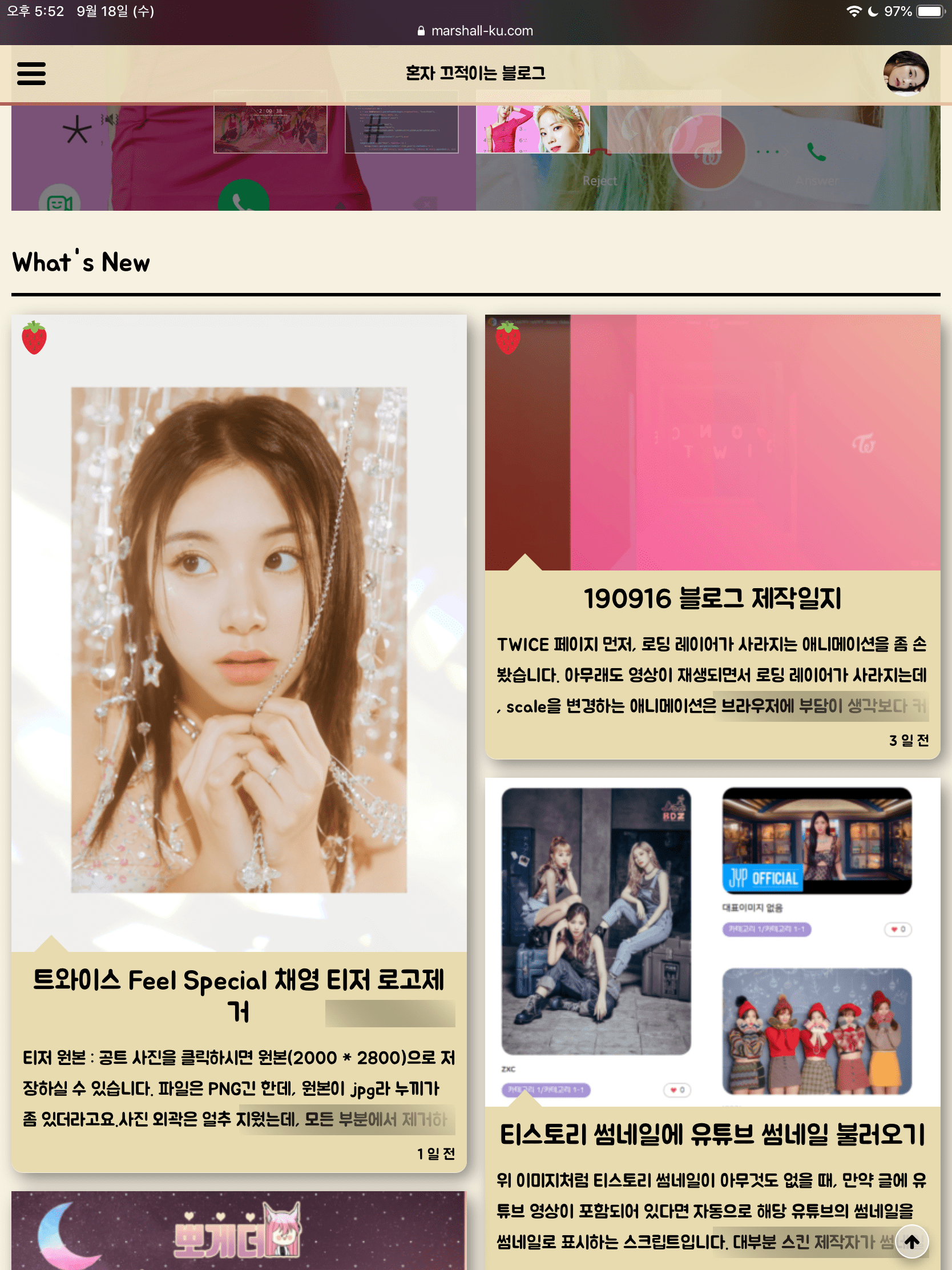
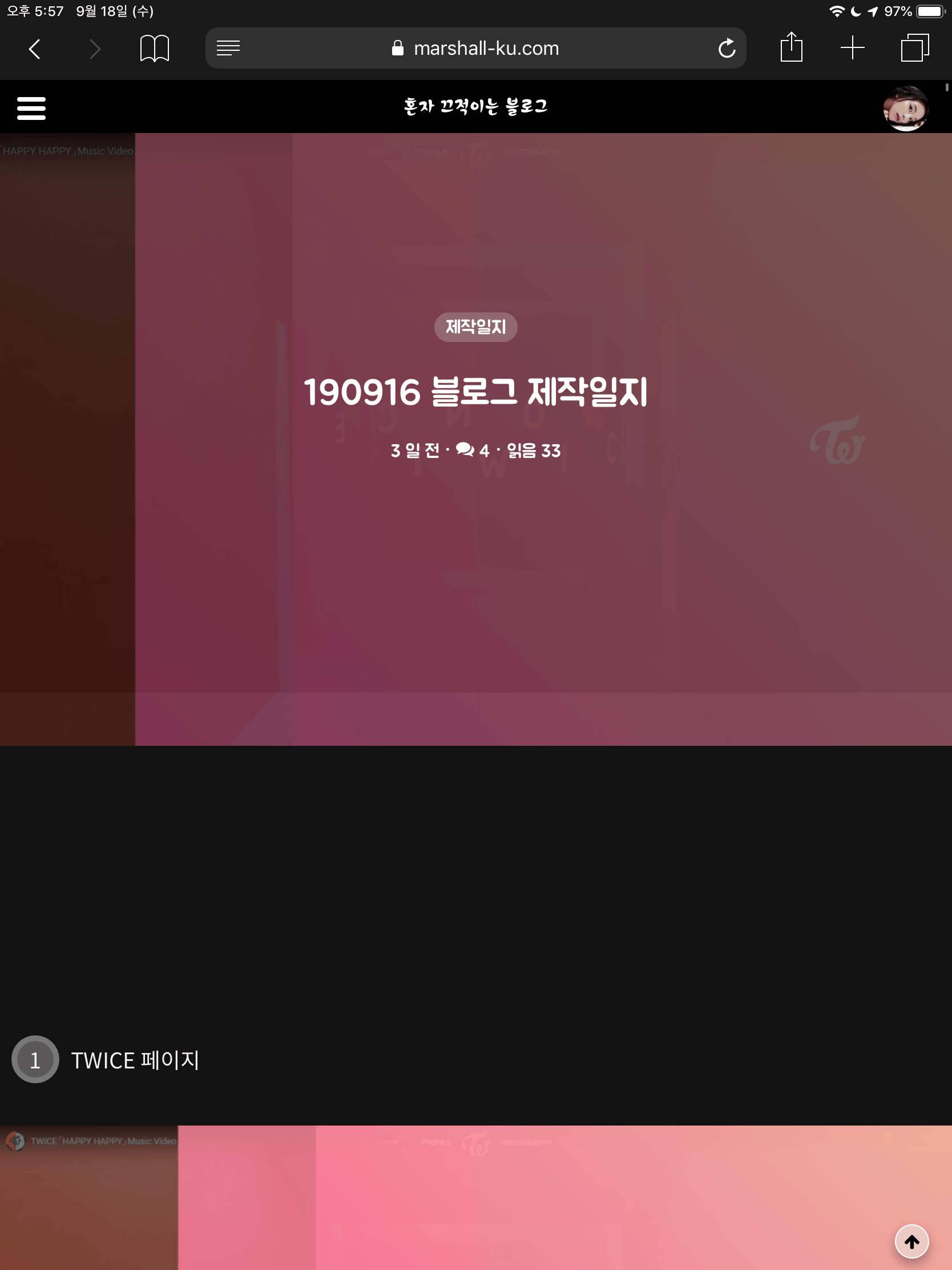
이미지 포스트 배너

이미지 크게 크게 보라고 배너 사이즈를 키우는데, 이미지를 까맣게 칠하는 건 좀 별로지 않나 싶어서 작업해봤습니다.
제목 등을 담은 컨테이너 크기가 유동적으로 조절되도록 했고, 헤더와 제목에 backdrop-filter를 추가했습니다.
배너에선 항상 어두운 이미지만 보다가 갑자기 이미지가 확 밝아지니 눈이 적응이 좀 안 되는데, 계속 봐도 별로면 원상복구 시킬 예정입니다.
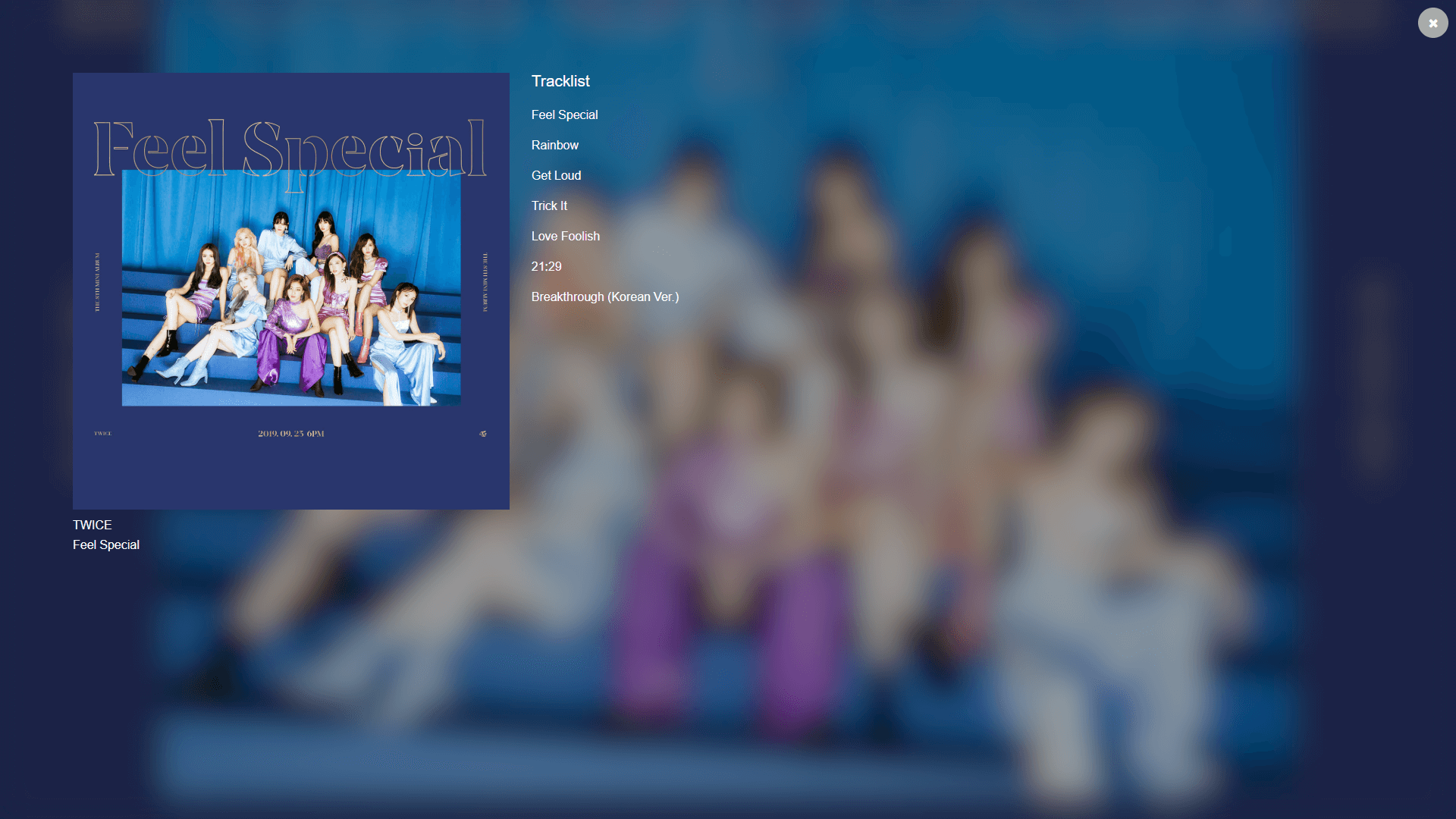
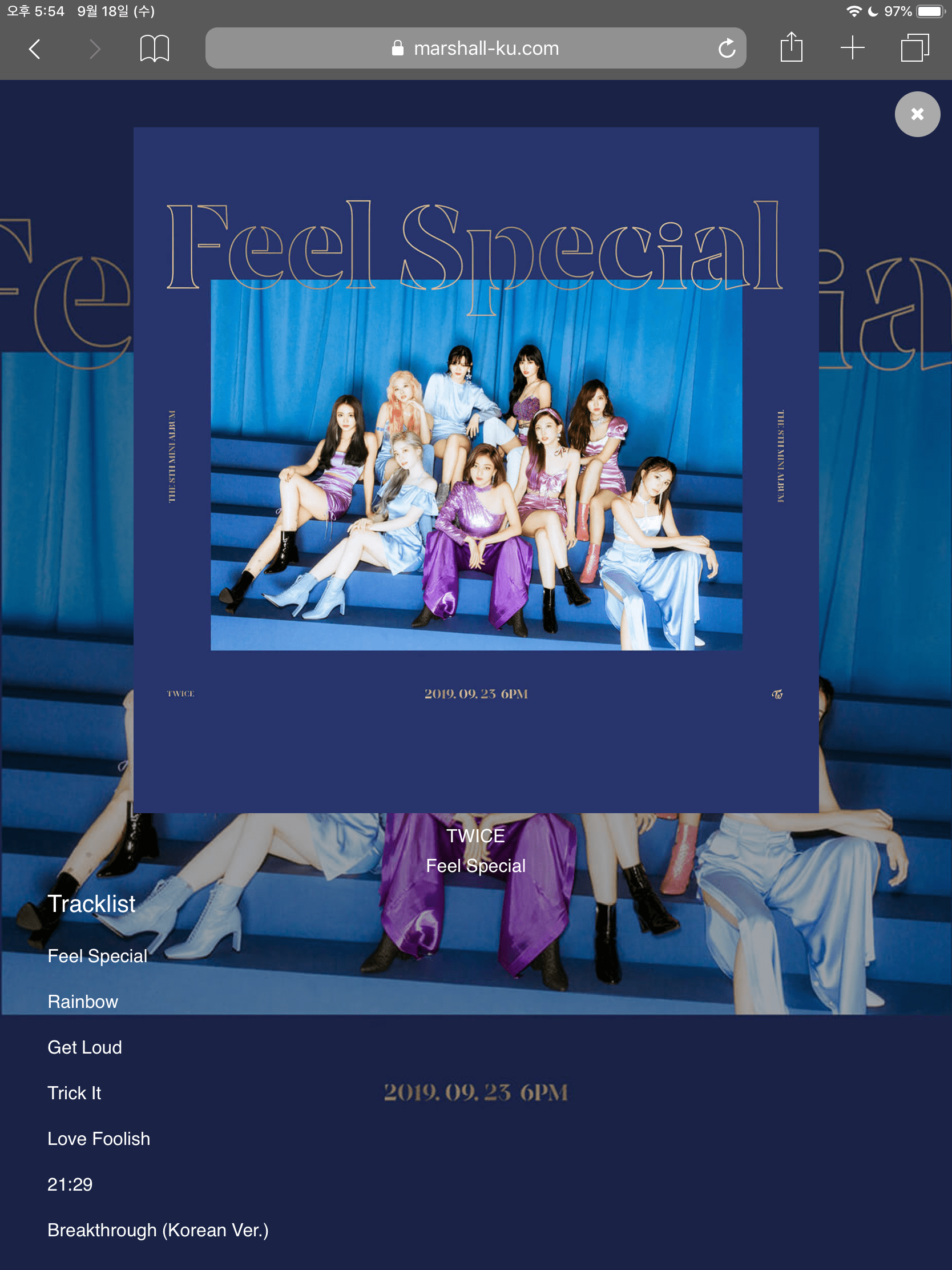
트와이스 페이지

단체 티저 위아래 여백 늘려서 앨범 커버로 지정해두고, 공개된 트랙리스트를 추가해뒀습니다.
filter에 data:svg로 이미지 추가해서 블러 효과 주는 걸 지원하지 않는 브라우저가 생각보다 많아서, 배경 블러 처리하는 방식도 좀 손봤습니다.
<svg>
<defs>
<filter id="blur" x="0" y="0" width="100%" height="100%">
<feGaussianBlur stdDeviation="20" />
<feComponentTransfer>
<feFuncA type="discrete" tableValues="1 1" />
</feComponentTransfer>
</filter>
</defs>
</svg>위 svg를 html에 추가하고 css에서 filter:url(#blur)를 추가하면 어지간한 브라우저에선 블러 처리가 제대로 됩니다.
위 svg를 외부 파일로 만들고 filter:url(이미지링크#blur)로 추가하는 방법도 있지만, 해당 svg를 불러오는 동안 아무런 필터가 걸리지 않는 게 마음에 안 들어서 html에 그냥 추가했습니다.
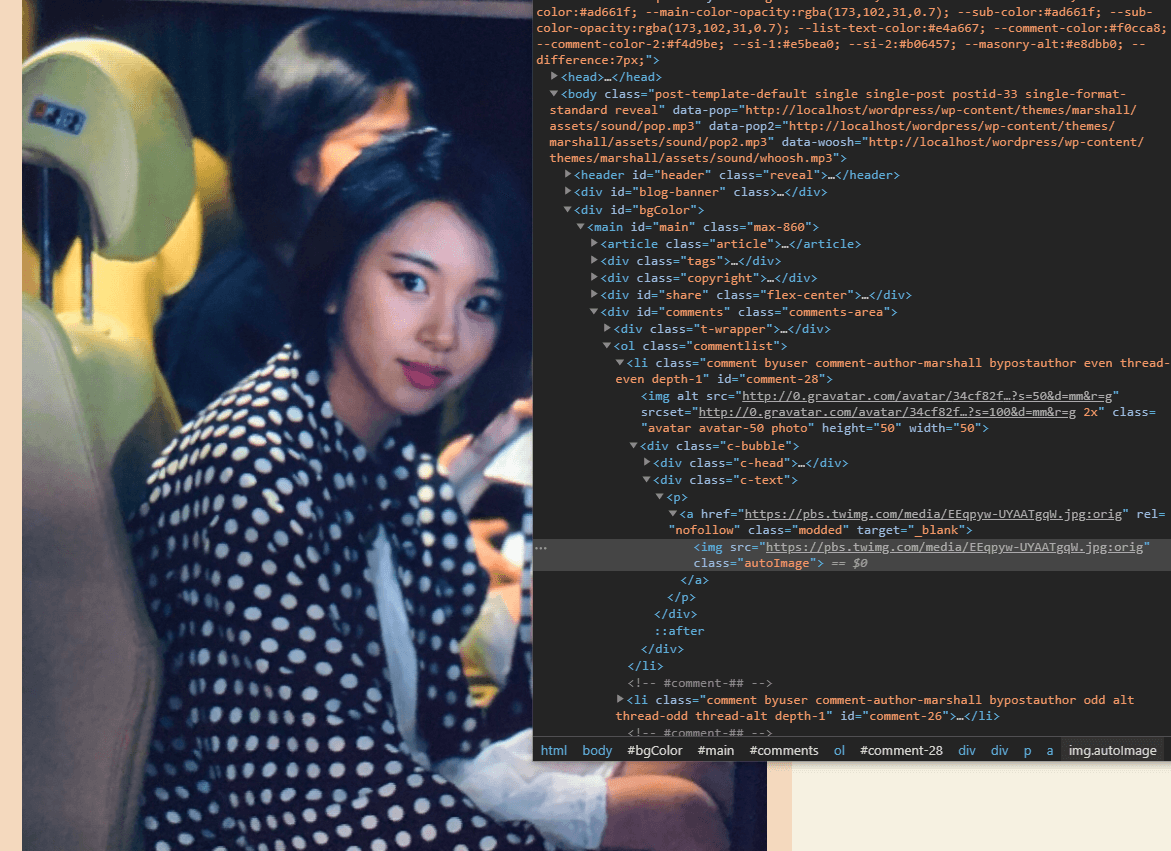
댓글 이미지

몰랐는데 트위터에 :orig 이미지도 있더라고요.
jpg, jpeg, png 등 모두 :large :orig 이미지를 첨부할 수 있도록 해뒀습니다.
여담으로, 해당 스크립트도 조금 더 간소화했고, 이메일이 첨부됐을 땐 mailto:이메일로 링크가 달리도록 해뒀습니다.
사파리...
상술했지만, 지원하지 않는 게 참 많은 골치 아픈 녀석입니다.
해결하고 자려 했는데, 쉽지 않네요.
일단 스크린샷에 못 담는 문제도 좀 있습니다.
드로워를 열 때 소리가 나지 않는다 (닫을 땐 잘 납니다. 그냥 똑같은 코든데 얘는 되고 쟤는 안 되네요.)
window.scroll에서 behavior:"smooth"를 걸어둬도 작동하지 않는다.
위 문제는 도대체 무슨 경우인지를 모르겠네요. 분명히 똑같이 오디오를 재생하는데…
아래 문제는 해결하려고 requestAnimationFrame 이용해서 부드럽게 스크롤 하면 안드로이드 크롬에서 스크롤이 맛이 갑니다.
환장하지 않을 수가 없네요.

컨테이너에 border-radius와 overflow:hidden을 함께 사용하는 방법으론 이미지의 모서리를 둥글게 할 수 없습니다. 이미지에 직접 border-radius를 추가해야 이미지의 모서리가 깎입니다.
말줄임표 대신 사용하는 그래디언트를 도대체 어떻게 렌더링하는 건지 색상이 개판입니다.
-webkit-gradient를 사용하지 않아서 그런 줄 알았더니, 그래도 마찬가집니다.
글자 있는 부분에서 검은색으로 번지는 건 그렇다 치더라도 아무것도 없는 부분에서 번지는 건 도대체 뭔가 싶네요.

위에서 해결한 문제지만, 배경 블러 처리를 제대로 못 합니다.
filter: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Cfilter id='a' x='0' y='0' width='1' height='1'%3E%3CfeGaussianBlur stdDeviation='40' result='b'/%3E%3CfeMorphology operator='dilate' radius='4'/%3E %3CfeMerge%3E%3CfeMergeNode/%3E%3CfeMergeNode in='b'/%3E%3C/feMerge%3E%3C/filter%3E%3C/svg%3E#a");지금까지 쓰던 방식입니다.
테스트하는 브라우저 중에선 삼성 브라우저, 사파리 둘 만 제대로 처리를 못 하더라고요.

이건 그냥 ios의 특징이긴 한데, 스크롤을 끝까지 한 상태에서도 스크롤이 됩니다.
가사집이건, 본문이건 쟤 때문에 모양 이상해지는 게 한둘이 아닙니다…ㅠ
