210826 블로그 제작일지
개발 •

TOC 구현

한번 만들어보고 싶다고 생각하진 1년도 넘었을 것 같은 기능입니다.
볼 때마다 예쁘긴 한데, 뭔가 실용적이진 않은 것 같고, 모바일에선 표시도 힘든데다 깔끔하게 만들기도 어려워 보여서 저울질만 한참 했네요.
만들고 보니 글이 한층 구조적 이어 보이기도 하고, 시각적 재미도 있는 것 같아 마음에는 듭니다.
최적화할 여지가 꽤 있어 보이는데, 쉽진 않네요. 코드가 깔끔하게 정리되고 나면 한 번 공유해보겠습니다.
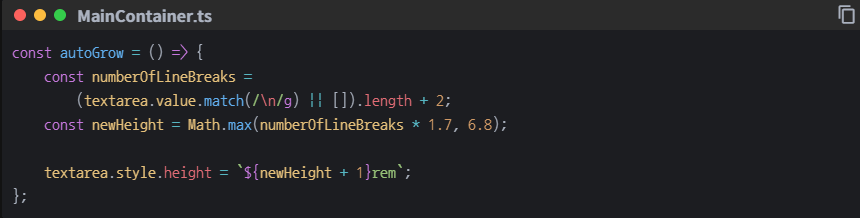
Auto Growing Textarea
const autoGrow = () => {
const numberOfLineBreaks =
(textarea.value.match(/\n/g) || []).length + 2;
const newHeight = Math.max(numberOfLineBreaks * 1.7, 6.8);
textarea.style.height = `${newHeight + 1}rem`;
};textarea의 height 값을 auto로 바꾸고 scrollHeight을 구해 height에 다시 적용하던 방식에서, textarea의 값에 줄 바꿈이 몇 번 있는지 확인해 height을 업데이트하는 방식으로 바꿨습니다.
스크롤이 구석에 박힐 일도 없고, rem 등의 단위도 사용할 수 있으니 이 방식이 기존에 쓰던 방식보다 훨씬 괜찮지 않나 싶습니다.
갤러리 카테고리
이 카테고리만 보면 번뇌가 입니다.
가볍게 한두 장 찍은 사진을 어떻게 처리할지(업로드 여부), 사진과 관련된 이런저런 효과를 줘보고 싶은데 블로그가 너무 무거워지진 않을지 생각하다 보면 '따로 블로그를 만들자' 싶다가도, 블로그 하나 관리도 제대로 못 하는데 너무 일을 벌이기만 하는 게 아닌가 싶어서 이러지도 저러지도 못하고 사진만 쌓여가고 있네요.
일전에 영어 단어 앱을 만들며 CRUD도 경험해봤겠다, 블로그를 구축해보는 것도 재밌지 않을까 싶은데, 그럼 관리해야 할 블로그와 서버가 하나씩 느는 거라 과투자란 생각도 강하게 드네요.
그렇다고 이 블로그에 모조리 올리자니 블로그의 정체성이 너무 약해질까 염려도 됩니다. 사진도 개발도 '제 관심사'라는 틀 안에 있긴 하지만, 성격이 아주 다르긴 하니까요.
갈팡질팡만 하는 것도 참 꼴이 웃기니 9월 중으로 못 정하면 그냥 동전 던져서 정해야 하나 싶네요…😂
카테고리별 피드

블로그 정체성이 약해지는 걸 해결하기 위해 궁여지책으로 카테고리마다 RSS 피드 링크를 추가해뒀습니다.
여러모로 근본적인 해결책은 아닌 것 같긴 합니다.
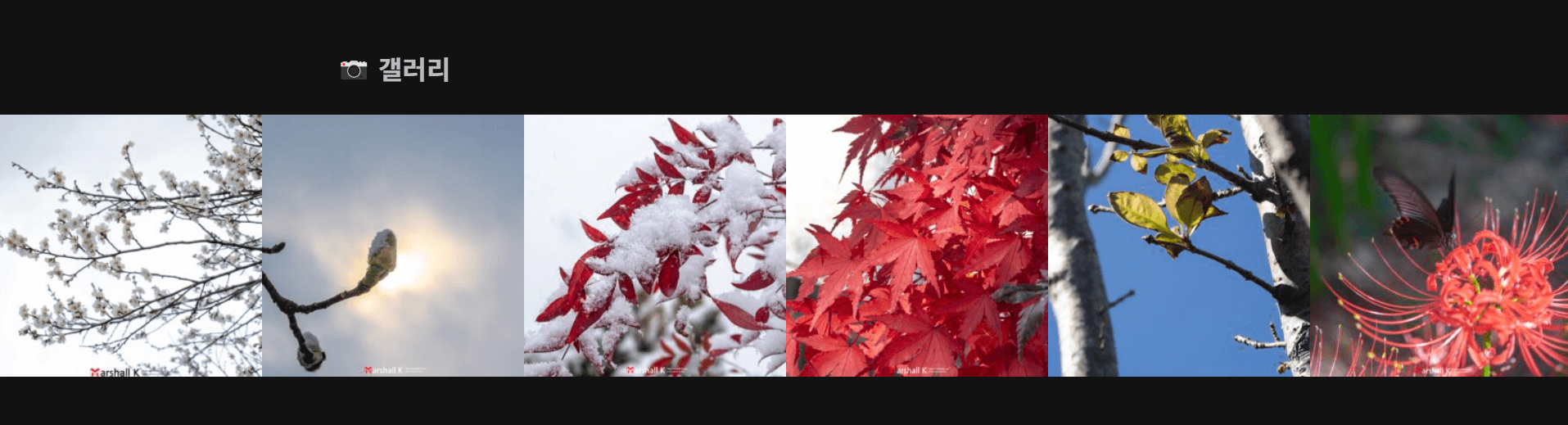
홈 화면

홈 화면이 허전한 느낌은 왜 지워지질 않는지 모르겠습니다.
갤러리 카테고리의 최근 글 6개를 표시하게 업데이트해봤습니다.
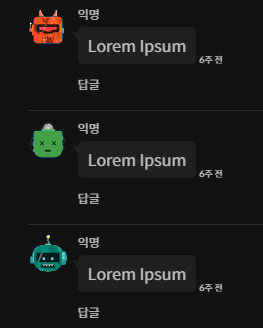
아바타

기존의 언어 / 프레임워크 등의 아이콘을 제거하고, DiceBear Avatars를 이용해 훨씬 다양한 아이콘이 표시되게 했습니다.
작성자의 IP 5자리를 바탕으로 아이콘을 생성해, 훨씬 다양하고 개인화된 아바타가 표시됩니다.
배너 디자인

특성 이미지(Featured Image, 썸네일)의 불투명도를 0.5에서 0.3으로 낮추고, 그래디언트를 제거했습니다.
메타 태그
- 몇몇 트위터용 메타 태그가
name속성이 아닌property속성이 있던 오류를 수정했습니다 article:published_time,article:modified_time등 글의 작성일 / 수정일과 관련된 메타 태그를 추가했습니다.
Codeblock

파일명 등을 입력할 수 있게 업데이트했습니다.
트랜지션
페이지 전환 효과
페이지 전환 효과에서 #main의 transform을 변경하던 부분을 삭제했습니다.
드로어
드로어와 햄버거 버튼의 트랜지션을 0.5초에서 0.3초로 변경했습니다.
편의성
- 구독 버튼을 눌렀으나 알람 권한이 없을 때 토스트 메시지 표시
- 검색 결과가 없을 때 빈 화면 대신 안내 문구 출력
오류 수정
- 404.php에서 get_header를 호출하지 않던 오류 수정
리팩토링
Typescript
- 변수명 직관적으로 수정
- 사용하지 않는 코드들 제거
- 변수가 포함된 모든 문자열에 템플릿 리터럴(template literal) 사용
PHP
- 일반적인 String에는 Single Quote(') 사용
functions.php에서HTTP_USER_AGENT를 확인하기 전에isset으로 user agent가 있는지 확인- Equal(==) 대신 Identical(===) 사용
CSS
- 파일들 분리 후 webpack으로 번들링
reset.css에서 6개월 이상 사용하지 않는 태그들 제거- flex box에서
margin대신gap을 이용해 간격 설정
