200819 블로그 제작일지
개발 •

Masonry 라이브러리 제거
유일하게 남아있던 라이브러리를 제거했습니다.
약 1년쯤 전에 제거를 시도해봤다가 지레 겁먹고 한발 물러났는데, 이젠 Infinite Scroll도 없어졌겠다, 두려울 게 없어 도전해봤는데 성공적이었네요.
사용한 코드는 Codepen에 정리해뒀습니다.
보통 Masonry는 Infinite Scroll처럼 아이템 추가 / 제거가 잦은 상황에 많이 사용될 텐데, 그건 전혀 대비하지 않았습니다.
또한, Masonry 레이아웃은 두 번째 줄부턴 들어갈 수 있는 가장 높은 위치를 찾아 들어가는 게 일반적이지만, 제가 순서대로 정렬되는 걸 좋아해서 왼쪽부터 순서대로 정렬되게 해뒀습니다.
조만간 위 기능을 포함해 정리를 한 번 해봐야 하나 싶네요.
다시금 어지간한 건 직접 구현하는 게 제일 빠르고 좋다는 결론을 내리게 되는 순간입니다.
전에 사용하던 Masonry 라이브러리는 transform을 이용해 아이템을 정렬해 애니메이션 추가도 힘들었고, 옵션이 이것저것 많이 붙어야 하고, 무엇보다 CSS와 섞어서 사용해야 하기에 느렸습니다만, 직접 구현하니 딱 제 마음에 들게 작동합니다.
무엇보다 난독화된 메인 JS 파일이 93KB인데 Masonry 라이브러리 JS 파일은 혼자 24KB인 것도 굉장히 보기 싫었는데, 50줄가량으로 정리됐습니다.

깔끔해진 html
검색 관련 업데이트
좌측 드로워를 열면 있는 검색창에서 검색어를 입력하고 제출했을 땐 고전적인 방식으로 페이지를 불러오고 있었습니다. 이제 검색 시에도 결과만 가져와 DOM을 업데이트하도록 수정했습니다.
또한 검색 결과 페이지의 URI 구조가 일반적인 카테고리, 태그 등과 달라 이상하게 작동하던 오류도 수정했습니다.
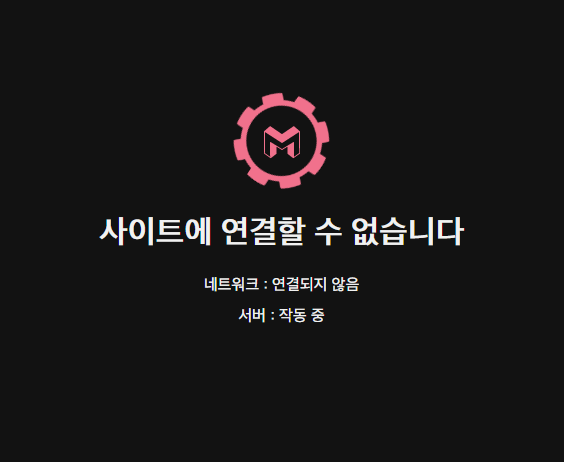
오프라인 페이지

네트워크에 문제가 없다면 서버가 작동하지 않는다는 문구 대신 네트워크 상태를 보여주게 해뒀습니다.
서버 작동 여부는 그냥 꼼수로 유저가 오프라인이면 작동 중, 온라인이면 작동 중이지 않음을 출력하게 해뒀습니다.
DOM 업데이트 타이밍
기타에 들어갈 수준으로 짧은 건데, 설명이 길어질 것 같아 항목을 따로 뺐습니다.
기존엔 스크롤을 어느 정도라도 한 상태면
최상단으로 스크롤(0.5초 소요) => JSON 요청 => DOM 업데이트
위 과정으로 DOM을 업데이트했는데 이젠
최상단으로 스크롤, JSON 요청 => 최상단으로 스크롤이 끝났으면 DOM 업데이트, 끝나지 않았다면 끝난 후 DOM 업데이트
좀 더 시간을 효율적으로 활용할 수 있도록 업데이트했습니다.
기타
- 서버가 JSON을 아무런 줄 바꿈 없이 전송하도록 수정했습니다.
- 포스트를 렌더링할 때 태그 링크의 공백을 -로 수정하지 않아 404 페이지로 보내버리던 오류를 수정했습니다.
- Masonry 아이템의 너비가 컨테이너에 완벽히 꽉 차게 수정했습니다.
- 일부 유저의 댓글 쿠키(이름, 메일, 주소)를 이상하게 가져오던 걸 수정했습니다.
- 포스트에 첨부된 이미지의 srcset이 사라지던 오류를 수정했습니다.
- 모바일에서 헤더의 제목이 페이지 변경 시에도 업데이트되지 않던 오류를 수정했습니다.
- 검색 결과를 제출했을 때 모바일에서 키보드가 사라지도록 업데이트했습니다.
- 포스트에서 이미지를 클릭했을 때 뷰어로 넘어가지 않던 오류를 수정했습니다.
실패한 것
새 글 발행 시 브라우저 알림을 보내는 서버를 따로 구축하다 실패했습니다.
Node.js로 짜는 게 제일 편해 보여서 Node.js로 구축하다, Node.js의 공식 가이드대로 https를 설정했는데 인증서가 올바르지 않단 오류를 뿜더라고요.
알림은 제대로 가길래 다음 날 다시 시도해보니 푸시 알림을 보내는 키가 올바르지 않다는 오류를 뿜습니다.
여간 힘든 게 아니네요.
