
190805 블로그 제작 일지
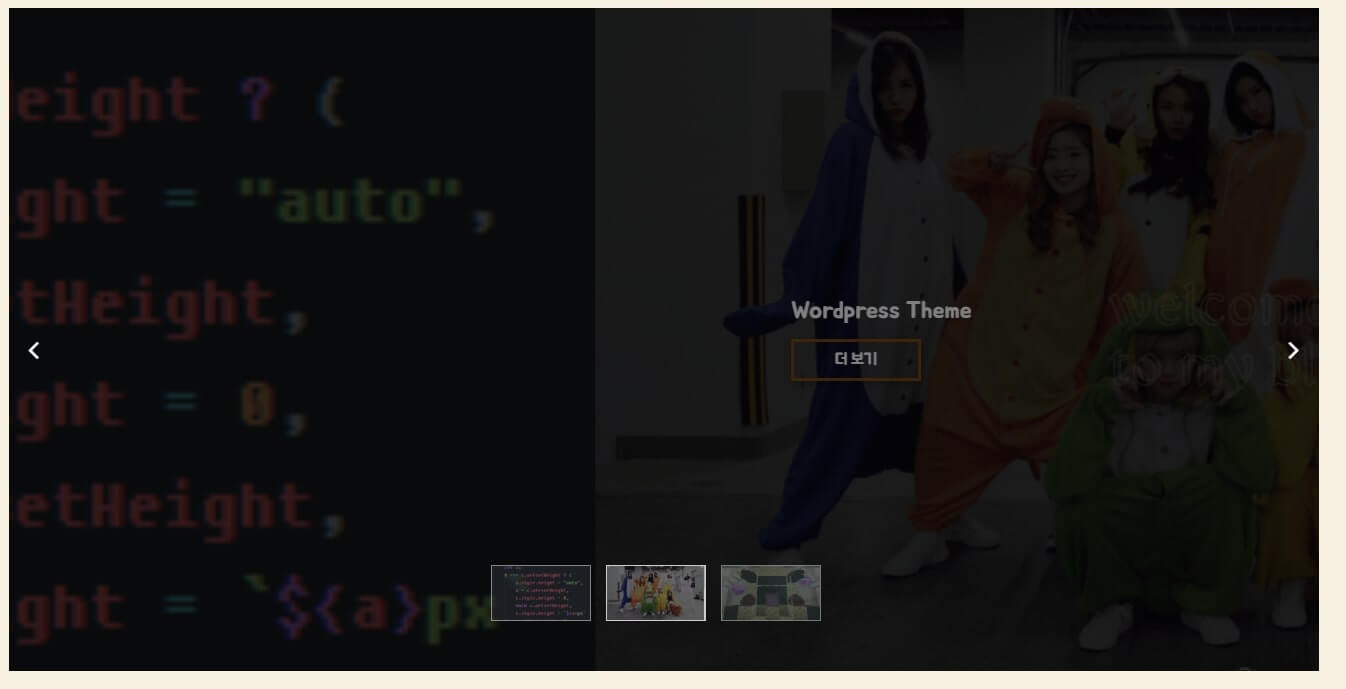
서버 .htaccess같은 파일은 외부에서 접근 자체를 막는 등 보안과 관련된 작업을 좀 진행했습니다. 워드프레스 테마 확실히 이젠 테마만 쥐고 있기보단 무슨 글을 쓸지 궁리를 해야 할 것 같은데, 마땅히 쓸만한 글이 생각나질 않네요 ㅠㅠ 홈 화면 슬라이더 슬라이더에 애니메이션을 추가했습니다. 예전엔 투명도만 변경되며 슬라이드가 넘어갔는데, 이젠 좌 / 우측으로 넘어다니는 애니메이션이 추가됐습니다. 딱히 쉽지만은 않았는데,

![[CSS] 텍스트 꾸미기](https://cdn-t.marshallku.com/images/images/2019/08/background-clip.w500.jpg)




![[CSS] 드로어(Drawer) 만들기](https://cdn-t.marshallku.com/images/images/2019/07/drawer.w500.jpg)