![[자바스크립트] 자동으로 글자 적고 지우기](https://cdn-t.marshallku.com/images/images/2019/07/type.w500.png)
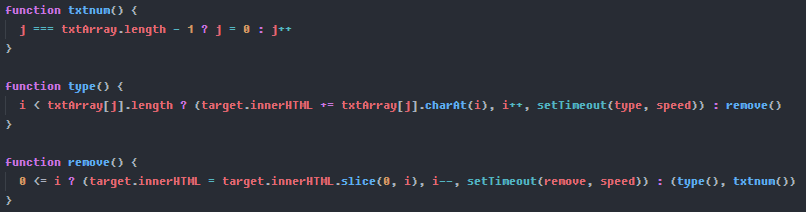
[자바스크립트] 자동으로 글자 적고 지우기
How to code 위 예시처럼 글자들을 자동으로 타이핑하고 지우는 스크립트입니다.

![[자바스크립트] 자동으로 글자 적고 지우기](https://cdn-t.marshallku.com/images/images/2019/07/type.w500.png)
How to code 위 예시처럼 글자들을 자동으로 타이핑하고 지우는 스크립트입니다.

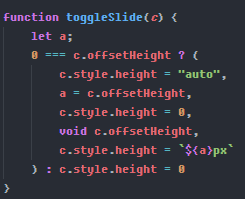
jQuery의 slideToggle()이란 함수를 바닐라 자바스크립트로 구현하는 방법입니다.최소한의 코드로 동작하게 해뒀으며, jQuery의 slideToggle과는 달리 대상 요소만 지정하고 애니메이션 진행 시간은 자바스크립트에서 작성하지 않습니다.

css의 filter blur의 렉이 생각보다 심하더라고요.평상시엔 렉이 전혀 없는데, 이미지를 불러오는 등 특정 작업을 하고 있을 땐 꽤 심하게 버벅댑니다.

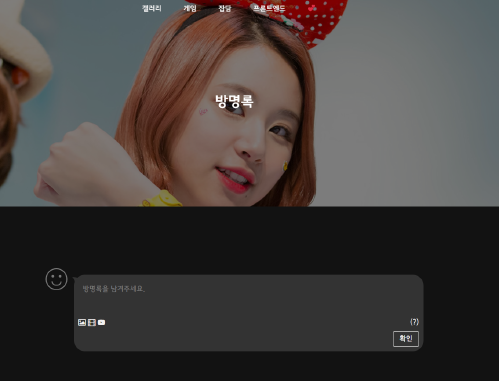
페이지 좌측 상단의 삼선 메뉴에 마우스를 올리면 이렇게 화살표로 바뀌도록 해봤습니다. 모바일 기기에선 헤더 카테고리의 내용 자체를 표시하지 않습니다.(여담이지만, 크롬 개발자 도구에서 모바일 디바이스로 보게 설정하니 php에서도 모바일 기기로 접속한 것으로 인식하네요.) 유튜브 비디오도 이미지처럼 본문보다 커지도록 설정했습니다. 방명록 페이지를 추가했습니다.주소는 marshallku.com/guestbook으로 티스토리에서 쓰던 url과 동일합니다. guestbook이란 페이지를 생성하고 댓글을 달 수 있게 설정하는 꼼수를
![[자바스크립트] 기기 방향 감지하기](https://cdn-t.marshallku.com/images/images/2019/06/0-1.w500.png)
기기를 회전해 테스트해보세요! 이런 정보도 가져올 수 있을지 몰랐는데, 자이로 센서를 이용해 기기의 방향도 가져올 수 있더라고요. const box = document.getElementById("testBox"); function handleOrientation(event) { const alpha = event.alpha, beta = event.beta, gamma = event.gamma; if (!beta) { addMouseEvent() } document.getElementById("alpha").innerText = alpha, document.getElementById("beta").innerText = beta, document.getElementById("gamma").innerText = gamma, box.style.transform

헤더 카테고리 눈에 드러나는 가장 큰 변화입니다.헤더에 카테고리 리스트를 최근 글, 썸네일과 함께 표시합니다. 티스토리에선 ajax로 모든 카테고리 페이지에서 글을 가져와서 사용자에게 꽤 부담되는 작업이었는데, 여기선 제가 서버를 만질 수 있으니 ajax를 이용하지 않고 작업했습니다. 티스토리에선 이 기능을 쓰면 최초 로딩 시 렉이 잠깐 걸렸는데 이젠 그럴 일이 없습니다. 아직 php가 익숙하지 않아서 생각보다 오래

CPU E3-1220V2보드 GA-B75M-D3H 램 ddr3 2gb * 2 파워 잘만 zm350 HDD 도시바 2TB GPU는 아는 컴퓨터집사장님이 남는다고 하나 주셨는데, 모델을 확인 안 해봤네요. 여하튼 꽂아뒀습니다. 케이스는 DAVEN 크리스탈 3.0 풀 아크릴이란 제품을 이용했습니다. 케이스에 파워를 고정할 순 없지만, 본체가 누워있을 예정이라 크게 신경 쓰진 않았습니다.세워둘 상황이 와도 그냥 거꾸로 세워두면 별문제 없지 않을까 싶네요.