191125 블로그 제작일지
개발 •

서버
서버에 간단한 것들을 자동화했습니다.
1. 한 달에 한 번 SSL 인증서(Let's Encrypt)의 갱신을 시도합니다.
2. 매일 04시에 업데이트를 진행합니다.
3. 매일 04시 30분에 서버 컴퓨터를 재부팅 합니다.
php 모듈도 몇 개 추가로 설치했는데, 쓸 일이 있을진 모르겠네요…
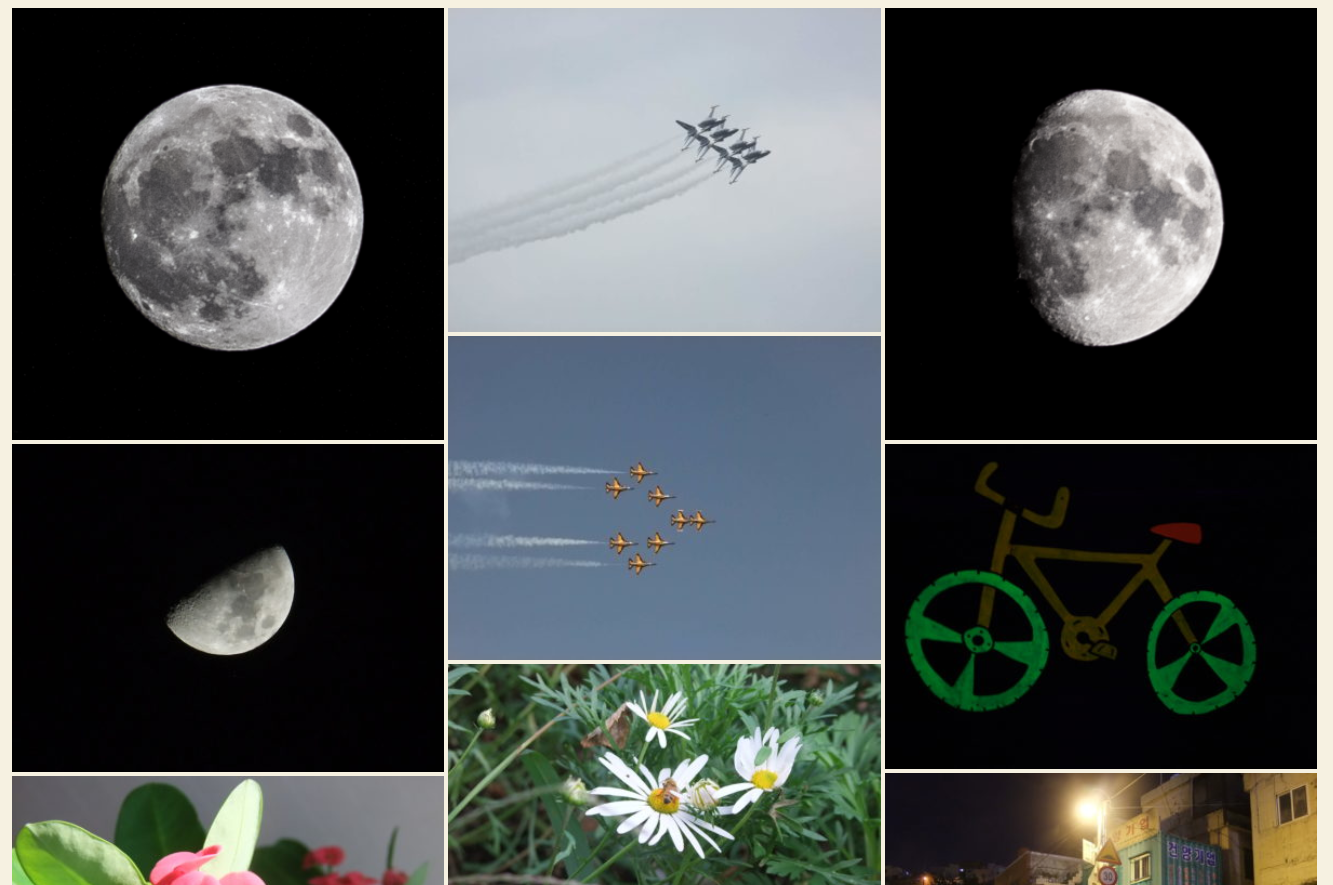
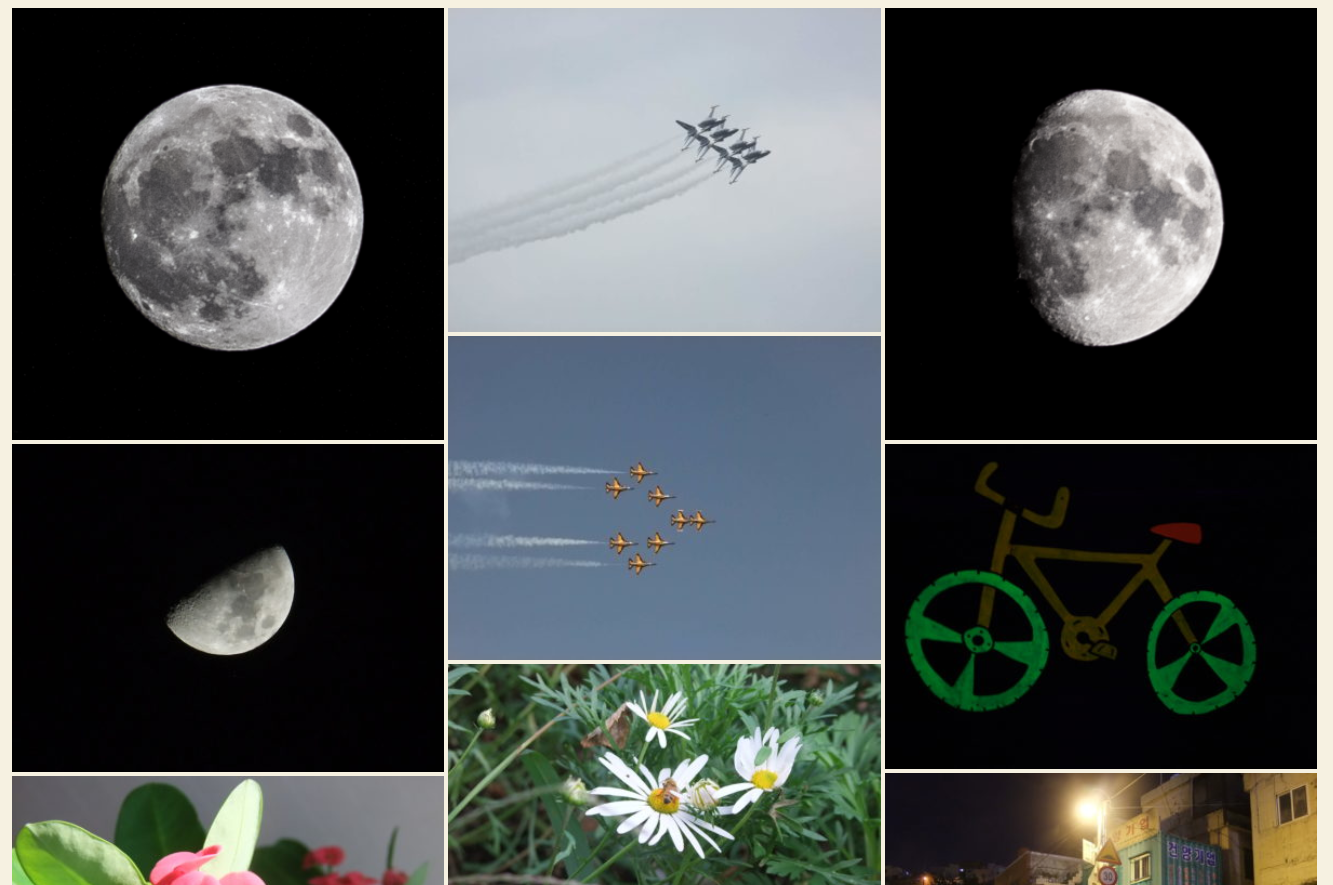
포스트 리스트

썸네일 중심의 Masonry 리스트를 좀 수정했습니다.
상하 / 좌우 간격을 조금 줄이는 동시에, 기존엔 상하 / 좌우 간격이 다르던 걸 완벽히 같도록 수정했습니다.
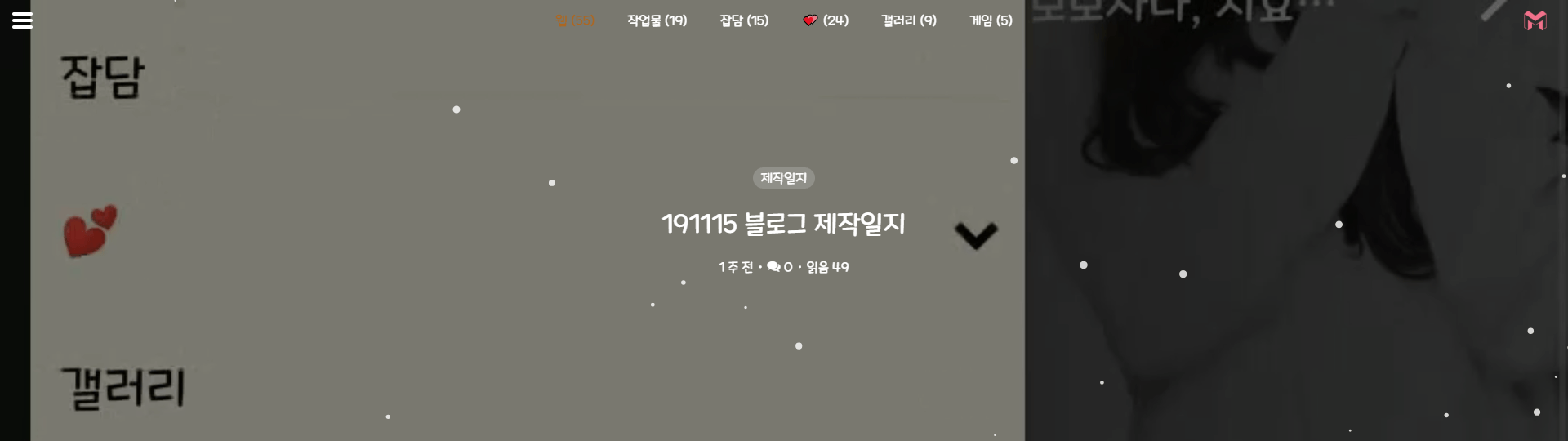
Let It Snow

배너 (홈 화면에선 슬라이더)에 눈이 내립니다!
아마 크리스마스나 새해 정도까지 내리게 하지 싶네요.
OffscreenCanvas를 이용했습니다.
예전에 밤하늘 canvas를 만들고 홈 화면에 넣으려고 공부했던 기술인데, 이렇게 써먹네요.
간단하게 설명하자면, 브라우저는 9할이 하나의 스레드만 사용합니다. 이 이유를 설명하려면 DOM을 그리는 과정을 설명해야 해서 그냥 간단하게 얘기해보면, HTML, CSS, Javascript가 굉장히 유기적으로 연결되어있어서 다른 스레드로 작업을 넘겼다가 결과를 받는 과정이 워낙 비효율적이기 때문입니다.
허나, Canvas는 경우가 좀 많이 다릅니다. 유저가 Canvas를 생성해도 브라우저는 그 canvas에 아무 짓도 하지 않습니다. 너비와 높이만 결정해주면 그냥 텅 빈 화면만 출력하고, Canvas는 알아서 순수하게 자바스크립트로 채워가야 하죠.
안 그래도 DOM 때문에 분주한 메인 스레드에 DOM과 크게 관련 없는 Canvas 내부 내용 그리는 일까지 하라고 하면 16.7ms(60FPS를 유지하기 위해 넘어선 안 되는 시간) 안에 모든 내용을 처리하기 힘들어집니다.
위 이유로, DOM과 관련 있는 Canvas의 너비, 높이만 메인 스레드에서 정하고 Canvas 안에 그림을 그리는 일은 다른 스레드로 넘겨주는 걸 OffscreenCanvas라 합니다.
본문 이미지

예전까진 본문에 첨부된 이미지의 최대 너비가 1024px이었는데, 1150px로 늘렸습니다.
서버에 저장된 이미지 리사이징하고 본문 수정까지 싹 해야 하더라고요. 굉장히 귀찮습니다.
또, 이미지 / 비디오 등에 그림자도 추가했습니다.
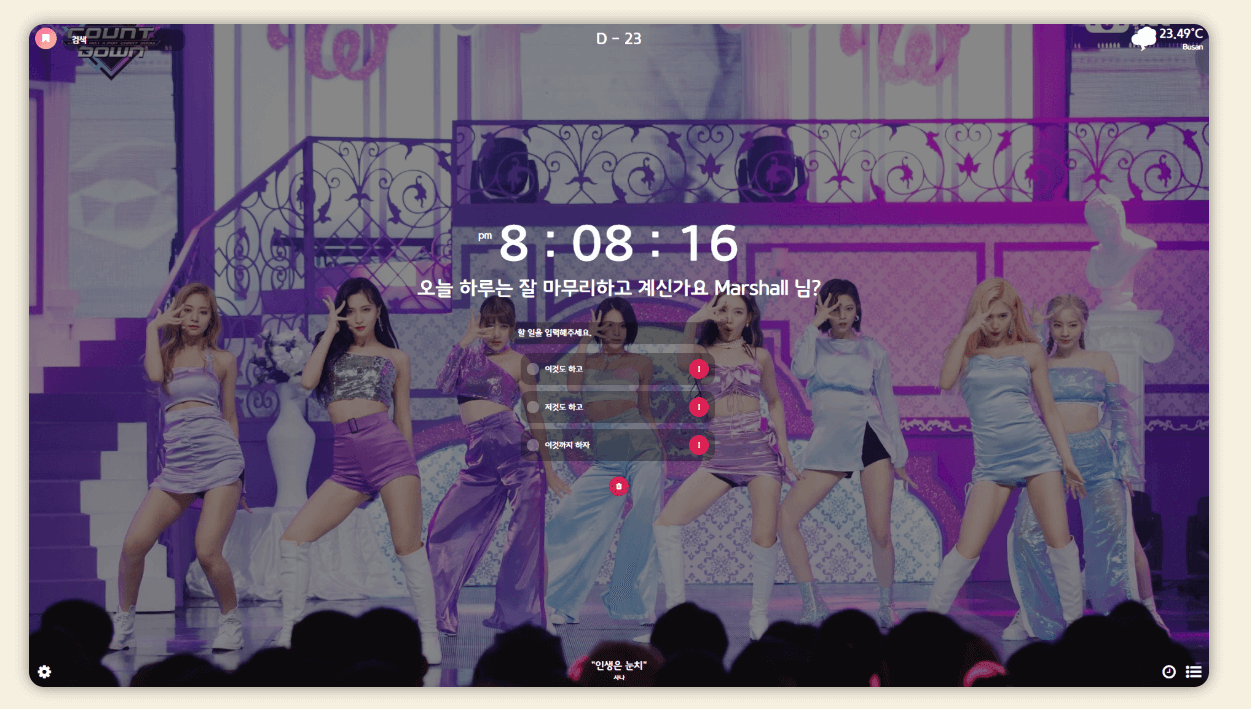
여담

TWICE New Tab 사용자가 100명을 넘겼습니다.
