[자바스크립트] 이미지의 우클릭만 방지하기
개발 •
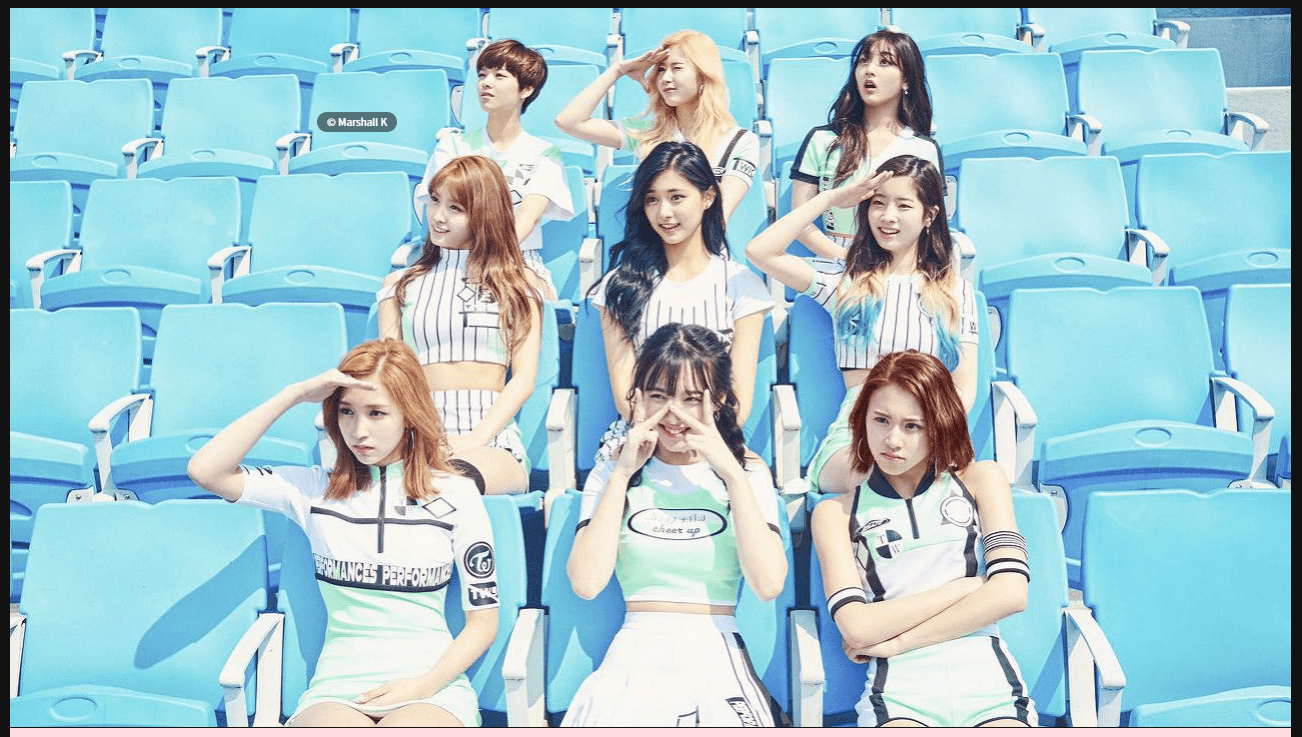
![[자바스크립트] 이미지의 우클릭만 방지하기](https://cdn-t.marshallku.com/images/images/2019/11/PreventRightClick.png)
가끔 웹서핑하다 보면 텍스트를 복사해가라고 해뒀는데, context menu를 막아둬서 모바일에선 복사할 수 없을 때가 있습니다.
무분별하게 퍼진 우클릭 방지 스크립트 때문이지 싶은데, 원하시는 게 이미지의 우클릭 방지라면 이미지의 우클릭만 막을 수 있습니다.
document.addEventListener("contextmenu", e => {
e.target.matches("img") && e.preventDefault()
})심화

우클릭 방지에서 나아가 위 사진처럼 우클릭을 한 위치에 저작권 문구를 표기하는 커스텀 우클릭 메뉴 (context menu, 이하 컨텍스트 메뉴)를 만드실 수도 있습니다.
HTML
<div id="rightClick" class="hidden">© Marshall K</div>엘리먼트를 하나 추가합니다.
당연히 내부엔 아무 말이나 적으셔도 됩니다.
CSS
#rightClick {
position: absolute;
padding: 5px 10px;
background: rgba(0, 0, 0, .5);
color: #fff;
border-radius: 10px;
font-size: 10px
}
#rightCLick.hidden {
display: none
}자바스크립트에서 left와 top 값을 줄 예정이니, CSS에선 아무런 작업을 하지 않으셔도 됩니다.
Javascript
const rightClickElem = document.getElementById("rightClick");
document.addEventListener("contextmenu", e => {
const bodyWidth = document.body.clientWidth;
let rceWidth;
e.target.matches("img") && (
e.preventDefault(),
rightClickElem.classList.remove("hidden"),
rceWidth = Math.ceil(rightClickElem.getBoundingClientRect().width),
rightClickElem.style.left = `${
e.pageX >= bodyWidth - rceWidth
? (
rceWidth >= bodyWidth
? 0
: bodyWidth - rceWidth
)
: e.pageX
}px`,
rightClickElem.style.top = `${e.pageY - rightClickElem.clientHeight}px`
);
}),
document.addEventListener("mousedown", () => {
rightClickElem.classList.add("hidden"),
rightClickElem.style.left = 0,
rightClickElem.style.top = 0;
});contextmenu가 활성화될 때, 타겟이 이미지면 이벤트의 실행을 방지합니다.
body의 너비에서 컨텍스트 메뉴의 left 값을 뺀 값이 컨텍스트 메뉴의 너비보다 작아지면 컨텍스트 메뉴 내부의 글자가 깨지므로, left 값을 나름 세심하게 주려고 노력해봤습니다.
더 좋은 방법이 있나 싶어서 custom context menu 등으로 검색해봐도, 대부분 left와 top 값을 clientX 값으로 주는 게 끝이더라고요.
이상, 이미지의 우클릭을 방지하고 커스텀 컨텍스트 메뉴로 저작권을 표시하는 방법이었습니다.
부디 텍스트를 복사하거나 붙여 넣을 필요가 있는 공간에 무분별하게 우클릭 방지 스크립트를 넣는 걸 삼가주세요. 😥
ⓒ 2019. Marshall K All rights reserved
