
200526 블로그 제작일지
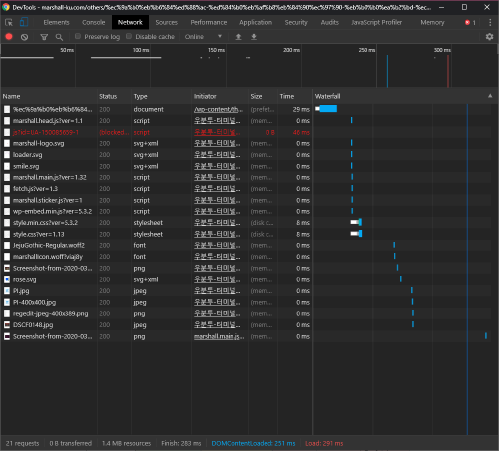
근 2개월 만에 적는 제작일지네요.확실히 잡다하게 하는 게 많아지니 블로그에 투자하는 시간이 확 줄어듭니다. Lazy Load 이제 이전 / 다음 글 썸네일, 카테고리 다음 글에도 지연 로드를 적용했습니다.4월 5일에 제작일지 적고 4월 6일에 업데이트한 거로 기억하는데, 이제야 제작일지에 쓰네요. 웹폰트 로딩 최적화 제 블로그엔 사이트 전반적으로 제주 고딕을 사용하고, 코드엔 둥근모꼴을, 원고엔 어비 찌풍딩체,총 3개의