
티스토리 스킨
여러모로 제 기술을 끌어 올려준 고마운 스킨입니다. 인덱스 페이지를 따로 제작했습니다. 당시엔 티스토리에 만족스러운 인덱스 페이지를 만들 방법이 없어서, ajax로 인기 글 목록을 가져오는 등 인덱스 페이지에 보여줄 거리를 만드느라 애먹었던 기억이 나네요. ajax란 걸 처음으로 사용하기 시작한 스킨이기도 합니다. css 변수를 이용해, 같은 레이아웃 안에서 다른 느낌을 주는 것도 시도해봤습니다. 기분에 따라 테마 변화가
총 14개

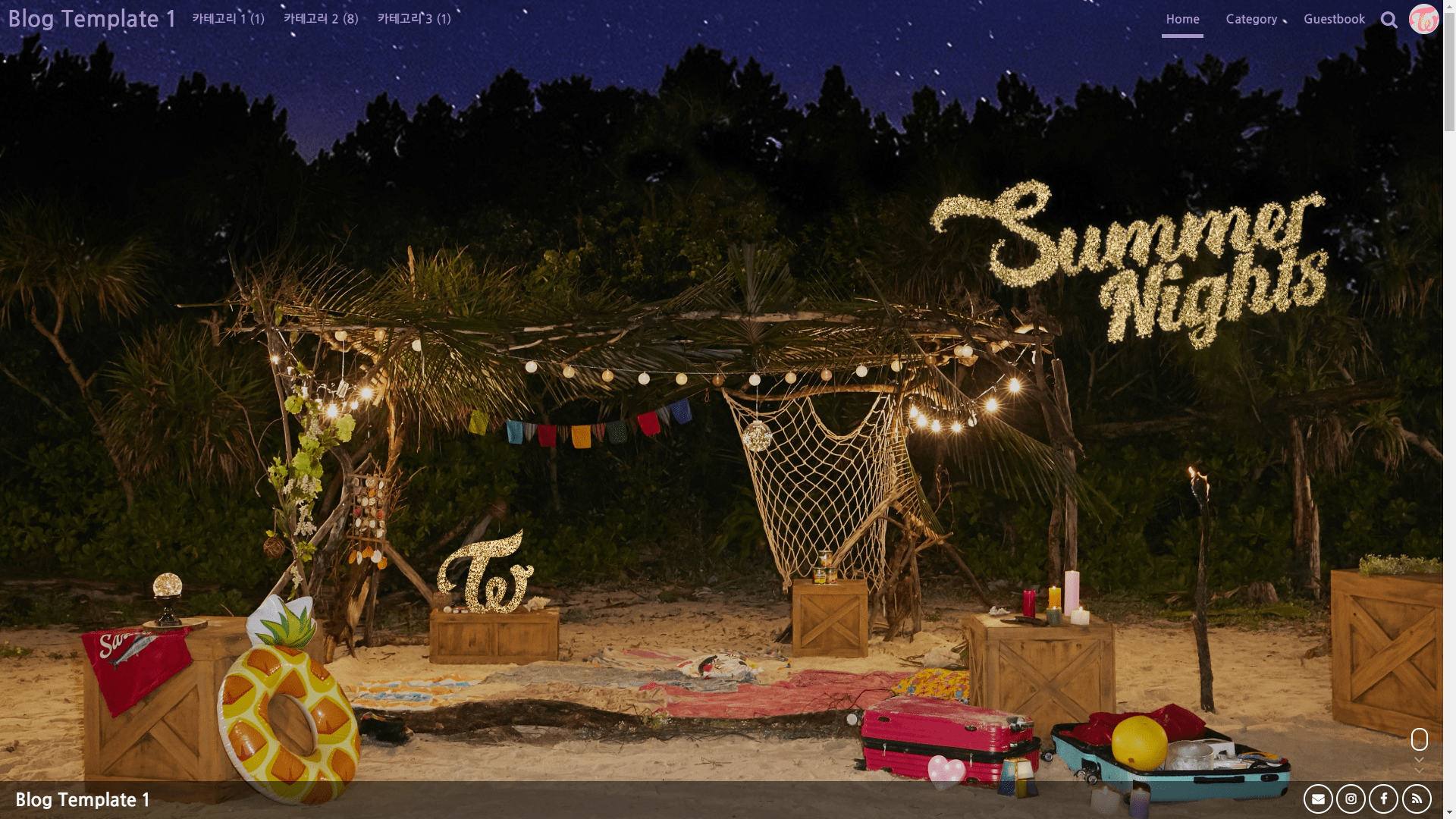
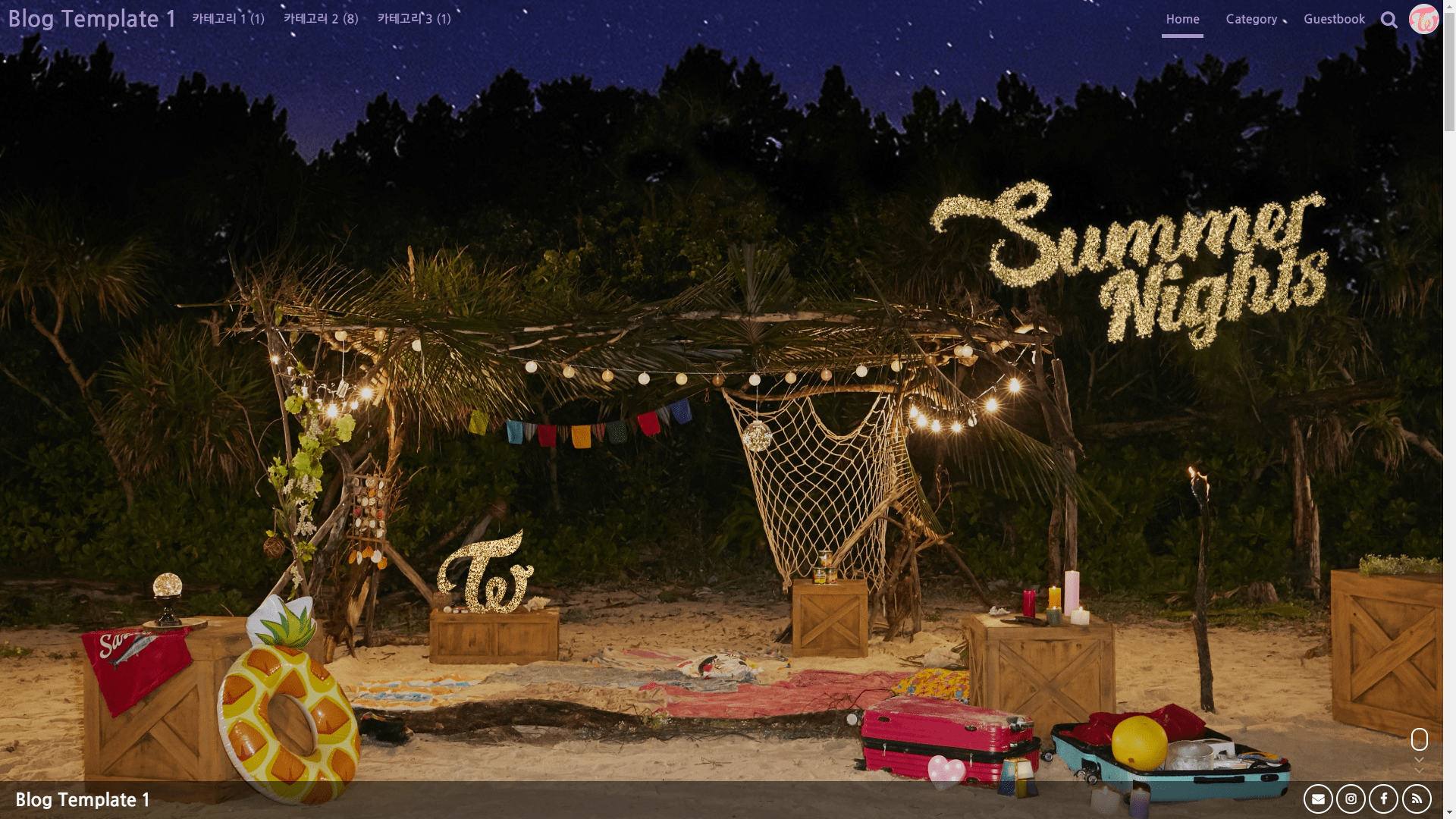
여러모로 제 기술을 끌어 올려준 고마운 스킨입니다. 인덱스 페이지를 따로 제작했습니다. 당시엔 티스토리에 만족스러운 인덱스 페이지를 만들 방법이 없어서, ajax로 인기 글 목록을 가져오는 등 인덱스 페이지에 보여줄 거리를 만드느라 애먹었던 기억이 나네요. ajax란 걸 처음으로 사용하기 시작한 스킨이기도 합니다. css 변수를 이용해, 같은 레이아웃 안에서 다른 느낌을 주는 것도 시도해봤습니다. 기분에 따라 테마 변화가

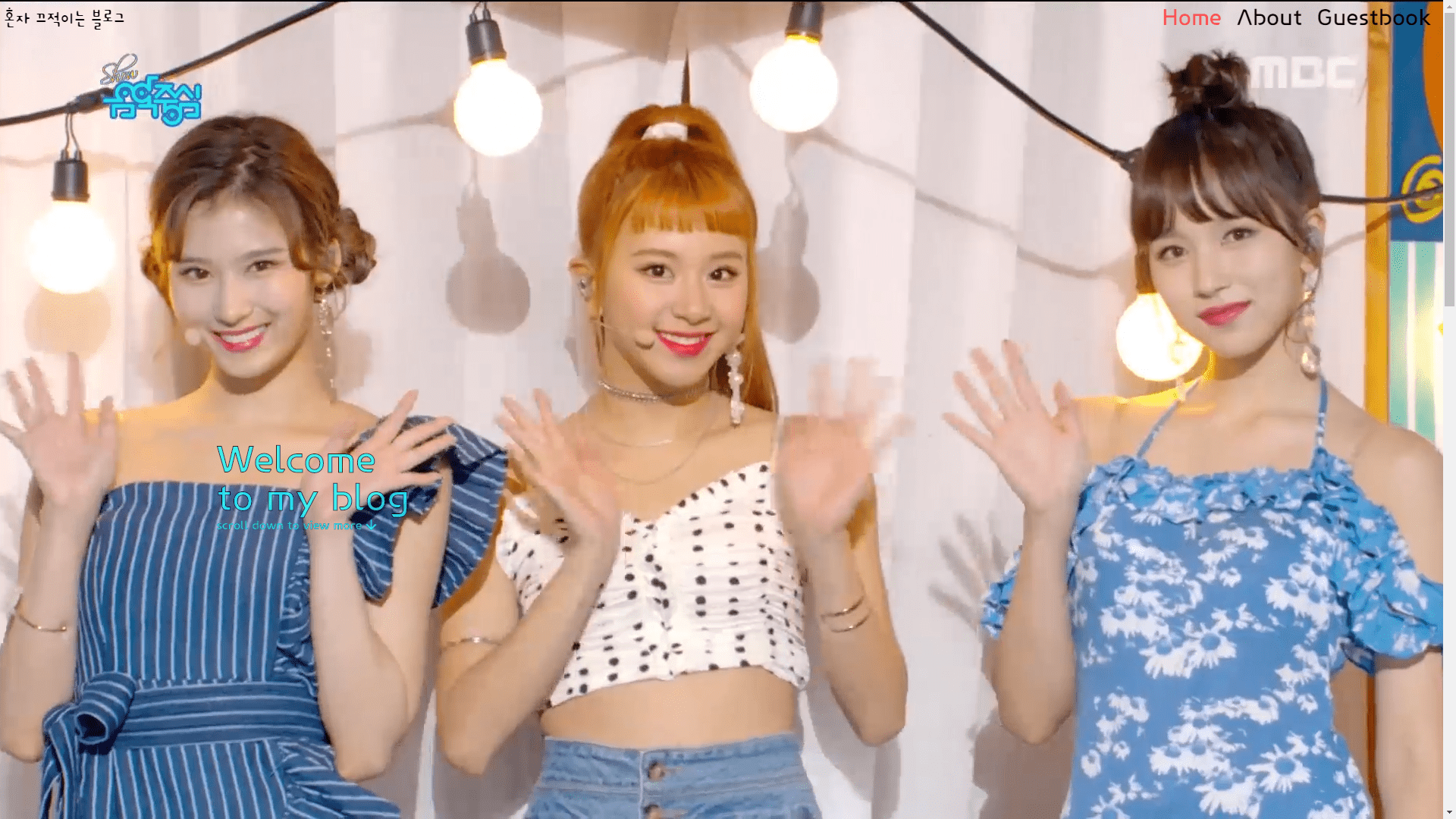
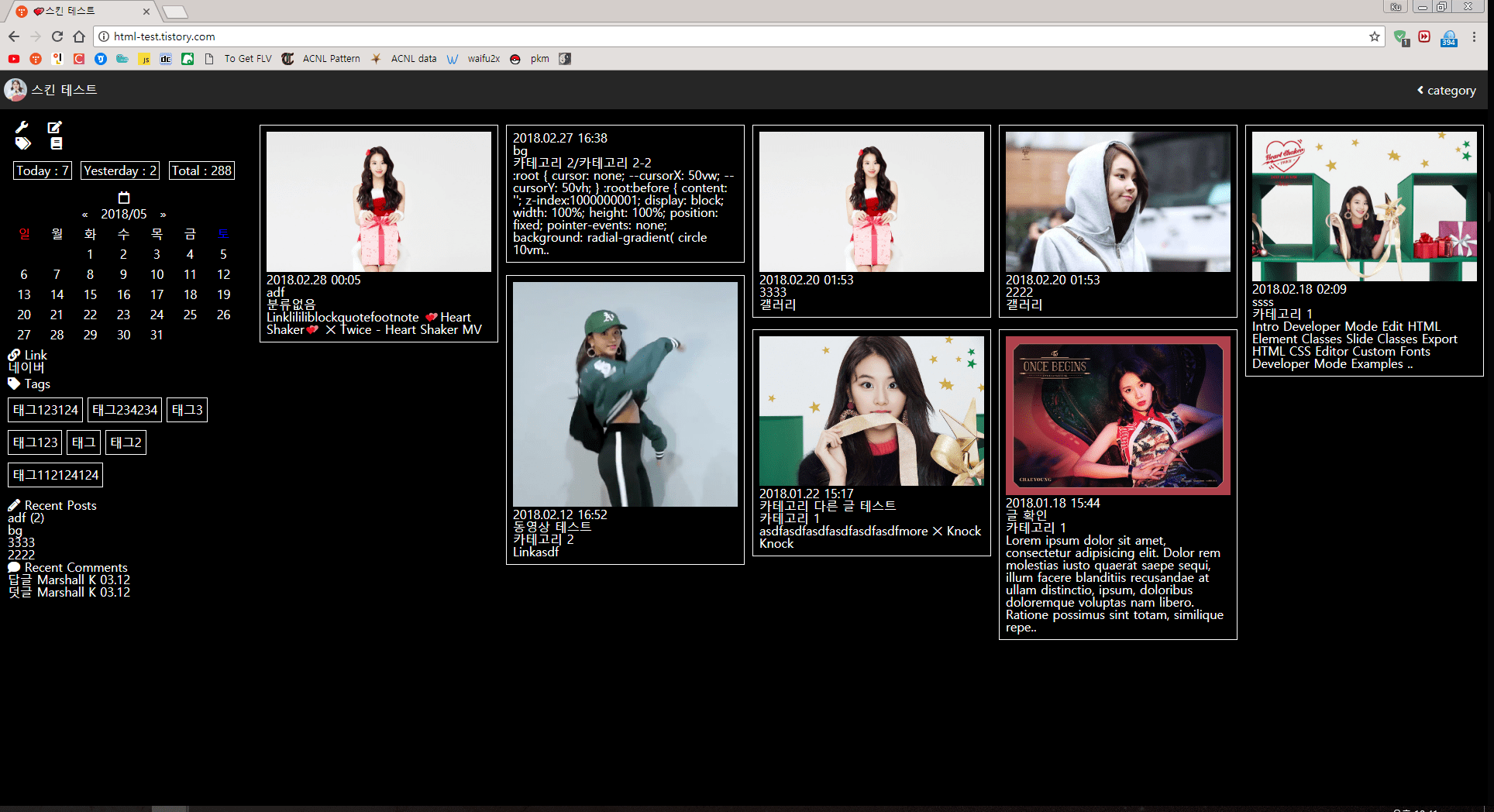
html5의 video 태그와 svg를 활용하기 시작했습니다. 인덱스 페이지에 처음 들어가면 저렇게 화면을 꽉 채우는 영상이 재생되고, 스크롤을 내리면 비디오가 사라지며 페이지의 내용이 드러납니다. 인덱스 페이지의 모습입니다. 다시 Masonry를 사용했고, 2단형으로 페이지를 구성하기 시작했습니다. 디자인이 이제 그래도 눈 뜨고 볼 수는 있는 수준은 된 것 같네요. flex-box를 배우고, 티스토리의 댓글에 적용할 수 있겠다 싶어 댓글을 정렬하는

처음 산 태블릿으로 삐뚤빼뚤 그린 배너 이미지. background-image를 사용하기 시작했고, masonry는 결국 뺐네요. 퓨어 CSS로 투명한 스크롤 바를 만들기 위해 스크롤 이벤트를 모조리 제거했던 기억이 납

어두운 배경을 사용하기 시작했습니다.어두운 배경에 각진 모서리로 고급스러운 느낌을 주려고 시도했는데, 도대체 그 시도의 흔적이 어디 있는지 일단 저는 못 찾겠습니다. 당시 css 미디어 쿼리를 다루는 것도 미숙해, 자바스크립트를 이용해 사이드바가 데스크탑에서만 펼쳐진 상태가 유지되도록 했습니다.Masonry 레이아웃을 처음 쓰기 시작했습니다. 추가로, Masonry 레이아웃을 처음 쓰기 시작했습

HTML과 CSS란 걸 처음 배우고, Javascript가 뭔지 감도 제대로 못 잡던 시절에 만든 스킨입니다. templated.co의 hielo란 템플릿을 가져와서 티스토리에 맞게 수정하고, 필요한 코드를 인터넷 뒤져가며 완성한 스킨입니다. 지금 보면 참 이상해도, 만들 당시엔 꽤 노력했고, 단지 지금 보기 예쁘지 않다는 이유로 작업물 취급도 안 해주긴 미안해서, 예전에 만든 스킨들도 옮겨올 예정입니다. 파일이 제게 남아있지 않은