
바닐라 자바스크립트로 SPA 만든 과정과 후기
바닐라 자바스크립트로 싱글 페이지 애플리케이션을 제작한 과정과 후기를 간단히 정리해봤습니다.


바닐라 자바스크립트로 싱글 페이지 애플리케이션을 제작한 과정과 후기를 간단히 정리해봤습니다.

벌써 내일이면 2020년도 12월을 맞네요.최근 블로그의 업데이트 속도를 보면 이번 제작일지가 2020년 마지막 제작일지일 가능성도 약 20%가량 있지 않나 싶습니다.2019년 결산 글을 적은 게 막 엊그제 같지도 않고 그리 오래된 것 같지도 않은 걸 보면 올해도 적당한 속도로 지나간 것 같네요. 블로그 이름 변경 막 거창하게 바꾼 건 아니고 <혼자 끄적이는 블로그>에서 <Marshall K의 블로그>로

혹여 워드프레스를 사용하시는 분이 계신다면 PHP 8.0 적용하려고 똑같은 삽질은 하지 않길 바라며 글 써봅니다. 업데이트하지 마세요. 어제 밤(2020.11.26 오후 10시경)에 PHP 8.0.0이 배포되었습니다. 지금까지 PHP 버전 업그레이드가 문제를 일으킨 적은 한 번도 없어서, 이번에도 가벼운 마음으로 sudo apt install php8.0-{익스텐션들}을 입력했습니다.업데이트는 아무런 문제가 없었는데 nginx 설정 파일에서 php8.0-fpm을 설정하게 업데이트하니 모든 페이지가 404 페이지로

GithubLive Demo 웹 어셈블리를 통해 브라우저에서 Javascript뿐 아니라 C, C++ 등의 언어로 작성된 프로그램도 돌릴 수 있는 시대가 도래한 지도 꽤 되었습니다.고로, 서버에 파일 업로드 => 파일 변환 => 변환된 파일 다운로드라는 번거로운 과정을 거쳤던 파일 변환을 FFmpeg을 통해 클라이언트 혼자서 해낼 수 있게 되었습니다. 앱 생성 snowpack으로 typescript를 이용한 react 앱 템플릿을 생성해줍니다. 물론

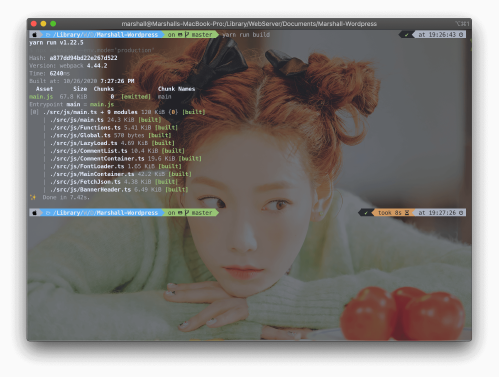
블로그 더욱 견고한 타입스크립트 타입스크립트로 전환할 때 일단 귀찮아서 any로 처리해뒀던 블로그 JSON 구조를 interface로 제작하기 시작했습니다.또한 return이 있는 함수들은 무엇을 return 해야 하는지 표시도 하는 등, 좀 더 깐깐한 검사를 할 수 있도록 업데이트하는 중입니다. 헤더 디자인 업데이트 제목 등을 아래로 내리고, 배경 불투명도를 0.5에서 1로 올리고, 배경에 그래디언트를 추가해 글자가 보이게 업데이트했습니다.이미지 자체를

사용자의 스크롤, 클릭 등에 반응하는 페이지를 만들면, 1초에도 몇십 번씩 특정 함수가 동작해야 할 때가 많습니다.간단한 애니메이션을 출력하는 정도라면 상관없겠지만, 복잡한 그래픽 연산이 들어가는 작업을 아무런 최적화 없이 이벤트 리스너만 추가해두면 시스템 자원을 갉아먹고 디스플레이의 주사율보다 더 많이 실행되어 오히려 프레임 방어를 못 해주는 상황까지 발생하기도 합니다. 이렇게 무거운 함수를 돌리는 와중에도 event.preventDefault() 사용 여부를

지난번엔 외적인 변화가 많았다면, 이번엔 외적인 변화는 크게 없이 내적인 변화가 많습니다. Typescript! 블로그에 사용하는 메인 자바스크립트 파일을 타입스크립트로 전환했습니다.별다른 오류도 없고, 혼자 하는 프로젝트에다 규모가 아직은 코드를 거의 다 외울만한 수준이기에, 필요성이 높진 않습니다. 하지만 뭘 어떻게 개떡같이 써도 오류 없이 실행되게 하는 인자한 자바스크립트는 작은 실수를 쌓아가기 쉽고, 작은 실수들이 모이고 모여 결국

가끔 웹사이트에 투명한 배경화면을 넣고 싶을 때가 있는데, 웹에 널리 쓰이는 mp4는 알파 값(rgba 할 때 a)이 없어 투명한 색을 넣을 수 없습니다.mp4는 IE 9부터 어지간한 브라우저는 다 지원하는 반면, webm은 지원하는 브라우저는 좀 적어도(Can I Use), 훨씬 높은 압축률과 알파 채널이 있어 투명한 색을 넣을 수 있단 장점이 있습니다. 이번엔 간단하게 크로마키 등을 이용해

접근성 높은 웹사이트를 만들기 위해 고려해야 하는 것 중 하나는 키보드 "만" 이용해도 사이트를 정상적으로 이용할 수 있어야 한단 것입니다. 시각장애나 신체장애를 가진 사용자는 키보드(혹은 그와 비슷한 장치)만 이용해 웹사이트를 이용해야 하는 경우가 많기에, 키보드로 선택한 요소에 하이라이트를 줄 필요가 있습니다. 크롬 86 버전에 추가된 :focus-visible이란 의사 클래스(가상 클래스 / pseudo class)를 통해 이를 디자인을